Bootstrap Textarea Value
Introduction
Inside the web pages we develop we apply the form components in order to gather several information directly from the site visitors and send it back to the site founder fulfilling different functions. To do it appropriately-- suggesting obtaining the right responses, the appropriate questions needs to be asked so we architect out forms form properly, consider all the possible circumstances and forms of info needed and possibly presented.
But it doesn't matter exactly how precise we have this, there always are some circumstances when the info we want from the user is relatively blurred right before it becomes really presented and needs to extend over even more than simply the normal a single or a handful of words normally written in the input fields. That is definitely where the # element comes out-- it's the only and irreplaceable component in which the website visitors can easily write back several sentences giving a comments, providing a good reason for their activities or simply just a few ideas to ideally assist us creating the services or product the page is about even better. ( find more)
Steps to use the Bootstrap textarea:
Within the most recent edition of the absolute most well-known responsive framework-- Bootstrap 4 the Bootstrap Textarea Group component is completely maintained automatically regulating to the width of the display screen web page becomes displayed on.
Creating it is very simple - everything you need is a parent wrapper
<div>.form-grouplabel<textarea>for = “ - the textarea ID - "Next we ought to produce the
<textarea>.form-controlfor = ""<label><textarea>rows=" ~ number ~ "<textarea>Given that this is really a responsive element by default it extends the entire width of its parent component.
Even more advices
On the other side-- there are several scenarios you would certainly prefer to control the feedback provided inside a
<textbox>maxlenght = " ~ some number here ~ "Representations
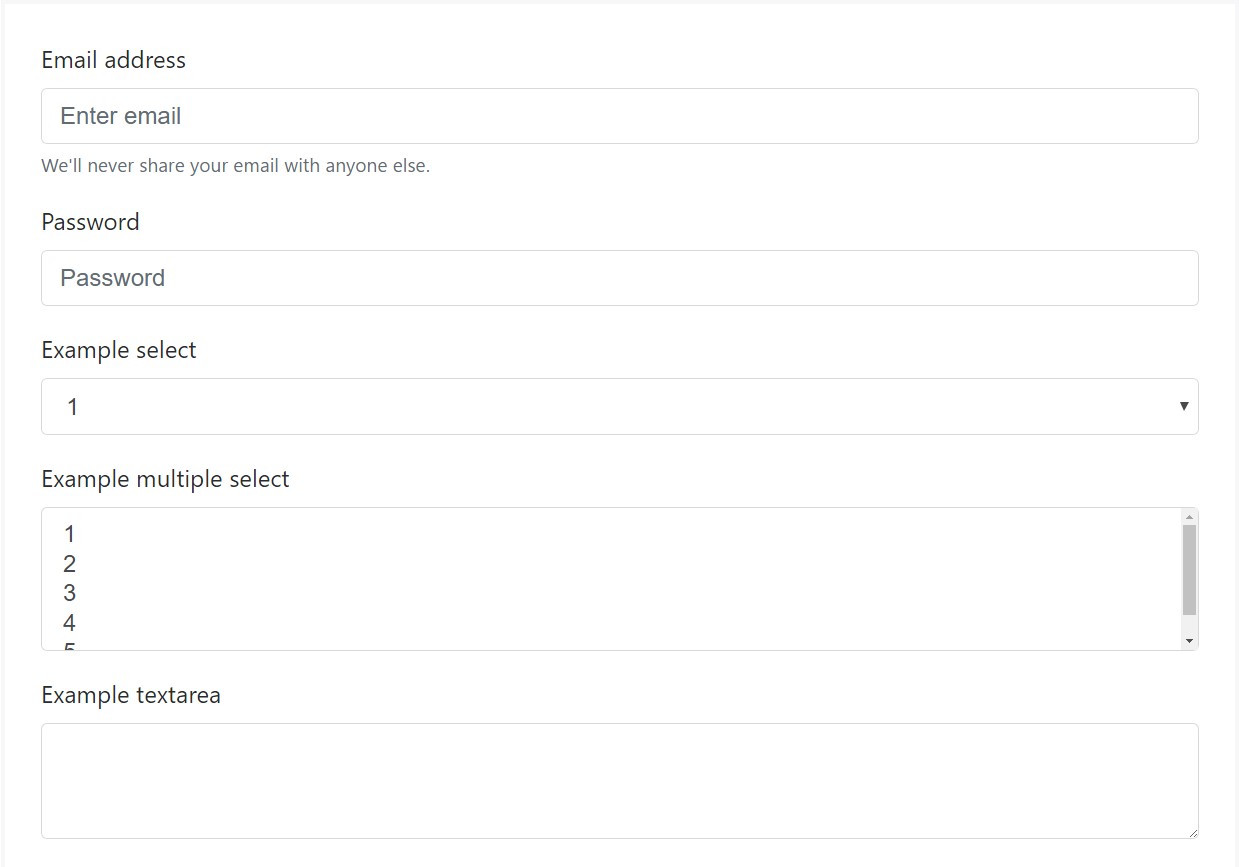
Bootstrap's form regulations expand on Rebooted form styles with classes. Work with these classes to opt in their customized displays for a even more steady rendering around web browsers and devices . The example form shown below illustrates common HTML form elements which gain upgraded formats from Bootstrap with additional classes.
Remember, given that Bootstrap incorporates the HTML5 doctype, all of inputs ought to have a
type<form>
<div class="form-group">
<label for="exampleInputEmail1">Email address</label>
<input type="email" class="form-control" id="exampleInputEmail1" aria-describedby="emailHelp" placeholder="Enter email">
<small id="emailHelp" class="form-text text-muted">We'll never share your email with anyone else.</small>
</div>
<div class="form-group">
<label for="exampleInputPassword1">Password</label>
<input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password">
</div>
<div class="form-group">
<label for="exampleSelect1">Example select</label>
<select class="form-control" id="exampleSelect1">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleSelect2">Example multiple select</label>
<select multiple class="form-control" id="exampleSelect2">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleTextarea">Example textarea</label>
<textarea class="form-control" id="exampleTextarea" rows="3"></textarea>
</div>
<div class="form-group">
<label for="exampleInputFile">File input</label>
<input type="file" class="form-control-file" id="exampleInputFile" aria-describedby="fileHelp">
<small id="fileHelp" class="form-text text-muted">This is some placeholder block-level help text for the above input. It's a bit lighter and easily wraps to a new line.</small>
</div>
<fieldset class="form-group">
<legend>Radio buttons</legend>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
</fieldset>
<div class="form-check">
<label class="form-check-label">
<input type="checkbox" class="form-check-input">
Check me out
</label>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
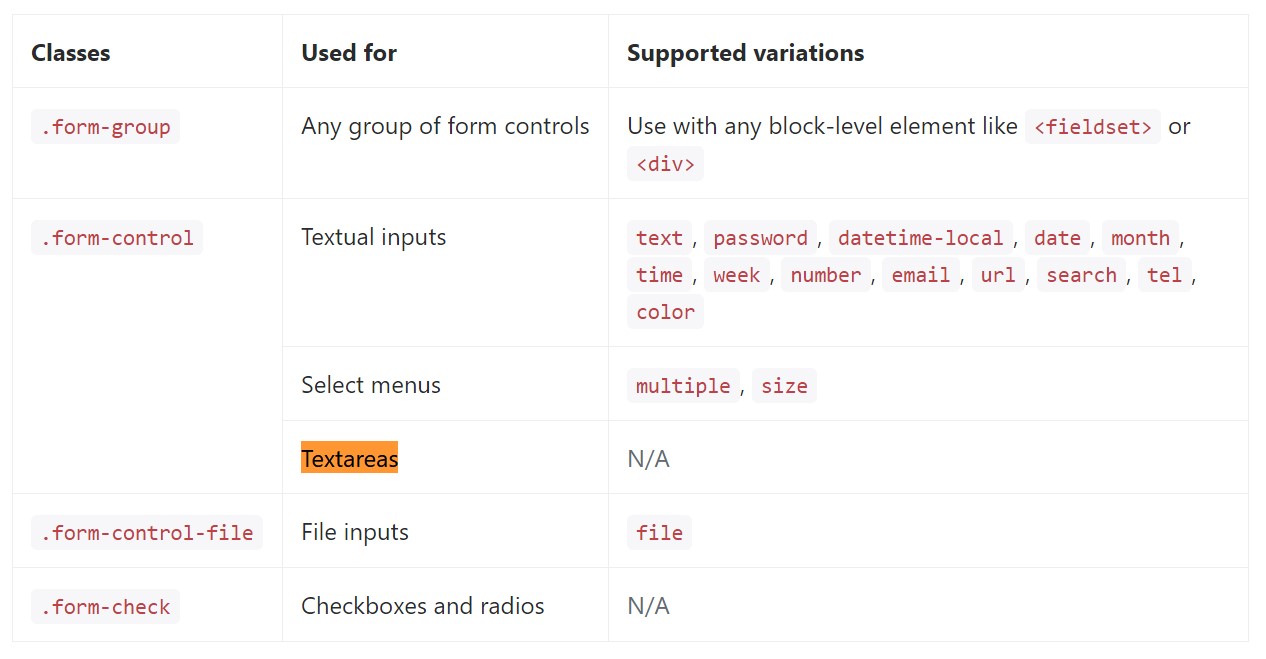
</form>Listed here is a complete list of the particular form regulations sustained simply by Bootstrap and the classes that customize them. Additional documentation is available for every group.

Final thoughts
So now you learn exactly how to establish a
<textarea>Examine some on-line video training regarding Bootstrap Textarea Group:
Related topics:
Concepts of the textarea

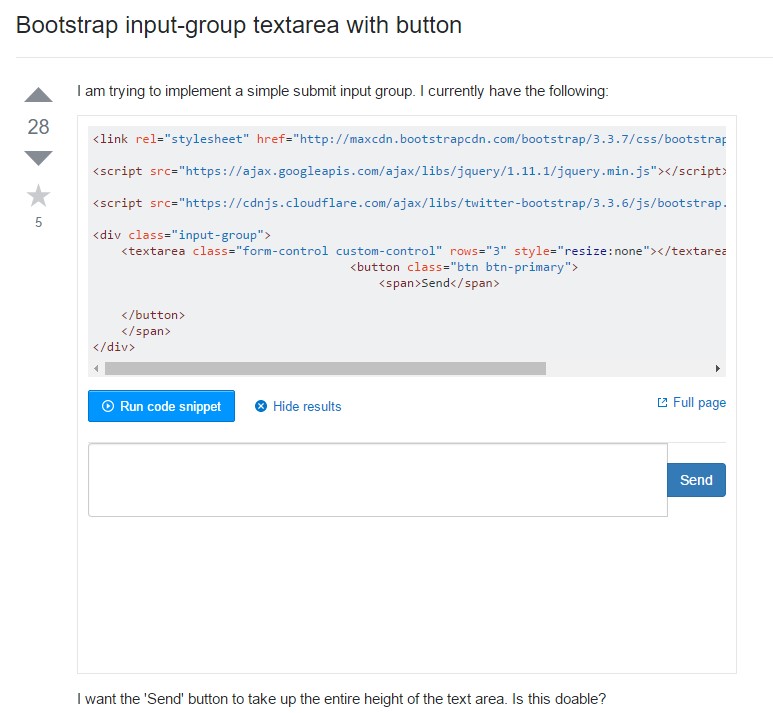
Bootstrap input-group Textarea button utilizing

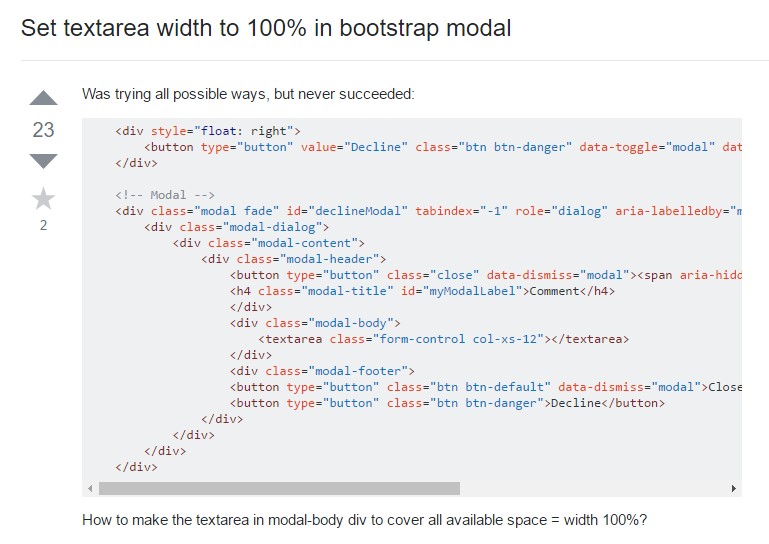
Set Textarea width to 100% in Bootstrap modal