Bootstrap Menu Design
Introduction
Even the easiest, not discussing the much more challenging web pages do need special kind of an index for the site visitors to quickly get around and locate the things they are actually looking out for in the very first handful of seconds avter their coming over the page. We should really regularly think a visitor could be rushing, exploring many webpages shortly scrolling over them trying to find a product or choose. In these scenarios the understandable and well presented navigational list might actually bring in the difference amongst a single latest customer and the page being actually clicked away. So the design and behavior of the page site navigation are critical indeed. Moreover our web sites get increasingly more viewed from mobiles so not owning a web page and a site navigation in particular behaving on scaled-down sreens practically equals not possessing a web page at all and even a whole lot worse.
Luckily for us the brand-new fourth version of the Bootstrap system provides us with a strong instrument to deal with the case-- the so called navbar component or the selection bar people got used viewing on the top of most web pages. It is a quick but powerful instrument for wrapping our brand's identity data, the webpages construction and also a search form or a handful of call to action buttons. Let us see exactly how this whole entire thing gets handled inside of Bootstrap 4.
Ways to make use of the Bootstrap Menu Styles:
Initially we want a
<nav>.navbar.navbar-light.bg-fadedbg-inverse.navbar-inverseYou can easily additionally employ one of the contextual classes just like
.bg-primary.bg-warningOne more bright new feature introduced in the alpha 6 of Bootstrap 4 system is you need to in addition assign the breakpoint at which the navbar should collapse to get displayed once the selection button gets pressed. To work on this include a
.navbar-toggleable- ~the desired viewport size ~<nav>Second action
Thereafter we must design the so called Menu switch which will come into view in the place of the collapsed Bootstrap Menu Example and the site visitors are going to use to deliver it back on. To do this develop a
<button>.navbar-togglerdata-toggle =“collapse”data-target =“ ~ the ID of the collapse element we will create below ~ ”.navbar-toggler-rightPromoted material
Navbars arrived with incorporated service for a handful of sub-components. Pick from the following as required :
.navbar-brand.navbar-nav.navbar-toggler.form-inline.navbar-text.collapse.navbar-collapseHere is actually an illustration of all of the sub-components incorporated in a responsive light-themed navbar that instantly collapses at the
md<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
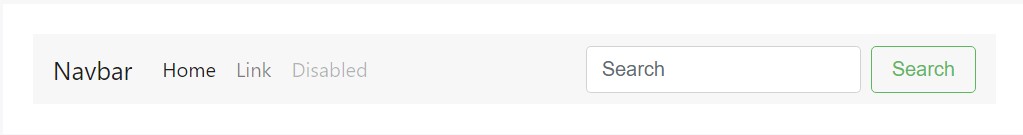
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
</nav>Brand
The
.navbar-brand
<!-- As a link -->
<nav class="navbar navbar-light bg-faded">
<a class="navbar-brand" href="#">Navbar</a>
</nav>
<!-- As a heading -->
<nav class="navbar navbar-light bg-faded">
<h1 class="navbar-brand mb-0">Navbar</h1>
</nav>Nav
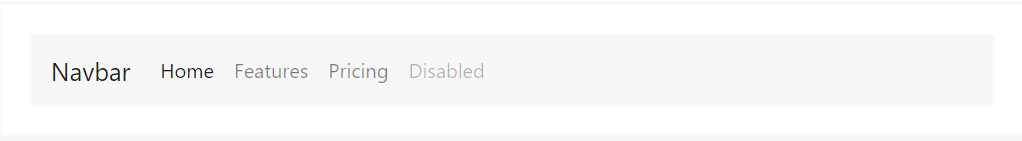
Navbar navigation urls build on Bootstrap
.navActive states-- with
.active.nav-links.nav-items
<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
</div>
</nav>Forms
Put several form regulations and components within a navbar by having
.form-inline
<nav class="navbar navbar-light bg-faded">
<form class="form-inline">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</nav>Text
Navbars may possibly contain pieces of text message through
.navbar-text
<nav class="navbar navbar-light bg-faded">
<span class="navbar-text">
Navbar text with an inline element
</span>
</nav>Yet another element
Another brilliant new element-- in the
.navbar-toggler<span>.navbar-toggler-icon.navbar-brandNext we require to develop the container for our menu-- it will develop it in a bar together with inline things over the identified breakpoint and collapse it in a mobile phone view below it. To execute this create an element using the classes
.collapse.navbar-collapse.navbar-toggler.collapseFinishing part
Finally it is definitely moment for the real navigation menu-- wrap it within an
<ul>.navbar-nav.nav<li>.nav-item.nav-linkConclusions
And so typically this is actually the structure a navigating Bootstrap Menu Tutorial in Bootstrap 4 have to hold -- it is certainly rather simple and intuitive -- now all that's left for you is planning the right system and eye-catching captions for your material.
Take a look at some video training regarding Bootstrap Menu
Connected topics:
Bootstrap menu approved documentation

Mobirise Bootstrap menu

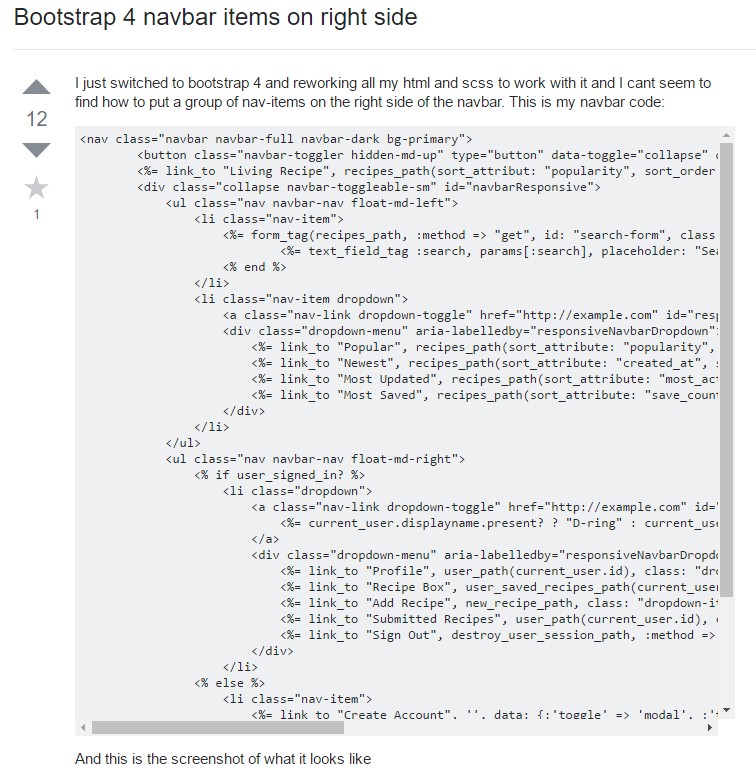
Bootstrap Menu on the right side