Bootstrap Switch Working
Overview
Every day| Every day} we spend practically equal time applying the Internet on our computers and mobile phones. We became so used to them so even some basic things directly from the frequent talks get transferred to the phone and obtain their explanations since we go on speaking to yet another real life man-- just like it is willing to rain today or what time the movie begins. So the mobile phones with the convenience of possessing a bunch of answers in your pocket inevitably got a component of our life and together with this-- their system for delivering easy touch navigating throughout the web and correcting various configurations on the gadget in itself with the same as the real life things visual user interface just like the hardware switches styled switch controls.
These are really just plain checkboxes under the hood but format in a way closer to a reality hardware makes things so much more direct and comfortable to use because there might probably exist a man or woman unknowning what the thick in a box indicates but there is actually almost none which in turn have never changed the light turning up the Bootstrap Switch Toggle. ( more hints)
How you can use the Bootstrap Switch Class:
Given that when anything gets verified to be operating in a sphere it commonly gets in addition shifted to a comparable one, it is certainly kind of common from a while the necessity of implementing such Bootstrap Switch Toggle appearance to the checkboxes in our routine HTML web pages additionally-- needless to say in essentially minimal situations whenever the overall form line arrives through this certain element.
When it approaches some of the most well-known framework for designing mobile friendly web pages-- its fourth edition which is still inside of alpha release will probably include several native classes and scripts for carrying this out job but as far as knowned this particular is however in the to do checklist. However there are actually some handy 3rd party plugins which in turn can help you get this look easily. Additionally a number of developers have provided their methods just as markup and styling examples all over the net.
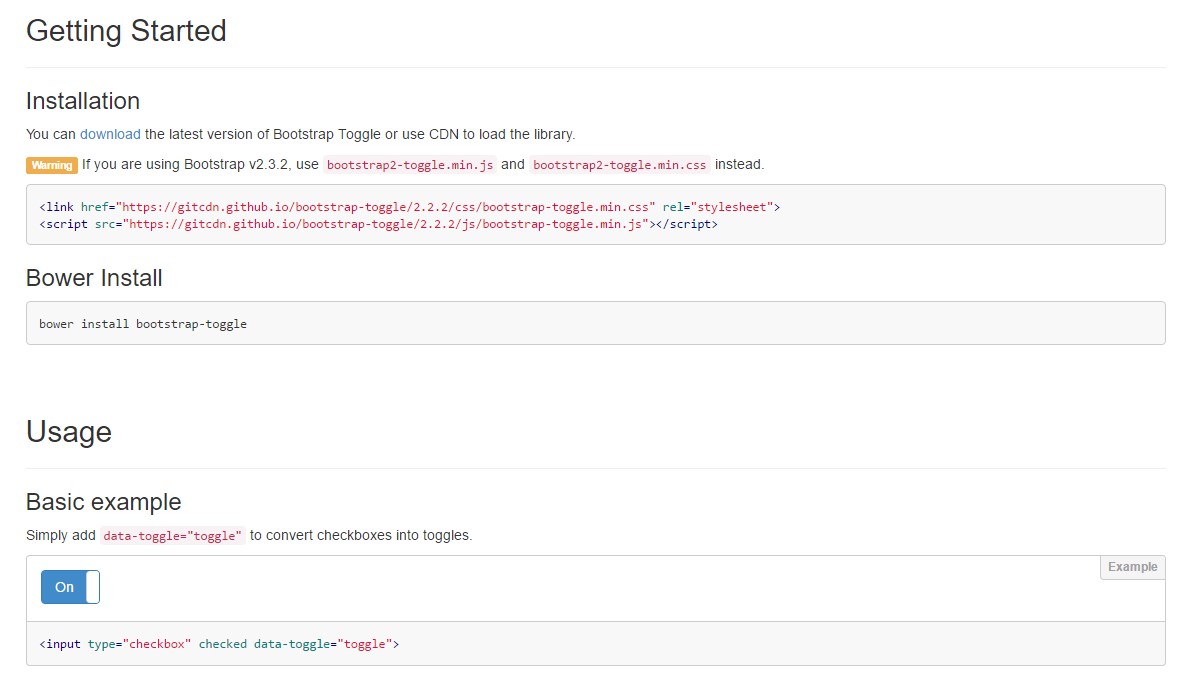
Over here we'll look at a 3rd party plugin incorporating uncomplicated style sheet and a script file which is really adjustable, user-friendly and very significantly-- very correctly recorded and its page-- filled with obvious instance snippets you have the ability to work with just as a starting place for understanding the plugin better and subsequently-- reaching just things that you thought for designating your form controls primarily. However as typically-- it is certainly a give and take scheme-- like the Bootstrap 4 framework in itself you'll have to waste some time learning more about the thing, discovering its own opportunities right before you finally choose of it is certainly the one for you and just how exactly to employ what you really need with its support.
The plugin is titled Bootstrap Toggle and go back form the very first editions of the Bootstrap system growing along with them so in the main page http://www.bootstraptoggle.com you are going to as well see several early history Bootstrap editions guidelines along with a download link to the styles heet and the script file wanted for involving the plugin in your projects. Such files are actually as well presented on GitHub's CDN so if you choose you are able to additionally employ the CDN links that are actually additionally supplied. ( click this)
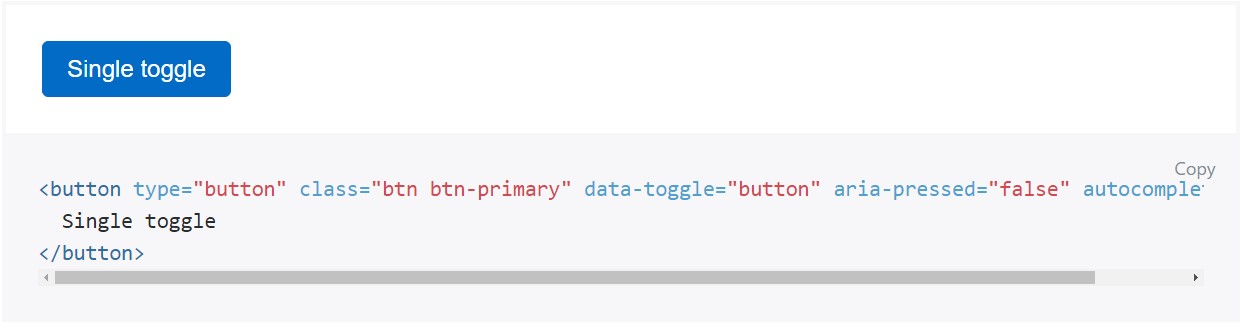
Toggle states provided by Bootstrap buttons
Add
data-toggle="button"active.activearia-pressed="true"<button><button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Conclusions
Generally it is definitely a smart idea utilizing the style sheet link within your web pages # tag and the # - in the end of page's # to ensure them load simply once the complete webpage has read and featured.
Look at a number of on-line video information about Bootstrap Switch
Connected topics:
Bootstrap Toggle Switch plugin

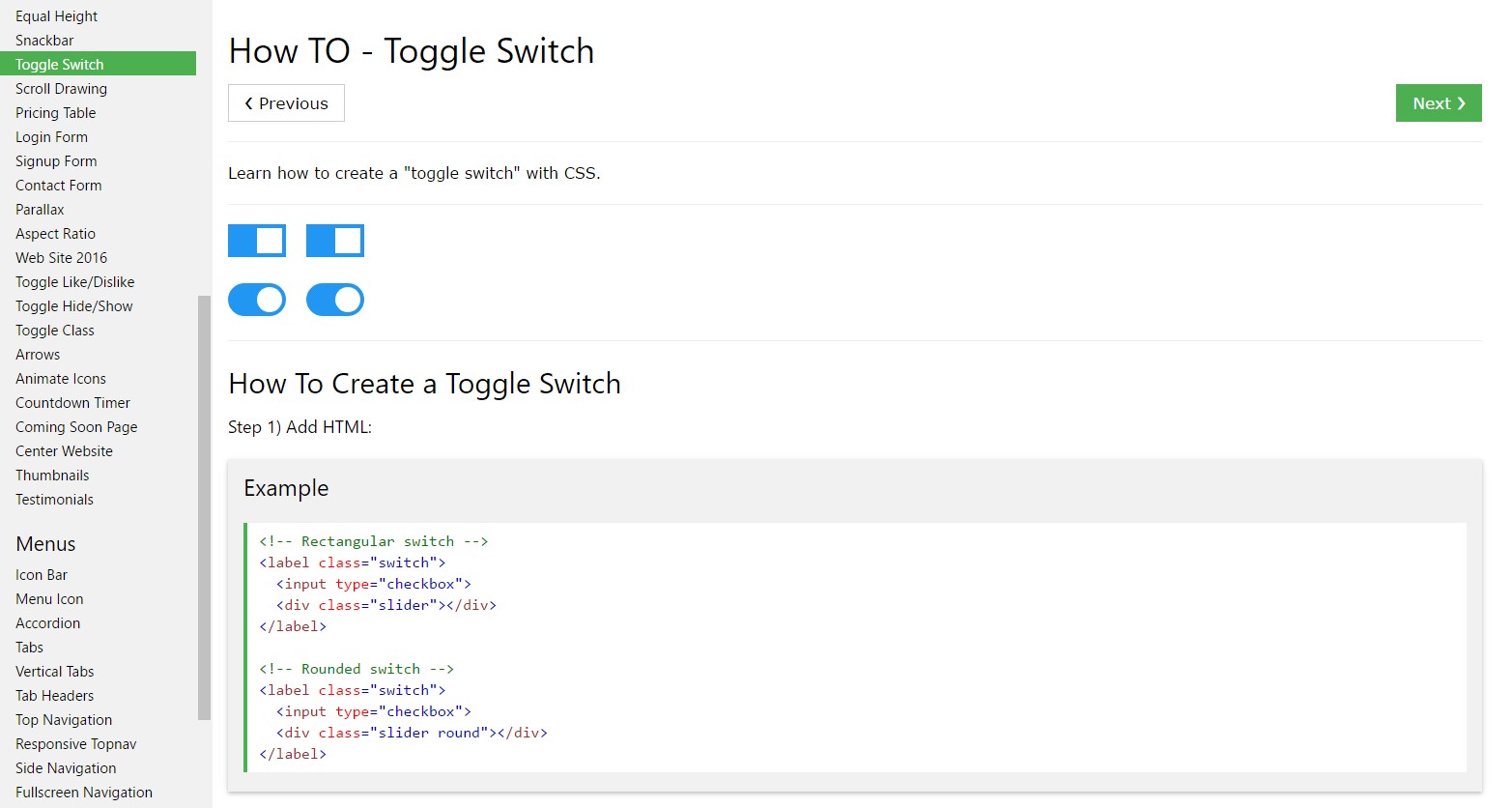
Effective ways to create Toggle Switch

Providing CSS toggle switch inside Bootstrap 4