Bootstrap Radio Style
Overview
In certain cases the little items turn out to be certainly the very most essential because the whole entire image is definitely a entirely including several small features refined and compiled in order to show and view like a well-oiled bright machine. These types of spicy words might possibly look a bit too much when it comes down to create controls but if you just think about it for a little bit there is simply just a single component permitting the visitor to get one amongst a couple provided options. And so in the event you're having several forms with this form of solutions controls over your several web sites does this suggest they are going to all look alike? And more importantly-- would you agree to that?
Happily for us the latest edition of ultimate favored mobile phone friendly system - Bootstrap 4 arrives fully stacked having a brilliant brand-new concept to the responsive attitude of the Bootstrap Radio Button controls and what is bright new for this version-- the so called customized form controls-- a palette of predefined looks you can just take and apply if you want to add in the so preferred these days range in the functional presentations of nearly boring form items. So let's inspect how the radio tabs are aimed to be described and styled in Bootstrap 4. ( visit this link)
Tips on how to utilize the Bootstrap radio button:
For you to establish a radio switch we first really need a
<div>.form-check.form-check-inline.radio.radio-inline.disabledWithin the
.form-check<label>.form-check-label<input>.form-check-inputtype = “radio”name = “ ~ same name for all the options ~ ”id = “ ~ unique ID ~ “value=” ~some value here ~ ”disabled<input>This is also the area to identify in case you desire the radio control to initially load like checked the moment the web page gets loaded. In the event that this is really what you are actually looking for-- instead of
disabledchecked<input>checkedCheckbox plus Bootstrap Radio Button for examples
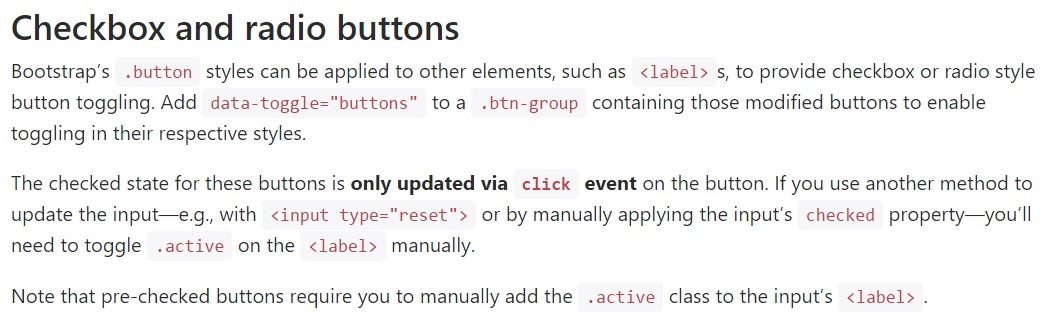
The checked condition for such buttons is only up-dated via click event on the button. If you put to use one other procedure to update the input-- e.g., with
<input type="reset">.active<label>Note that pre-checked buttons require you to manually include the
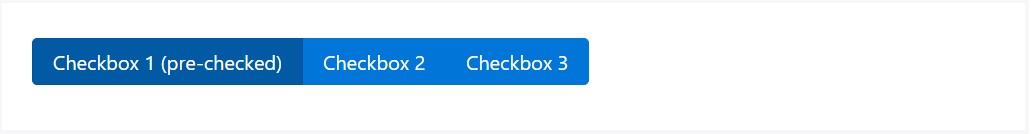
.active<label>Checkbox
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
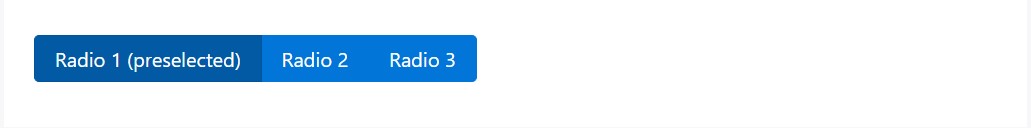
</div>Radio

<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="radio" name="options" id="option1" autocomplete="off" checked> Radio 1 (preselected)
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option2" autocomplete="off"> Radio 2
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option3" autocomplete="off"> Radio 3
</label>
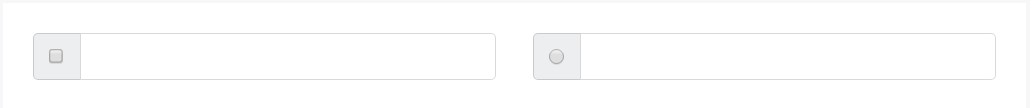
</div>Radio button option
In the event we would like the user to choose only one of a set of opportunities, we can certainly employ input components of the radio form. ( click this link)
Anytime there is much more than one particular feature of this particular option along with the identical value with the name attribute, just one can possibly be selected.

<div class="row">
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="checkbox" aria-label="Checkbox for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with checkbox">
</div>
</div>
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="radio" aria-label="Radio button for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with radio button">
</div>
</div>
</div>Final thoughts
Basically this is the method the default radio buttons get determined and do a job throughout within Bootstrap 4-- right now all you require are certain solutions for the users to choose from.
Take a look at a few video training relating to Bootstrap Radio Button:
Linked topics:
Bootstrap buttons authoritative documentation

Bootstrap Radio button - guide

Checkbox radio buttons break entire toolbar styling