Bootstrap Select Jquery
Introduction
Bootstrap is one of the most famous system for establishing totally responsive sites for the numerous few years currently and it gets more and more efficient, simple to use and well thought with every brand new edition attempting to stay on top of the web site design courses and web developer's requirements. The new Bootstrap 4 edition is actually faster and easier to employ compared to its forerunner that ended up being the absolute favorite every time it comes down to mobile friendly. It is however still just a great thought set of designating standards and classes and not a magical wand capable of giving practically everything a web creator might possibly think of or else a site visitor might possibly want-- no framework could ever complete that. ( learn more)
That's the key reasons why on time several plugins become designed in order to fill the tiny gaps satisfying the requirement of certain visual aspect and activity with this unusual cases while the main framework simply cannot get the job done. This really is a good strategy because typically we only provide the basic framework files for most ideal look and functionality and the plugins arrive and become loaded by web browser only if required providing the effective web server load and speed for our webpages.
Over here we're intending to have a look at some of those plugins-- the Bootstrap Select Box. It delivers a considerable extension to the default
<select>Effective ways to work with the Bootstrap Select Inline Plugin:
The page you can certainly receive it from is https://silviomoreto.github.io/bootstrap-select/ and via scrolling it simply a bot you have the ability to spot the CDN hyperlinks in the event that you make a choice not to self-host. Once you have actually connected it inside of your web page you have the ability to conveniently receive usage of it selecting the class
.selectpicker<select>You are able to single out the attainable alternatives inside of the dropdown menu in a number of groups-- simply cover the
<option><optgroup>label= “ “A number of opportunities might be picked simultaneously-- a thick shows alongside the ones you desire inside of the page-- if you really need this kind of activity simply just incorporate the
multiple.selectpickerdata-max-options = “ ~ number of selections ~ ”multipleYet another marvelous capability is adding a useful search box on the peak of the dropdown-- by doing this in cases of a really extensive list of possibilities the site visitor can simply narrow the list down by simply typing a couple of letters of the name of the needed one-- the selection promptly becomes filtrated. In order to get his features you need to designate the attribute
data-live-search=”true”.selectpickerdata-tokens=”keyword1 keyword2 keyword3”<option>Final thoughts
These are certainly only a several easy instances to present you the complete impression precisely how you can surely get the things completed-- normally, simply by just providing a couple of words for custom attributes to the
.selectpickerInspect a few on-line video training about Bootstrap Select Placeholder plugin:
Connected topics:
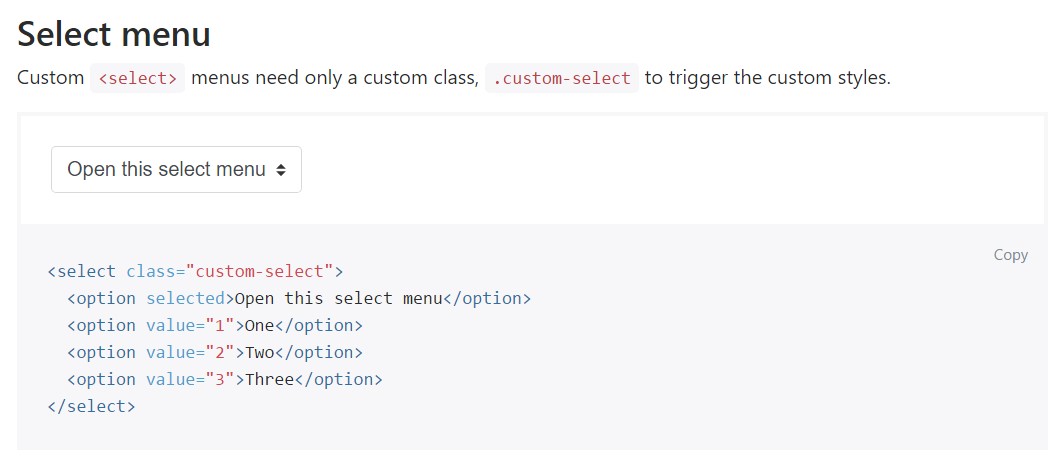
For example of the select menu

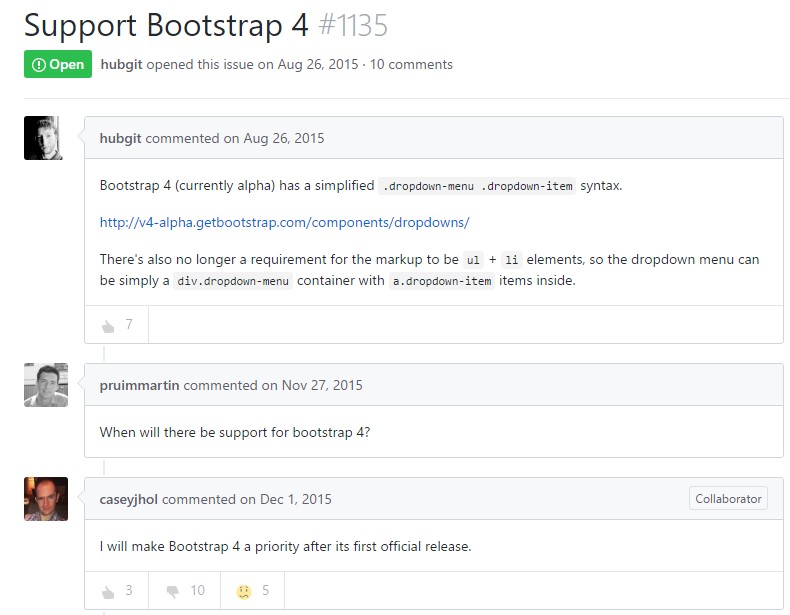
Select plugin problem

Standard application of the select plugin