Bootstrap Media queries Class
Overview
Just as we talked earlier inside the modern internet which gets surfed nearly similarly simply by mobile phone and desktop tools getting your pages adjusting responsively to the screen they get showcased on is a must. That's reasons why we possess the strong Bootstrap framework at our side in its recent 4th edition-- currently in growth up to alpha 6 produced at this moment.
However just what is this thing beneath the hood that it in fact employs to perform the job-- precisely how the page's material becomes reordered as required and just what helps to make the columns caring the grid tier infixes like
-sm--md-The way to utilize the Bootstrap Media queries Override:
The responsive behaviour of probably the most favored responsive system inside its latest 4th edition comes to function with the help of the so called Bootstrap Media queries Class. The things they handle is taking count of the size of the viewport-- the screen of the device or the size of the internet browser window in the case that the web page gets shown on desktop and employing a wide range of styling standards accordingly. So in standard words they use the straightforward logic-- is the size above or below a specific value-- and respectfully activate on or else off.
Each viewport dimension-- like Small, Medium and so on has its very own media query specified except for the Extra Small screen scale that in the current alpha 6 release has been actually used universally and the
-xs-.col-xs-6.col-6The general syntax
The basic format of the Bootstrap Media queries Using Using located in the Bootstrap framework is
@media (min-width: ~ breakpoint in pixels here ~) ~ some CSS rules to be applied ~@media (max-width: ~ breakpoint in pixels here ~) ~ some CSS ~One other thing to take note
Important thing to notice right here is that the breakpoint values for the different display dimensions vary simply by a single pixel depending to the standard which has been applied like:
Small display screen scales -
( min-width: 576px)( max-width: 575px),Medium screen size -
( min-width: 768px)( max-width: 767px),Large display size -
( min-width: 992px)( max-width: 591px),And Extra large display screen measurements -
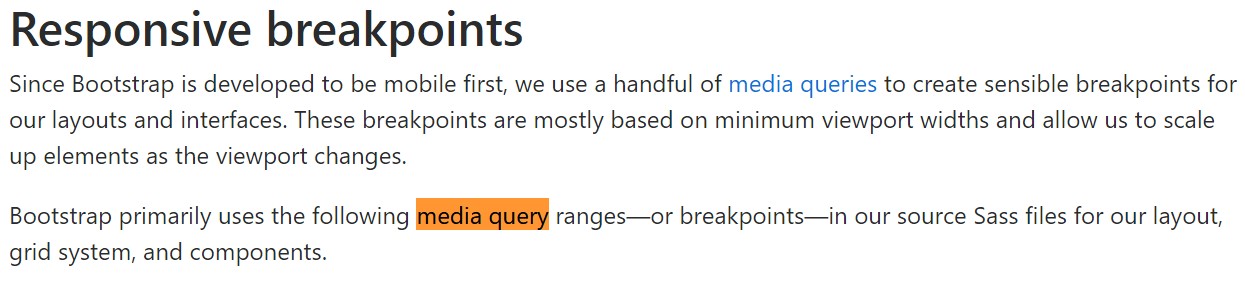
( min-width: 1200px)( max-width: 1199px),Responsive media queries breakpoints
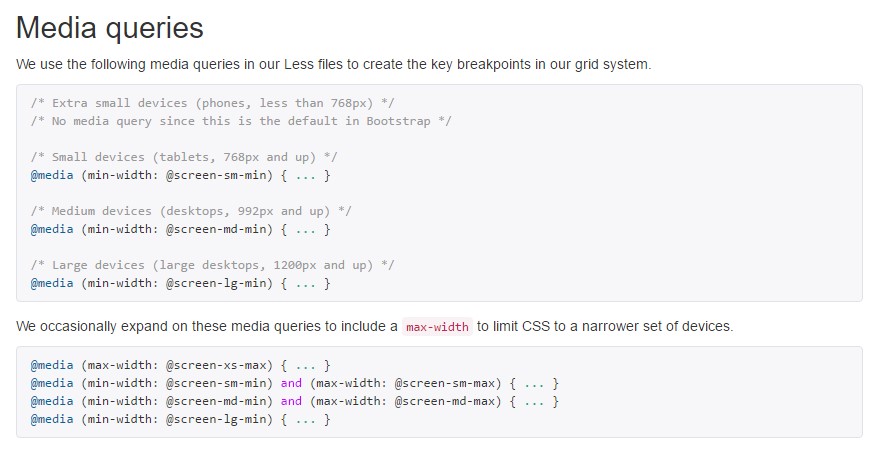
Since Bootstrap is undoubtedly developed to get mobile first, we use a small number of media queries to establish sensible breakpoints for interfaces and configurations . These kinds of breakpoints are primarily based upon minimum viewport sizes as well as help us to graduate up elements just as the viewport changes. ( read here)
Bootstrap generally applies the following media query extends-- or breakpoints-- in source Sass documents for layout, grid system, and elements.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Considering that we produce source CSS in Sass, all media queries are simply available through Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We periodically apply media queries that work in the other route (the given display screen scale or even smaller sized):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthOnce again, these types of media queries are additionally obtainable via Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are also media queries and mixins for aim a particular part of display dimensions utilizing the lowest and highest breakpoint sizes.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These kinds of media queries are also readily available via Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...Likewise, media queries may well cover multiple breakpoint sizes:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...
<code/>
The Sass mixin for targeting the similar display scale variety would be:
<code>
@include media-breakpoint-between(md, xl) ...Final thoughts
Do consider one more time-- there is certainly no
-xs-@mediaThis progress is aspiring to brighten up both of these the Bootstrap 4's format sheets and us as developers since it complies with the regular logic of the approach responsive material does the job accumulating after a specific point and with the canceling of the infix there certainly will be much less writing for us.
Check out some video clip guide relating to Bootstrap media queries:
Related topics:
Media queries main documents

Bootstrap 4: Responsive media queries breakpoints

Bootstrap 4 - Media Queries Technique