Bootstrap Checkbox Input
Introduction
From time to time the elementary things might probably get quite necessary-- especially as you come to need them. For example how do your site visitors interact with the pages you set up specifying a simple Boolean action-- simply just yes or no referring to some of the questions you want to ask, the way they do approve the terms or maybe line up a handful of the attainable choices they might possess. We in most cases get past this without paying enough of an care to the element liable for these types of actions yet the Bootstrap Checkbox HTML is certainly a pretty serious component-- one our forms can't in fact do without.
Located in the latest fourth version of the Bootstrap system we are offered with the
.form-check.form-check-label<div>.form-check.form-check-label<label><input>.form-check-inputThe way to utilize the Bootstrap checkbox:
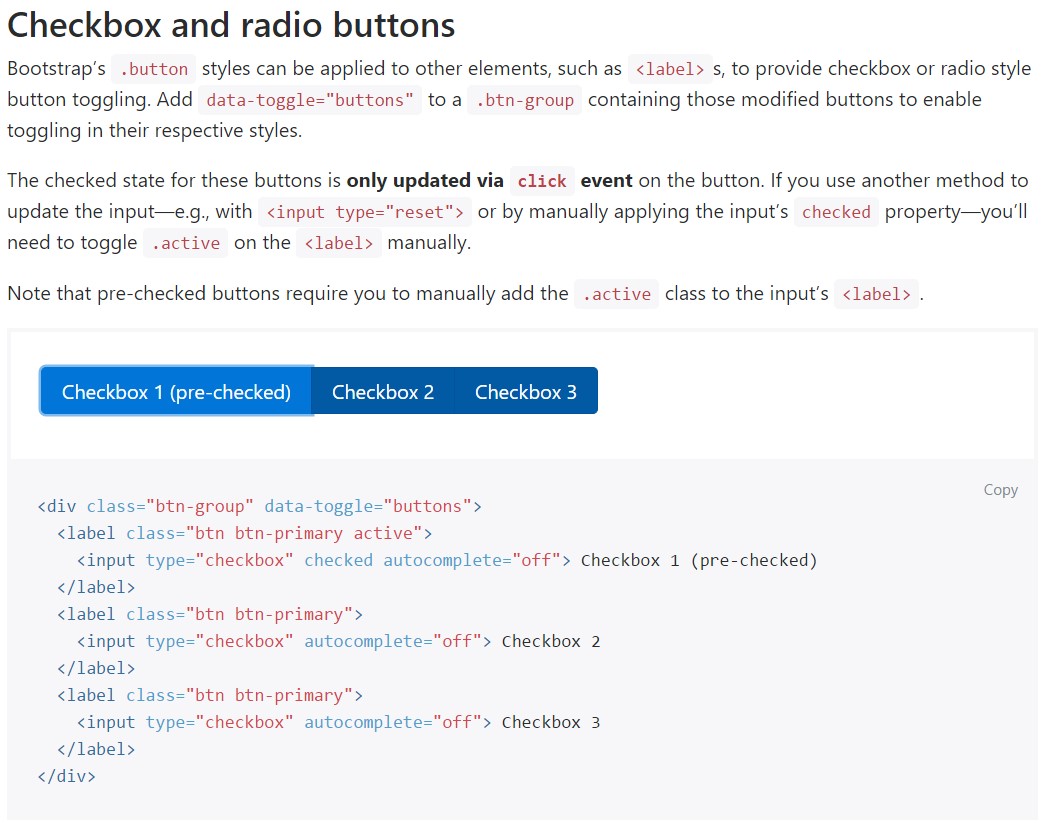
Bootstrap's
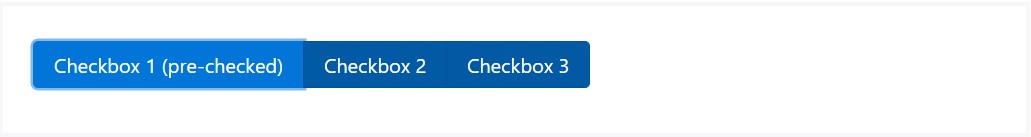
.button<label>data-toggle=" buttons".btn-group<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
</div>Sometimes we require the checkboxes to arrive inside our forms without the user really having the opportunity to make any practice clicking them-- that is actually where the disabled option arrives in.
Just to disable appropriately a checkbox in Bootstrap 4 applying the common HTML attribute
disabledIn the event that you like the tip and indeed really want to accomplish this you have to specify the
.disabled.form-checkAnother scenario
When you are working with checkboxes, wrap them in a
<label>.custom-control.custom-checkboxOperate
.custom-control-input<input>Additionally apply two
<span>.custom-control-indicator.custom-control-description
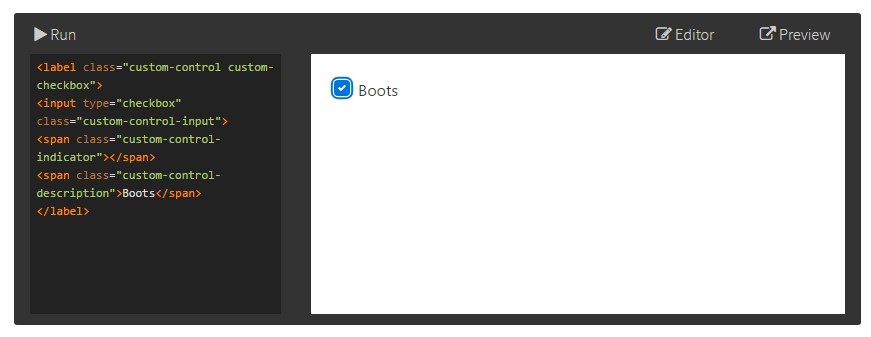
<label class="custom-control custom-checkbox">
<input type="checkbox" class="custom-control-input">
<span class="custom-control-indicator"></span>
<span class="custom-control-description">Boots</span>
</label>Bootstrap Checkbox Field forms
Default checkboxes and radios are raised upon with the aid of
.form-checkDisabled checkboxes and radios are maintained, however, to supply a
not-allowed<label>.disabled.form-checkA new element for the Bootstrap edition 4 system is the introduction of the so called custom form features. These are actually the identical features we are familiar with in capability though styled far more beautiful and also in the Bootstrap means. With them you can surely add in amazing spice and style to your web content via simply selecting a number of additional classes to the commands you involve in your forms.
To operate custom-made checkboxes wrap them inside a
<label>.custom-control.custom-checkbox<input>.custom-control-input<span>.custom-control-indicator.custom-control-descriptionFinal thoughts
That's practically all that you ought to work on in order to put a checkbox component inside of your Bootstrap 4 powered websites and add certain custom-made flavor to it bring in it a stylish appearances. Now all you have to do is repeat the exercise unless you have actually checked all the checkboxes desired are already on the webpage.
Check several video short training regarding Bootstrap checkbox
Connected topics:
Bootstrap checkbox main documentation

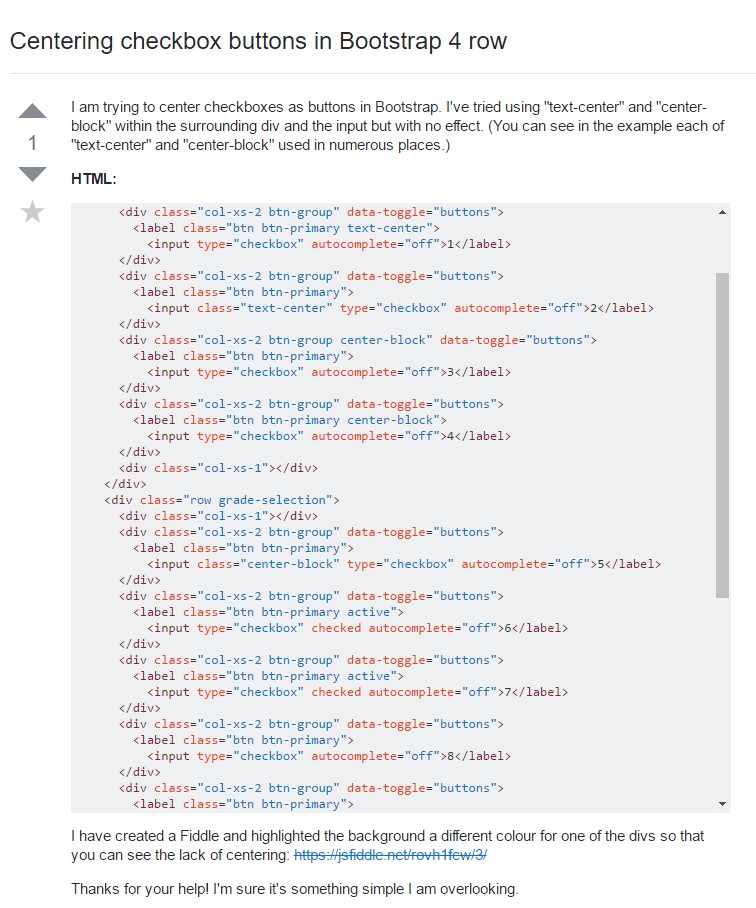
Centering checkbox buttons in Bootstrap 4 row

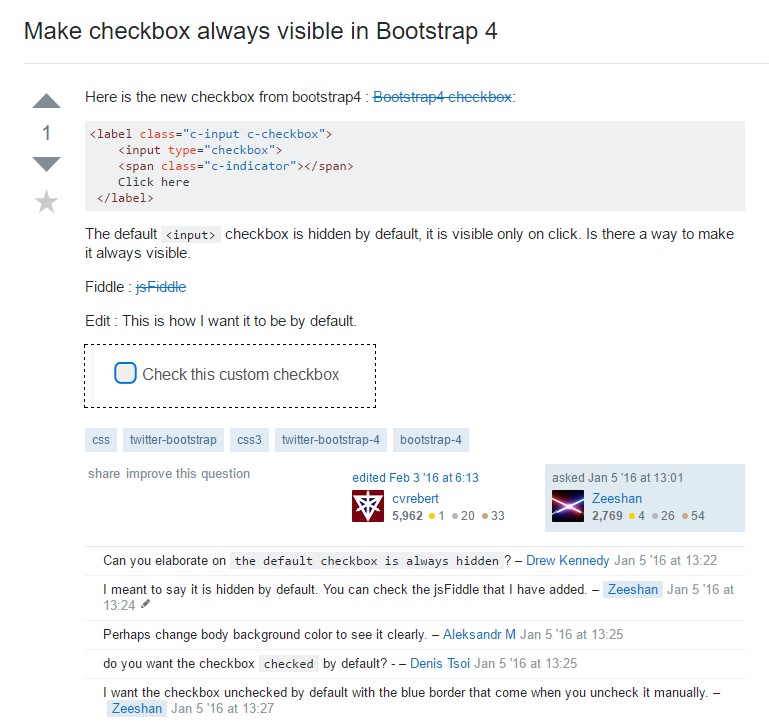
Make checkbox always visible in Bootstrap 4