Bootstrap Progress bar Working
Intro
We understand very well this empty horizontal component being certainly showcased clear at first and getting filled with a dynamic color drop by drop while an procedure, a download of a file or else typically any action is being actually completed little by little-- we notice it daily on our computers therefore the information it delivers became quite instinctive to obtain-- something becomes performed and now it's finished at this particular amount of percent or else assuming that you prefer considering the clear side of the glass-- there is this much left before finishing . One more plus is that the message it gives doesn't encounter any kind of language barrier since it clean graphic and so the moment comes time for presenting the level of our various skills, or else the progression or even various parts of a project or generally anything having a complete and not so much parts it is actually great we can easily have this type of graphic component placed right in our pages in a uncomplicated and quick way.
( find more)
What is actually added?
In the current fourth version of one of the most preferred mobile friendly system this gets even swifter and less complicated with simply a single tag element and there are actually a lot of customizations easily available that are performed with simply appointing the suitable classes. What is certainly brand new here is since the Bootstrap 4 drops the IE9 support we can absolutely now get full benefit of the powers of HTML5 and instead of generating the outer so called void container with a
<div><div><progress>Basic functions
In order to set up just create a
<progress>.progressvalue = " ~ the amount you have progressed so far ~ "max = " ~ the overall amount ~ "maxvalueSo currently since we realize exactly how it functions why don't we check out the best ways to make it look more effective designating several colors and effects . Initially-- we are able to operate the contextual classes merged with the
.progress-.progress-warning , .progress-info<progress>.progress-bar-striped.progress-bar-animatedAnd finally if you need to obtain older browser compatibility you can use two
<div>.progressstyle = " width:23%; "And now in case you ought to attain older internet browser compatibility you can use two
<div>.progressstyle = " width:23%; "Some examples and suggestions
The best ways to put into action the Bootstrap Progress bar Value:
Bootstrap Progress bar Modal items are designed with two HTML elements, some CSS to set the width, as well as a couple of attributes.
We utilize the
.progressWe apply the inner
.progress-barThe
.progress-barThe
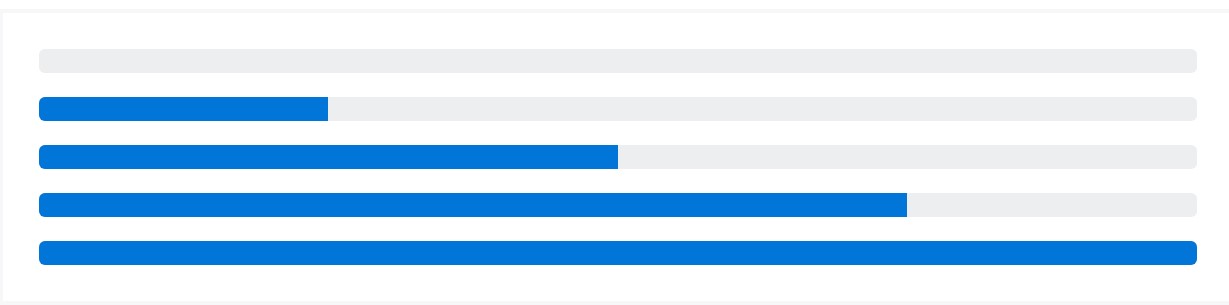
.progress-barroleariaSet that all with each other, and you possess the following instances.
<div class="progress">
<div class="progress-bar" role="progressbar" aria-valuenow="0" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
</div>Bootstrap delivers a handful of utilities for setting up width. Depending on your demands, these may likely assist with efficiently setting up progress.

<div class="progress">
<div class="progress-bar w-75" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>Customing
Customize the look of your progress bars using custom made CSS, background utilities, stripes, and more.
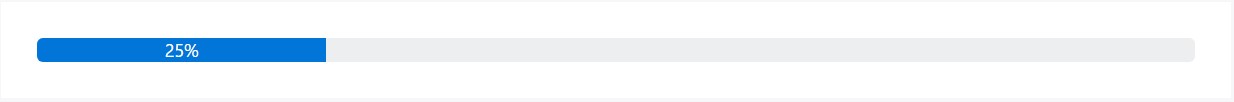
Labels
Add labels to your progress bars through placing message within the
.progress-bar
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100">25%</div>
</div>Height
We simply set up a
height.progress-bar.progress
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%; height: 1px;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%; height: 20px;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>Backgrounds
Work with background utility classes to transform the look of special progress bars.

<div class="progress">
<div class="progress-bar bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
</div>More than one bars
Feature various progress bars within a progress component when you demand.

<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 15%" aria-valuenow="15" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-success" role="progressbar" style="width: 30%" aria-valuenow="30" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-info" role="progressbar" style="width: 20%" aria-valuenow="20" aria-valuemin="0" aria-valuemax="100"></div>
</div>Striped
Include
.progress-bar-striped.progress-bar
<div class="progress">
<div class="progress-bar progress-bar-striped" role="progressbar" style="width: 10%" aria-valuenow="10" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
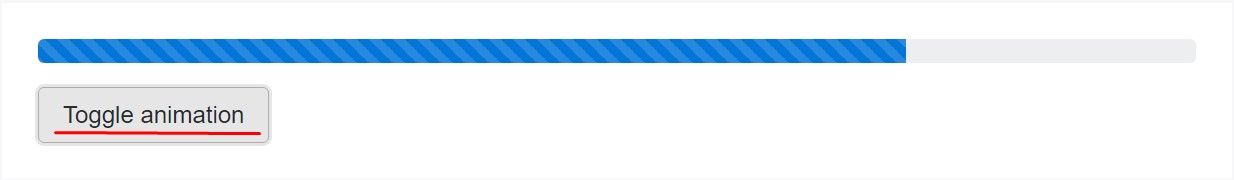
</div>Animated stripes
The striped gradient can surely in addition be actually animated. Add
.progress-bar-animated.progress-barAnimated progress bars really don't do work in Opera 12-- considering that they don't support CSS3 animations.

<div class="progress">
<div class="progress-bar progress-bar-striped progress-bar-animated" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100" style="width: 75%"></div>
</div>Final thoughts
So generally that's the method you are able to present your progress in just about direct and beautiful progress bar elements with Bootstrap 4-- right now all you need to have is certain works in progress in order to get them present.
Check out several youtube video information regarding Bootstrap progress bar:
Connected topics:
Bootstrap progress bar official documents

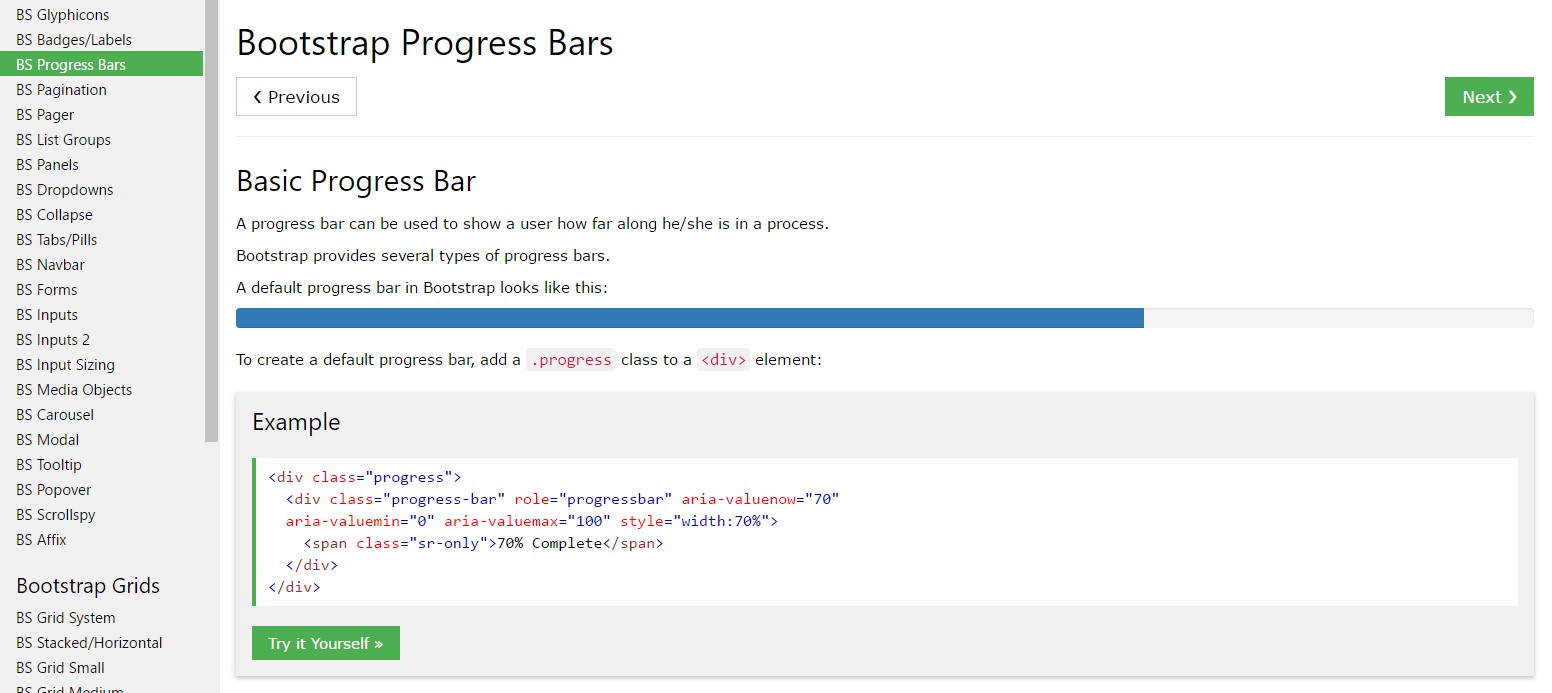
Bootstrap progress bar short training

How to animate a progress bar in Bootstrap 4?