Bootstrap Columns Group
Overview
In the previous couple years and definitely the next ones to come the world of world wide web spread more and a lot more largely throughout each and every kind of gadgets and so right now nearly fifty percent of the views of the pages out there are done not on personal computer and laptop pc screens yet coming from different mobile machines having all types of small display screen proportions. And so if a web page will not showcase effectively-- suggesting to resize and instantly find its most ideal shape on the gadget utilized its possibly will get browsed away to become substituted by a mobile friendly page featuring comparable service or product.
What's more-- the indexing mechanisms such as Google make the so called mobile-friendly test and show far down your pages around the search results. This pushing down is even deeper if the search is committed by a mobile phone-- the internet search engines take this case very seriously. In this way not providing a mobile friendly web page almost points to not possessing a web page in any way.
Efficient ways to work with the Bootstrap Columns Grid:
However what actually a page being responsive implies-- typically-- fitting the whole width of the display that gets featured on showing the features in handy and clear approach at any sizing. To look after this the Bootstrap framework uses so called columns and breakpoints . In a few words the breakpoints are actually predefined display widths at which a transformation goes on and the Bootstrap Columns Table turn reordered to confidently fit in much better. The prior version employed 4 breakpoints and the absolute most modern Bootstrap 4 system exposes one additional so they get in fact five. Here they are along with the max value they extend to. The particular boundary number itself belongs to the following display screen scale.
Extra small up to 34em ( or 544px) – up to Bootstrap 4 Alpha 5 had the
-xs-Small – from 34em up to 48em ( or 768px ) – has the
-sm-Medium – from 48em up to 62em ( or 992px ) – has the
-md-Large – from 62em up to 75em ( 1200px ) -
-lg-Extra large – 75em and everything above it – the new size in Bootstrap 4 – has the
-xl-Additional techniques
The horizontal area in Bootstrap 4 framework becomes distributed into 12 segments equal in size-- these are the so called columns-- they all hold the
.col-.col-12.col-xs-12Auto configuration columns
Apply breakpoint-specific column classes for equal-width columns. Include any variety of unit-less classes for each and every breakpoint you need and each and every Bootstrap Columns Table is going to be the exact same width.
Equal width
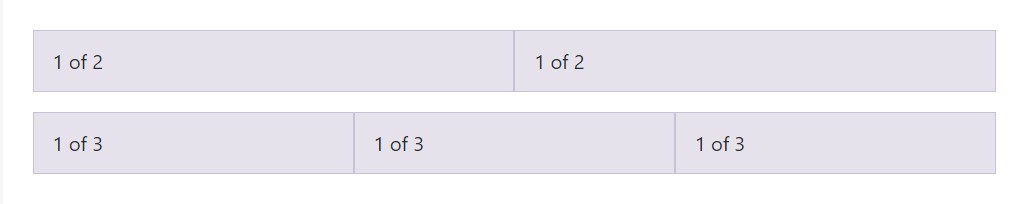
As an example, listed below are two grid formats that used on each and every gadget and viewport, from
xs<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
1 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
</div>
</div>Initiating one column size
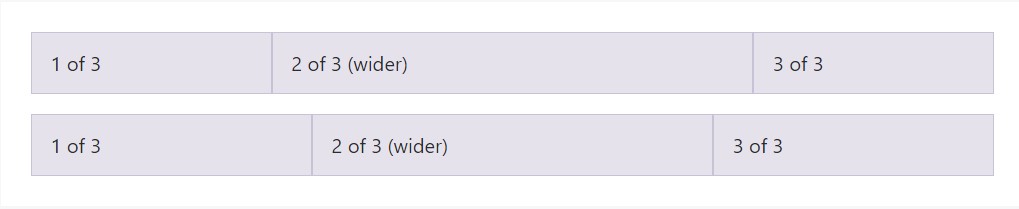
Auto-layout for flexbox grid columns additionally means you are able to put the width of one column and the others will promptly resize about it. You may work with predefined grid classes (as revealed below), grid mixins, or else inline widths. Take note that the other types of columns will resize no matter the width of the center column.

<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-5">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
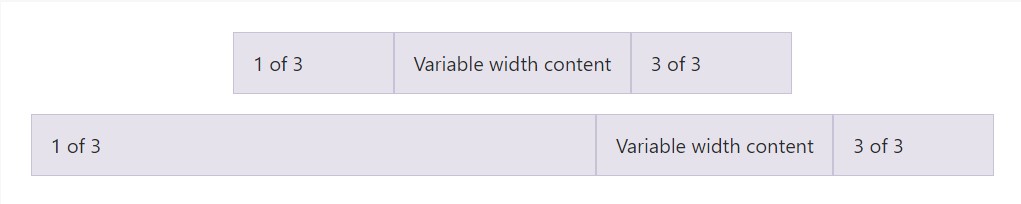
</div>Variable width material
Applying the
col- breakpoint -auto
<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-2">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
</div>Identical size multi-row
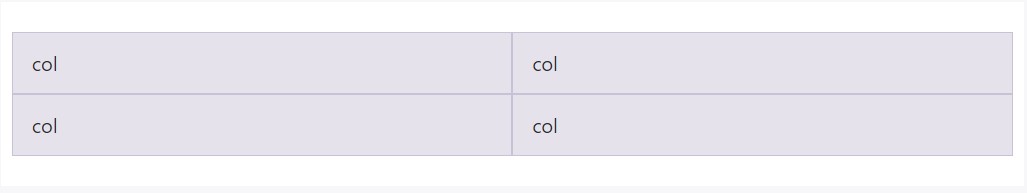
Generate equal-width columns that span multiple rows through placing a
.w-100.w-100
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="w-100"></div>
<div class="col">col</div>
<div class="col">col</div>
</div>Some other brand new thing
Another new thing among the most recent Alpha 6 build of Bootstrap 4 is on the occasion that you bring in just a handful of
.col-~ some number here ~Conclusions
Well right now you find out exactly how the column items build the construction and responsive behavior of the Bootstrap framework and everything that is really left for you is developing something really outstanding using them.
Look at a couple of on-line video training regarding Bootstrap columns
Related topics:
Bootstrap columns formal documents

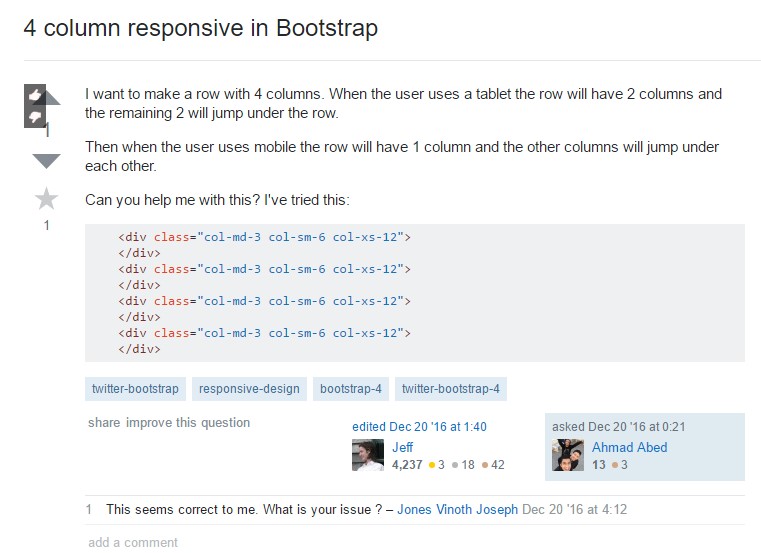
Responsive columns in Bootstrap

Concern with a heights of the Bootstrap columns