Bootstrap Clearfix Usage
Overview
Strength in our aspect implies and better flexibleness-- that is definitely what's certainly never enough when we're developing the very future design for our brand new project considering that there usually is a strong appearance idea or even couple of them we keep behind to make an effort incorporating next time. And yet the thought something isn't quite complete still keeps until we try to find a way really implementing this fantastic thought we had even though the project was however being actually designed on a paper.That is actually the way a number of creative workarounds like the Bootstrap Clearfix Using get to life just to provide possibly not the most effective in all times but still working strategies and really help us implement the things we initially were intended. ( more tips here)
Ways to employ the Bootstrap Clearfix Using:
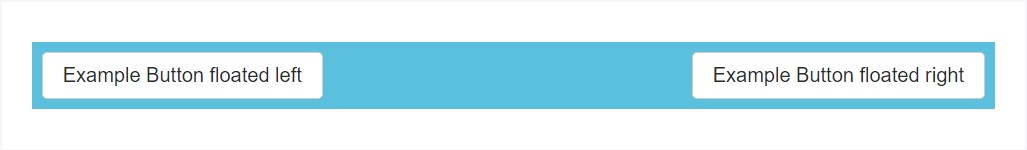
Normally precisely what Clearfix executes is resisting the zero height container concern the moment it comes to containing floated features-- for example-- if you have only two elements within a container one floated left and the other one - right and you want to format the component containing them with a special background color free from the assistance of the clearfix plugin the entire workaround will end up with a thin line in the needed background color going on over the floated elements nevertheless the background colored element is actually the parent of a couple of floated ones.
To deal with this the Bootstrap framework has the clearfix plugin incorporated therefore to attain the required result from the aforementioned scenario all you require is just utilizing the class
.clearfixAs an examples
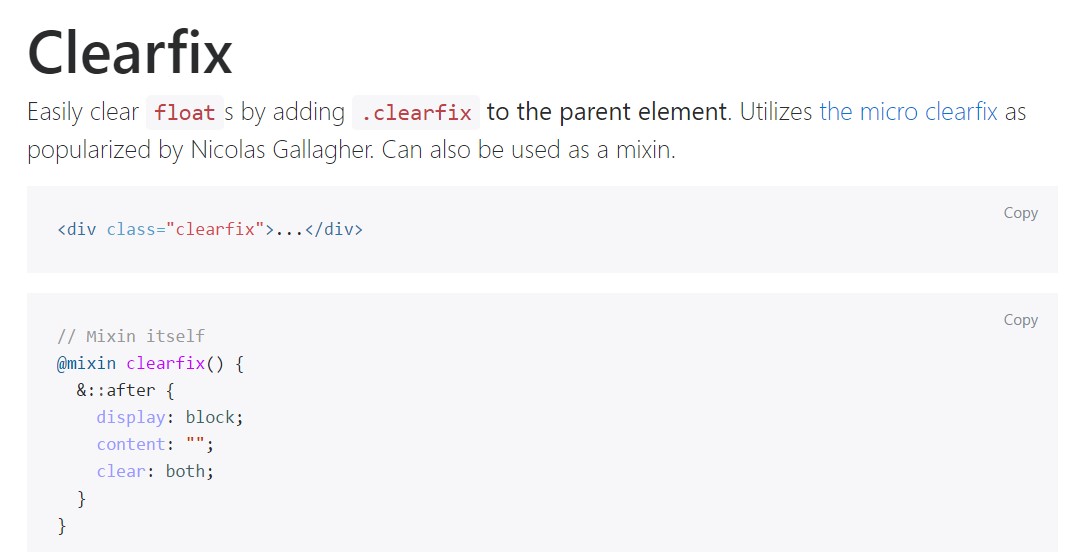
Easily clear
float.clearfix<div class="clearfix">...</div>// Mixin itself
@mixin clearfix()
&::after
display: block;
content: "";
clear: both;
// Usage as a mixin
.element
@include clearfix;The following example presents exactly how the clearfix can possibly be used. With no the clearfix the wrapping div would certainly not span around the tabs which would trigger a damaged format.
<div class="bg-info clearfix">
<button class="btn btn-secondary float-left">Example Button floated left</button>
<button class="btn btn-secondary float-right">Example Button floated right</button>
</div>Fresh Solutions
In current edition of probably the most prominent responsive framework-- Bootstrap 4 alpha 6 the clearfix is still entirely sustained however eventually will very likely obtain less and less used and quite likely -- even left behind since the dev team has decided embodying the flexbox design for a number of the standard page elements-- it is definitely a much more effective and current approach for sizing, setting and spreading a specific element's children without the need of floats and therefore-- the
.clearfixThis concept is bright new for the current alpha 6 of Bootstrap 4 and might just be thought about fairly a strong step due to the fact that it additionally implies going down the IE9 support for and optimal visual appeal of the pages designed on current web browsers only however as the modern technology evolution proceeds this does not appear like a probable concern anyway. Without a doubt there still be several circumstances when we are going to still require the great classic float techniques so when we complete that-- we also have the
.clearfixConclusions
So right now you have an idea things that the # inside Bootstrap 4 mean-- do have it in head when you are you come across unpredicted appeal of some wrappers containing floated elements but the very best thing to carry out is actually using com time having a glance at the way the new star in town-- flexbox creates the things carried out considering that it delivers a selection of pretty neat and easy design sollutions to get our web pages to the very next level.
Look at some youtube video tutorials about Bootstrap Clearfix
Linked topics:
Bootstrap clearfix authoritative documents

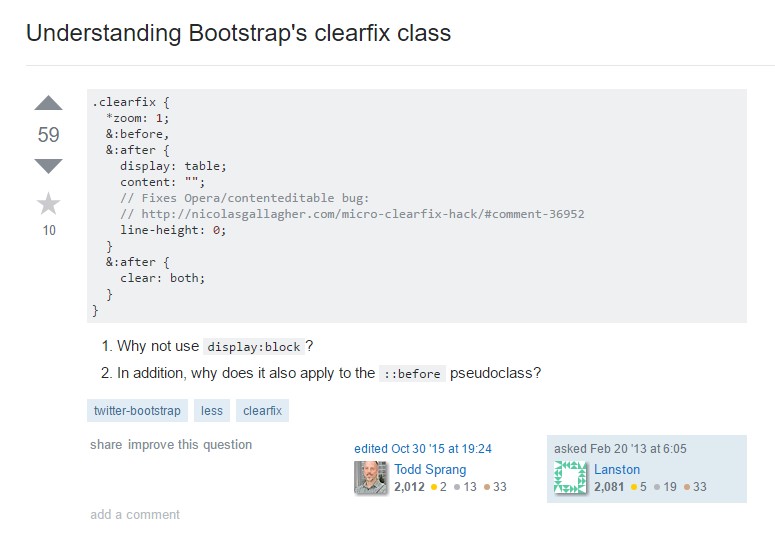
Realizing Bootstrap's clearfix class

Bootstrap v4 - Bring in responsive clearfix utility classes