Bootstrap Label Align
Introduction
Being explored before, in the web pages that we are generating, we commonly need providing easy or else more complicated forms to question the visitor for a opinion, responses, certain individual information or even preferences. We do that involving the suitable regulations within our forms very carefully taking into account the form design as well as the specific controls which should be used concerning the info we want and the special case included-- like we can not have an order for a single colored phone case which in turn is both white and blue , a person simply cannot be both male and female in gender or else a product must be accompanied with several supplements which do not omit one another so clicking each must add it not rejecting the others currently selected. Sometimes, certainly, we do require a proper web mail provided as well as a phone number that also requires the input which should comply with particular format just to be appropriate and certainly at specific cases we exactly require website visitor's thought and feelings on a topic the manner they feel it-- in their own words.
For all of these types of cases we employ the appropriate commands-- like radio tabs, checkboxes, input sectors, message area features and so forth but there is definitely an important element tied each of these kinds of sectors which helps make our forms pleasant and simply understandable for the site visitor to navigate through knowing at any times what is certainly wanted and effortlessly managing even the small-sized commands such as radio switches and checkboxes. Specifically in these days when the web changes into more and more mobile with pages presented on different small sized displays this element is very important in offering efficiency and speed in filling out our form.This element is a Bootstrap Label Group. ( more helpful hints)
Tips on how to put into action the Bootstrap Label Text:
The things already has been stated deal with the
<label><label>The structure is really uncomplicated-- simply apply a
<label>for =" ~ labeled form control ID ~ "for=""<label><label>Nevertheless wrapping form commands in labels is somewhat difficulting the code and it is actually much better to reject it-- also with the
for =""Together with ordinary message inside the
<label>Good example of form with no label
Should you provide no content inside the
<label>aria-label<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox" id="blankCheckbox" value="option1" aria-label="...">
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="blankRadio" id="blankRadio1" value="option1" aria-label="...">
</label>
</div>Useful matter to note
Interesting thing to note relating to labels inside Bootstrap 4 in case that in the new edition of the framework this type of component's designing has been modified a little bit. The
<label>inline-blockFinal thoughts
So currently you realise exactly what the # elements are for and how they behave in Bootstrap 4-- all that's left is considering the proper form fields you have to attach them to.
Take a look at a couple of video guide regarding Bootstrap label
Linked topics:
Handling of the label in in Bootstrap Forms: approved documents

Bootstrap label guide

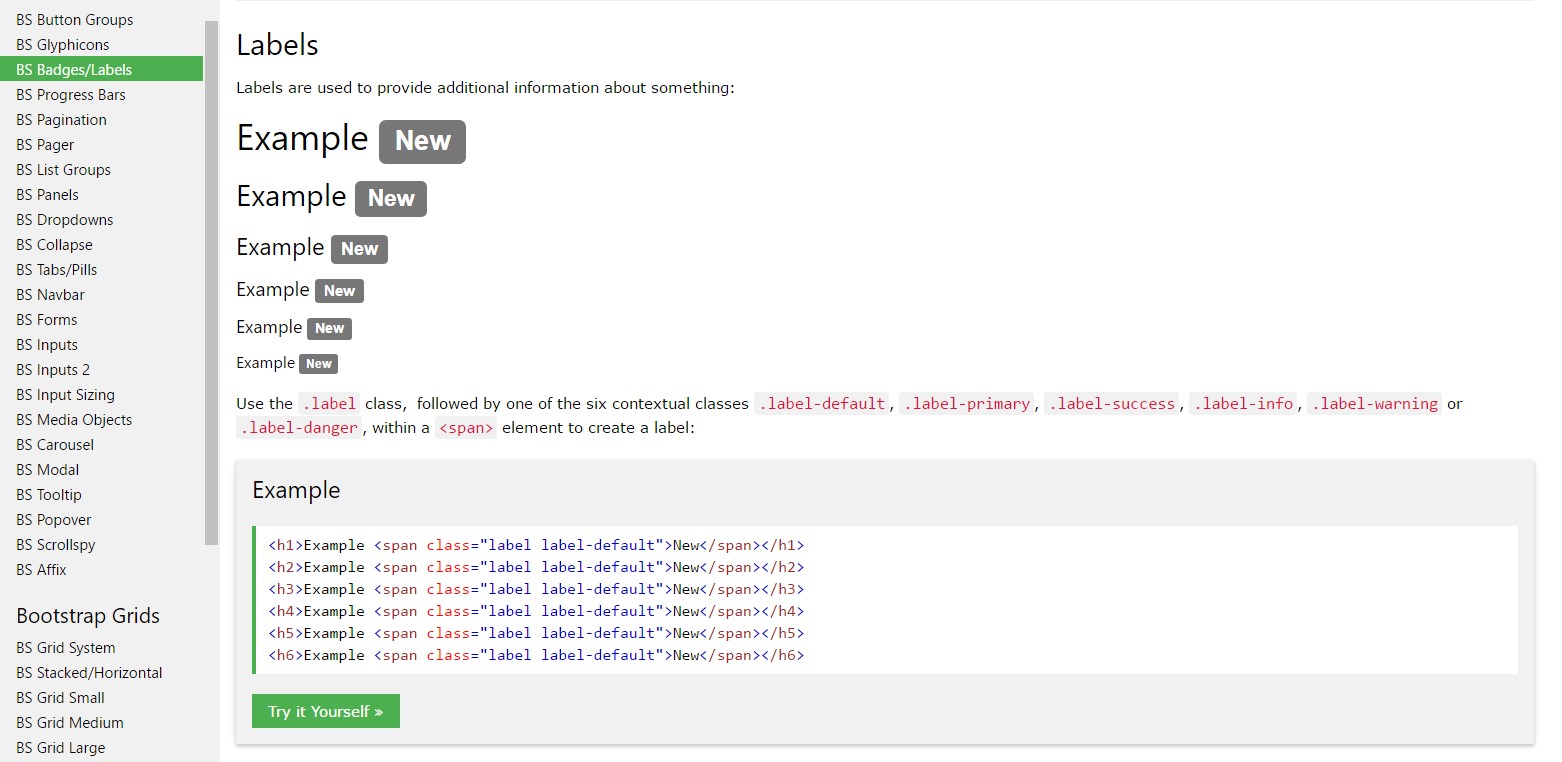
Removing label in Bootstrap 4