Bootstrap Multiselect Dropdown
Overview
Forms are a considerable part of the webpages we produce-- a priceless manner we can get the website visitors entailed in whatever we are presenting and deliver them an simple and practical method directing back some words, files or even set an order in the event that we are really working with the webpage as an internet store. With care designing the form's design we are certainly trying to picture exactly how the site visitor would locate it more uncomplicated and fun having an activity on it since if it's too easy it could be tough to summarize the submissions though supposing that it is actually too complicated the user may be really get exhausted and pressed away-- so the harmony really matters. Let's imagine for example a standard product which may be likewise set up with multiple additionals and the site visitors gets asked to choose which ones need to materialize. Would not it be certainly terrific if this could be performed in a single element not developing them endlessly scroll down and clicking checkboxes or
Yes/NoThe so beloved and very most well-known Bootstrap framework in its most current fourth version ( presently up to alpha 6) has you covered upholding all the natural HTML5 form components providing awesome styling and structure choices for a real style freedom but due to the fact that it is really not a magic stick solution there are definitely some pretty specific and small-sized item such as the
<select>The best ways to apply the Bootstrap Multiselect List:
Let us get a fast glance exactly how it performs:
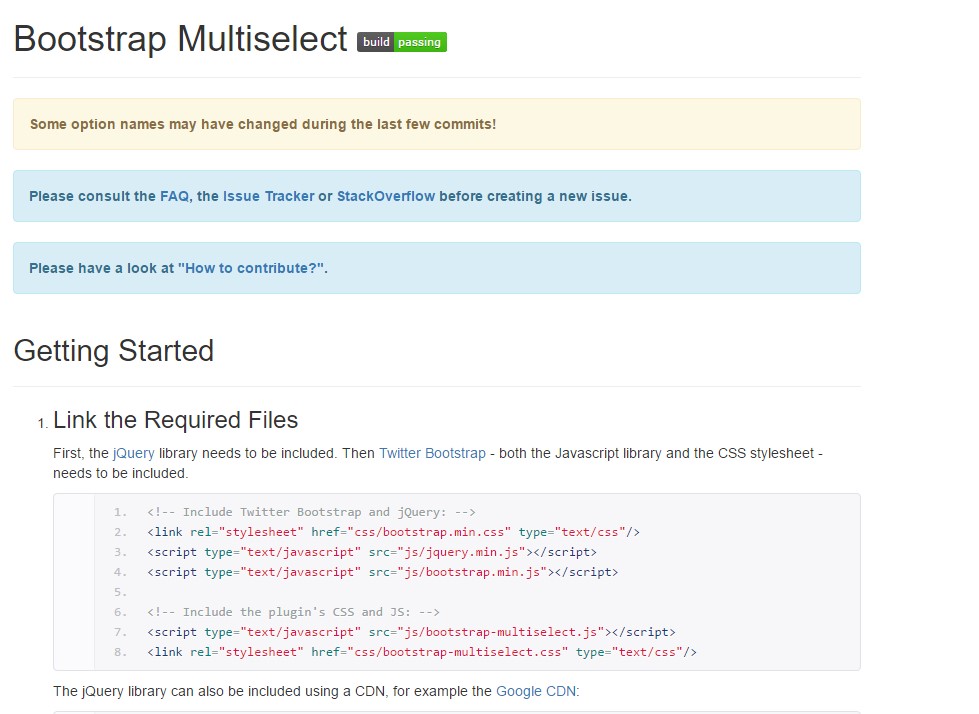
Putting in it: In order the plugin to do the job you need to incorporate the jQuery Javascript library and do it just before providing the Bootstrap's basic Javascript file. Next the plugins CSS and JS files should happen in your
<head>Applying it: Like been mentioned-- pretty simple-- generate a
<select>id="my-multiselect-1"multiple="multiple"value="some-value"<option>value="some-value"Then everything you need to perform is calling the plugin located in a single line
<script><select>$(document).ready(function() $('#my-multiselect-1 ).multiselect(); );Some example
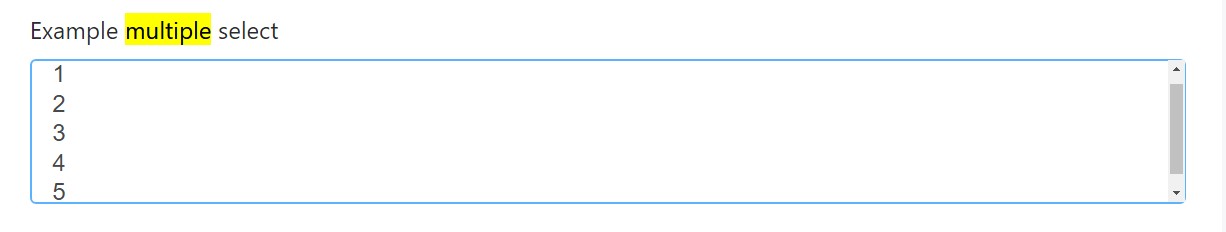
<div class="form-group">
<label for="exampleSelect2">Example multiple select</label>
<select multiple class="form-control" id="exampleSelect2">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
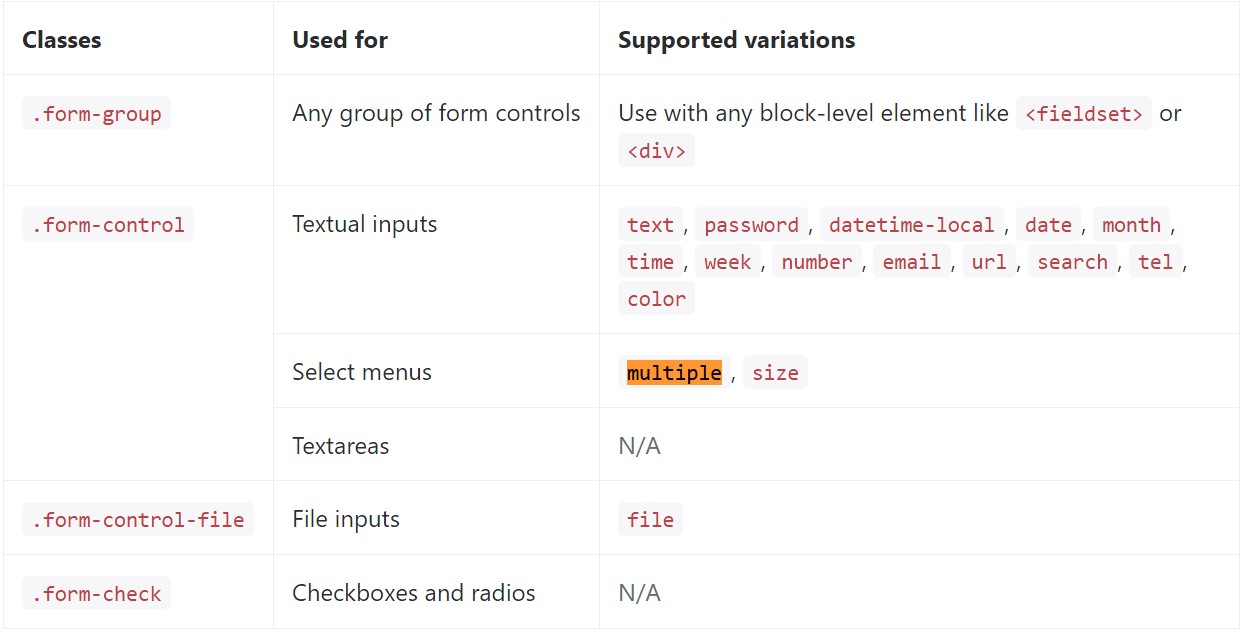
</div>Listed below is a total listing of the special form controls maintained by Bootstrap plus the classes that modify them. Supplemental information is available for each group.

Conclusions
That's it-- you get a functioning and quite good looking dropdown with a checkbox in front of each and every selection-- all the users require to do currently is clicking the ones they need. Supposing that you want to ensure things even more interesting-- have a look at the plugin's docs to notice precisely how adding a few uncomplicated specifications can easily spice the things up even further.
Check out several youtube video training about Bootstrap Multiselect:
Linked topics:
Bootstrap multiple select form

Bootstrap multiple select training

Multiselect does not really do the job using Bootstrap V4 alpha