Bootstrap Slider Css
Introduction
Mobility is the most incredible thing-- it gets our focus and always keeps us evolved about for a while. For how long-- well everything relies on what's certainly moving-- if it is really something wonderful and appealing we watch it even longer, if it's boring and monotone-- well, there actually often is the shut down tab button. So if you believe you have some fantastic material out there and desire it featured in your web pages the image slider is commonly the one you primarily remember. This element turned really so favored in the most recent handful of years so the net essentially go drowned along with sliders-- simply search around and you'll see nearly every second webpage begins with one. That is certainly why newest website design tendencies inquiries demonstrate a growing number of designers are actually trying to removed and replace the sliders with other explanation suggests to incorporate a little bit more style to their pages.
Perhaps the golden ration remains someplace in between-- like incorporating the slider element yet not actually with the good old stuffing the complete component area pictures yet probably some with opaque places to create them it as if a specific components and not the whole background of the slider moves-- the selection is wholly up to you and without a doubt is varied for each and every project.
At any rate-- the slider element continues being the straightforward and very most helpful option anytime it comes down to including some moving illustrations followed together with powerful message and request to action tabs to your pages. ( discover more)
The way to apply Bootstrap Slider Button:
The picture slider is a part of the basic Bootstrap 4 system and is perfectly assisted by both the style sheet and the JavaScript files of the most recent edition of still some of the most preferred responsive framework around. Every time we speak about image sliders in Bootstrap we really take care of the element as Carousel-- which is exactly the same thing simply with a diverse name.
Setting up a carousel component by using Bootstrap is quite convenient-- all you need to do is comply with a helpful system-- to start cover the entire item within a
<div>.carousel.slidedata-ride = “carousel”data-interval=” ~ some value in milliseconds here ~ “.carouselid = “”Carousel indicators-- these are the compact elements displaying you the setting every illustrations gets in the Bootstrap Slider Template -- you are able to additionally click them to jump to a specific image. In order to put in indicators feature create an ordered list
<ol>.carousel-indicators<li>data-data-target=” ~ the ID of the main carousel element ~ ”data-slide-to = “ ~ the desired slide index number ~ “Some example
You can easily as well put in the hints to the slide carousel, alongside the controls, too.
<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>Basic active component wanted
The
.activeImages container-- this one is a regular
<div>.carousel-inner<div>.carousel item.item.activeSubtitles
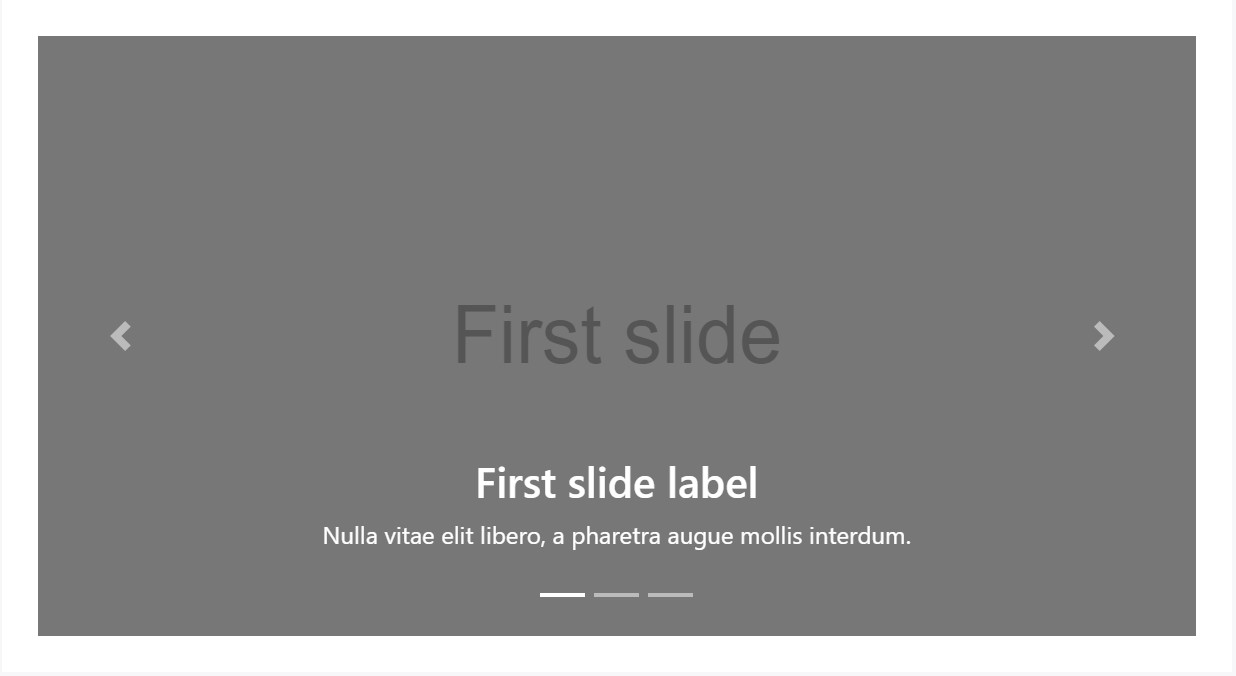
Inside the images container elements you can place the images themselves along with some extra elements like captions carrying the
.carousel-caption<h1> - <h6><p>Add subtitles to your slides easily using the
.carousel-caption.carousel-item.d-none.d-md-block
<div class="carousel-item">
<div class="img"><img src="..." alt="..."></div>
<div class="carousel-caption d-none d-md-block">
<h3>...</h3>
<p>...</p>
</div>
</div>Ultimately within the primary
.carousel<a>.carousel-control.leftdata-ride = “previous”.rightdata-ride = “next”hrefhref= “~MyCarousel-ID“<span>Activities
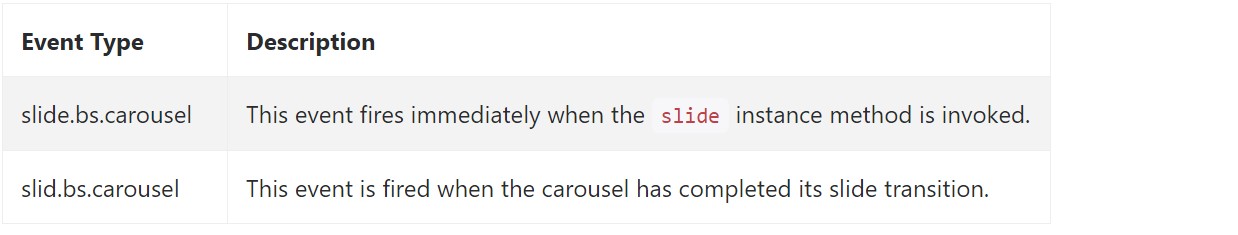
Bootstrap's slide carousel class exhibits two activities for hooking in slide carousel useful functionality. Each of the events have the following added properties:
direction"left""right"relatedTargetAll carousel occurrences are fired at the carousel itself (i.e. at the
<div class="carousel">
$('#myCarousel').on('slide.bs.carousel', function ()
// do something…
)Final thoughts
Essentially that is simply the system an image slider (or carousel) should have by using the Bootstrap 4 system. Currently all you really need to do is consider some attractive pics and content to place within it.
Review a number of youtube video information relating to Bootstrap slider:
Related topics:
Bootstrap slider formal records

Bootstrap slider tutorial

Mobirise Bootstrap slider

CSS Bootstrap Slider with Video
Responsive Bootstrap Image Slider with Options
HTML Bootstrap Image Slider with Video
jQuery Bootstrap Slider Examples