Bootstrap Header Working
Intro
As in printed documentations the header is one of the very essential components of the webpages we design and obtain to employ every single day. It nicely holds one of the most necessary info relating to the status of the establishment or individual behind the webpage itself and the importance of the whole site-- its own navigation building which in turn in addition to the Bootstrap Header Form itself should really be thought and crafted in such means that a site visitor rushing or not really actually knowing in which way to head to simply take a view at and get the required information. This is the perfect instance-- in the real world obtaining as near as achievable to this appearance and activity additionally goes on given that we pretty much every time have some project particular restrictions to look at. Furthermore unlike the written paperworks in the world of cyberspace we should really always remember the range of possible gadgets on which our web pages could actually get presented-- we should assure their responsive attitude or in other words-- ensure that they will display optimal at any display size attainable.
So let's look and check out just how a navbar gets built in Bootstrap 4. ( get more information)
How you can apply the Bootstrap Header Design:
First off to produce a page header or else considering that it gets referred to in the framework-- a navbar-- we have to wrap the whole item in a
<nav>.navbar.navbar-toggleable- ~ screen size ~.bg-*.navbar-light.navbar-lightWithin this parent element we need to initiate by setting a button component that shall be employed to present the collapsed content on a smaller sized display screen scales-- to complete that produce a
<button>.navbar-toggler.navbar-toggler-left.navbar-toggler-righttype = " button "data-toggle ="collapse"data-target = " ~ the collapse element ID ~What is definitely bright fresh for latest alpha 6 release of the Bootstrap 4 framework is that within the
.navbar-togler<span>.navbar-toggler-icon<a>.navbar-brand<div class="img"><img></div>Now-- the critical element-- establishing the collapsible container for the fundamental website navigation-- to accomplish it develop an element with the
.collapse.navbar-collapseid =" ~ same as navbar toggler data-target ~ ".collapse<ul>.navbar-nav<ul><li>.nav-item<a>.nav-link.nav-item.nav-link.nav-item.dropdown<li>.dropdown-toggle.nav-link.nav-item<div>.dropdown-menu.dropdown-itemRepresentation of menu headers
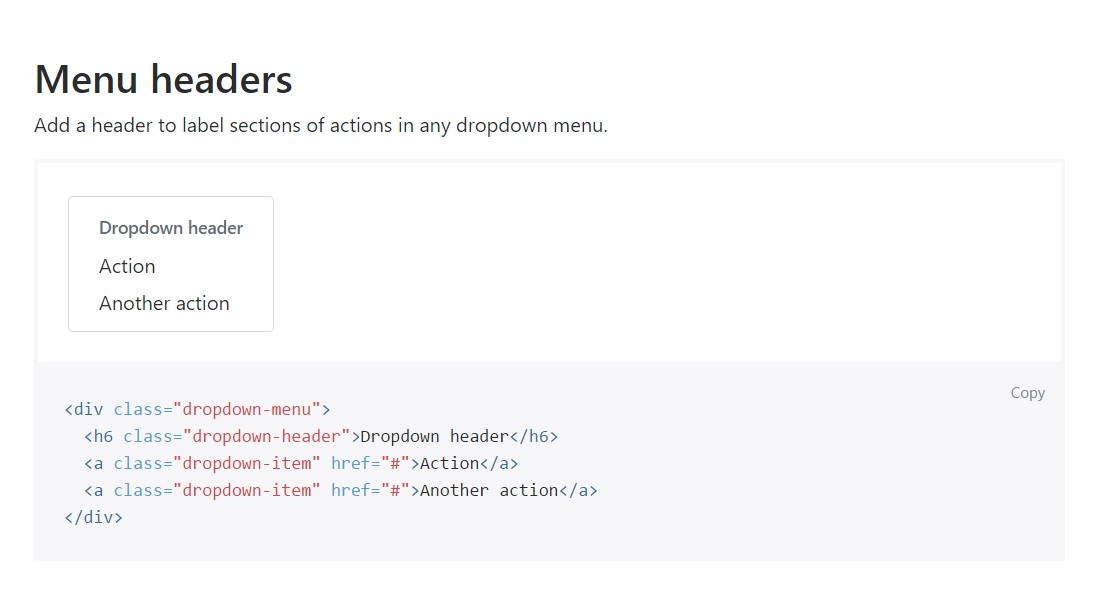
Bring in a header to label parts of actions in any dropdown menu.
<div class="dropdown-menu">
<h6 class="dropdown-header">Dropdown header</h6>
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
</div>Additional possibilities
Another brand new thing for this edition is the option to bring in an inline forms in your
.navbar.form-inline<span>.navbar-textFinal thoughts
The moment it comes to the header items in the latest Bootstrap 4 version this is being actually handled with the included Collapse plugin and some navigation certain content classes-- several of them designed primarily for maintaining your label's identity and various other-- to create sure the real web page navigating system will reveal best collapsing in a mobile design menu when a defined viewport size is accomplished.
Check a number of youtube video tutorials relating to Bootstrap Header
Connected topics:
Bootstrap Header: official records

Bootstrap Header tutorial

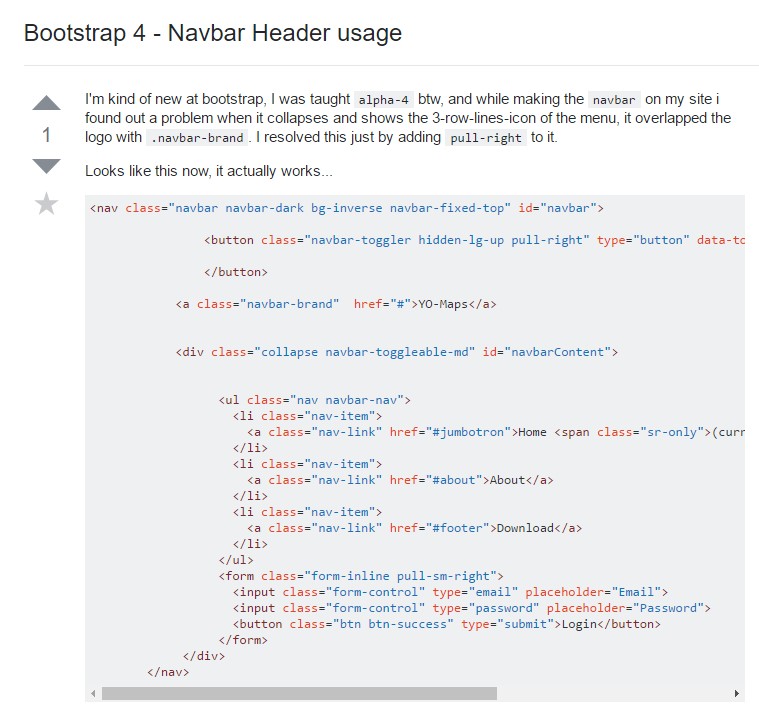
Bootstrap 4 - Navbar Header usage