Bootstrap Offset HTML
Intro
It's great whenever the web content of our webpages simply just fluently spreads over the whole width available and suitably transform dimension plus order when the width of the screen changes but occasionally we need to have giving the components some space around to breath with no excess features around them because the balance is the solution of getting light and friendly appearance conveniently relaying our material to the ones browsing through the page. This free space together with the responsive behavior of our web pages is really an important aspect of the concept of our webpages .
In the most current edition of probably the most famous mobile phone friendly system-- Bootstrap 4 there is actually a specific group of tools assigned to placing our components clearly where we need them and modifying this placement and appeal according to the size of the display page gets featured.
These are the so called Bootstrap Offset Usage and
pushpull-sm--md-Efficient ways to apply the Bootstrap Offset Example:
The basic syntax of these is really easy-- you have the action you need to be involved-- such as
.offset-md-3This whole thing put together results
.offset-md-3.offsetThis whole entire detail set up results
.offset-md-3.offsetExample
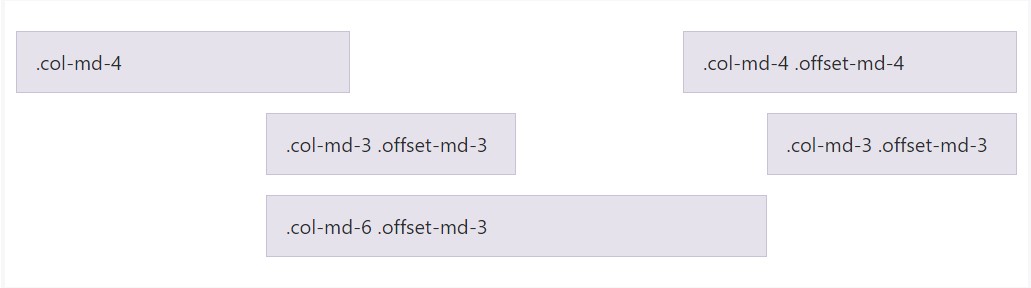
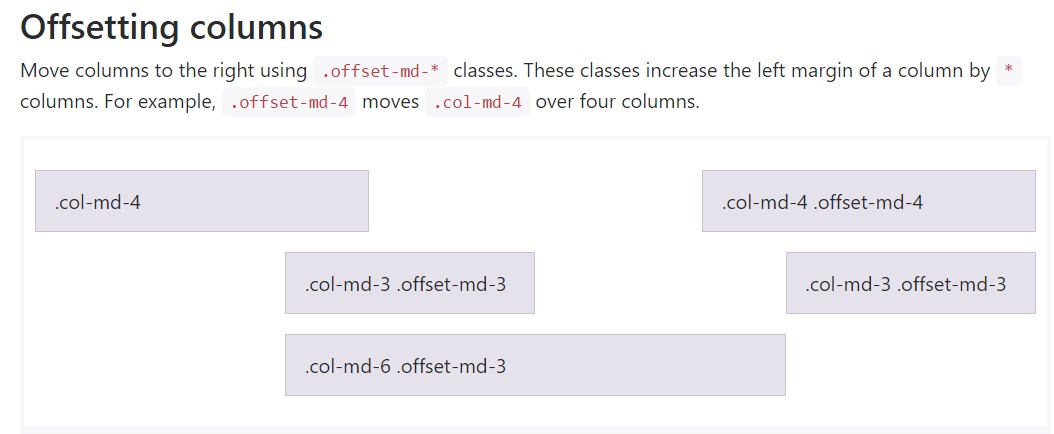
Shift columns to the right using
.offset-md-**.offset-md-4.col-md-4<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 offset-md-4">.col-md-4 .offset-md-4</div>
</div>
<div class="row">
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
</div>
<div class="row">
<div class="col-md-6 offset-md-3">.col-md-6 .offset-md-3</div>
</div>Significant fact
Important thing to note here is following directly from Bootstrap 4 alpha 6 the
-xs.offset-3.offset- ~ some viewport size here ~ - ~ some number of columns ~This treatment functions in case when you have to style a single feature. Supposing that you however for some kind of factor want to remove en element baseding on the ones surrounding it you are able to apply the
.push -.pull.push-sm-8.pull-md-4–xs-And lastly-- since Bootstrap 4 alpha 6 exposes the flexbox utilities for placing web content you have the ability to likewise utilize these for reordering your material applying classes like
.flex-first.flex-lastFinal thoughts
So generally that is simply the way one of the most critical components of the Bootstrap 4's grid structure-- the columns get selected the wanted Bootstrap Offset Center and ordered exactly in the manner that you require them no matter the way they take place in code. Still the reordering utilities are really powerful, the things should really be displayed first should likewise be specified first-- this will definitely likewise make it a lot easier for the guys going through your code to get around. However certainly all of it accordings to the specific circumstances and the targets you're aiming to realize.
Check several video clip guide about Bootstrap Offset:
Connected topics:
Bootstrap offset main documentation

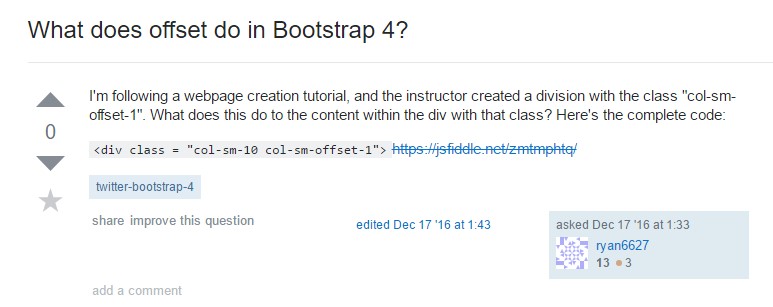
What does offset do in Bootstrap 4?

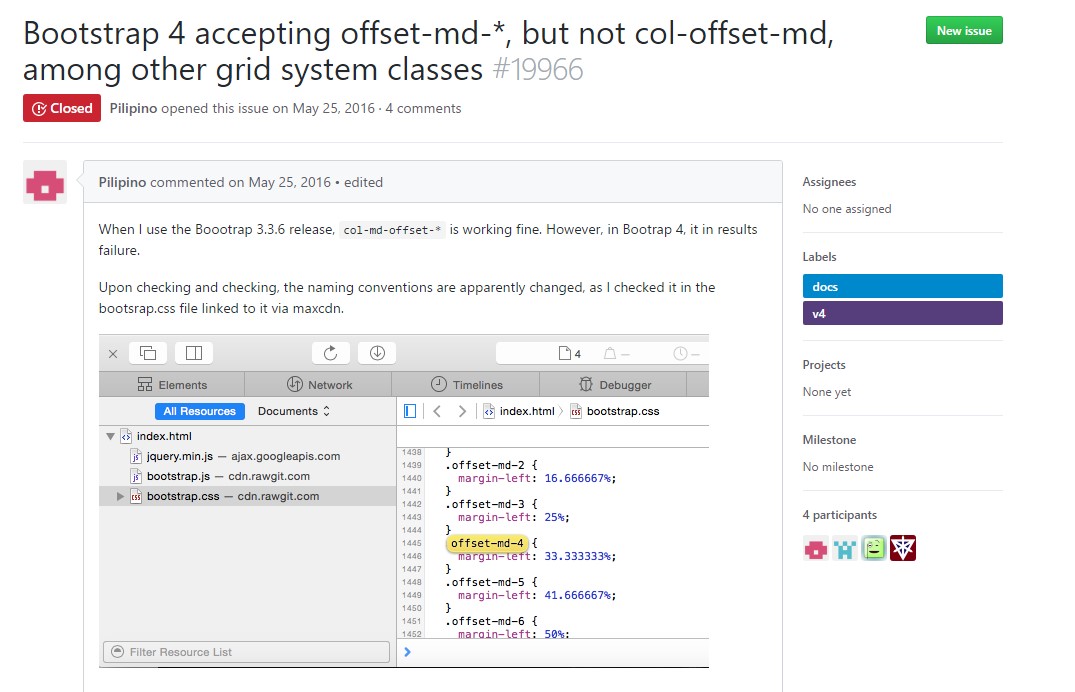
Bootstrap Offset:question on GitHub