Bootstrap Tooltip Jquery
Intro
In certain situations, most especially on the desktop it is a good idea to have a slight callout together with some advices appearing when the visitor places the computer mouse arrow over an element. This way we are sure the most suitable information has been given at the proper time and ideally greatly improved the visitor experience and comfort while working with our web pages. This behaviour is taken care of with tooltip element which in turn has a great and constant to the entire framework format visual appeal in the most recent Bootstrap 4 version and it's definitely simple to add and configure them-- let us see exactly how this gets accomplished . ( useful content)
Details to know when utilizing the Bootstrap Tooltip Class:
- Bootstrap Tooltips utilize the Third party library Tether for positioning . You have to incorporate tether.min.js right before bootstrap.js so as for tooltips to work !
- Tooltips are actually opt-in for efficiency purposes, in this way you must activate them yourself.
- Bootstrap Tooltip Function along with zero-length titles are never presented.
- Point out
container: 'body'components (like input groups, button groups, etc).
- Triggering tooltips on concealed components will certainly not work.
- Tooltips for
.disableddisabled- When set off from hyperlinks that span numerous lines, tooltips are going to be centralized. Utilize
white-space: nowrap<a>Got all of that? Fantastic, let us see exactly how they use certain good examples.
Effective ways to use the Bootstrap Tooltips:
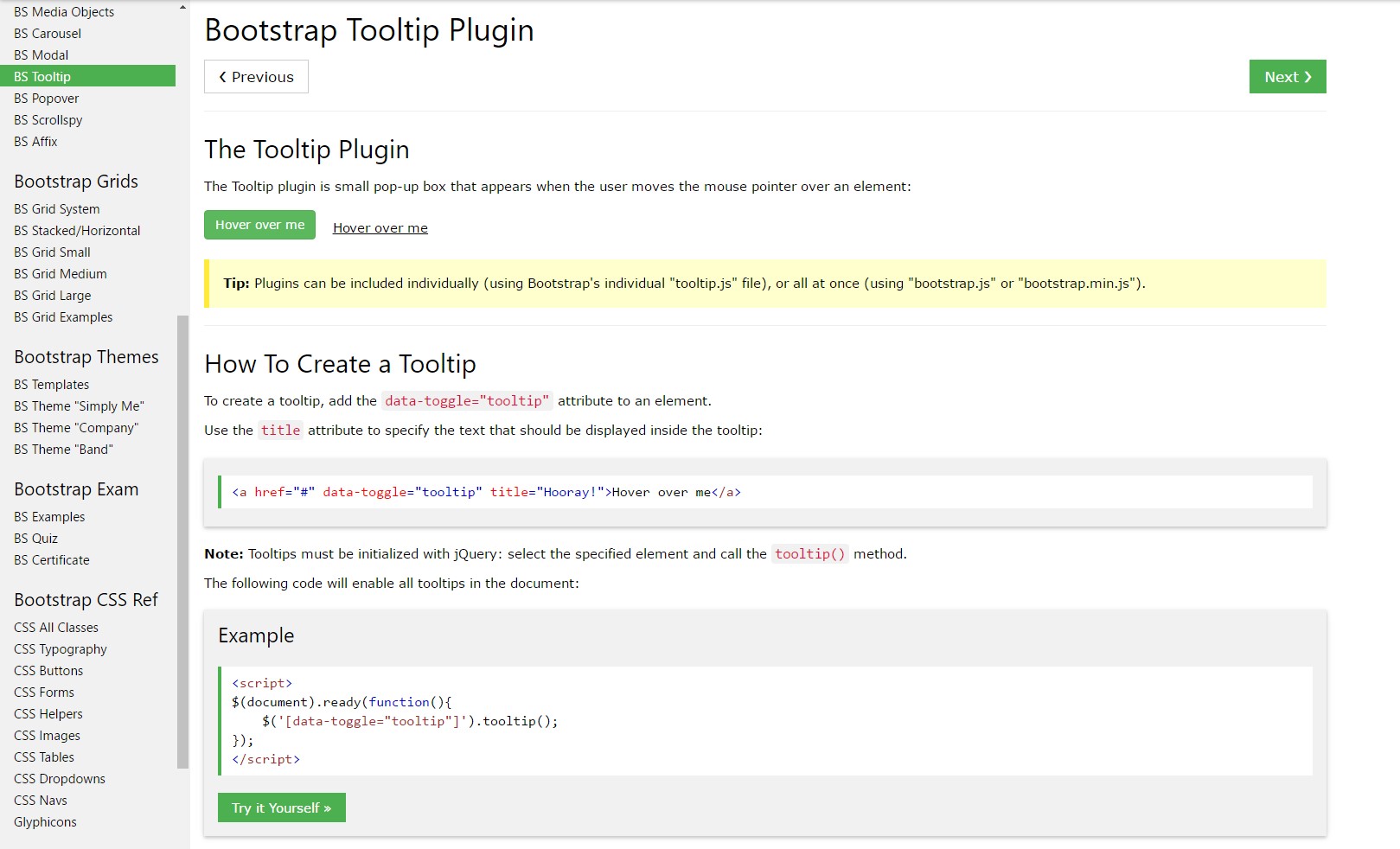
First of all to get use of the tooltips functionality we should allow it considering that in Bootstrap these elements are not enabled by default and call for an initialization. To perform this add in a useful
<script><body>JQuery<script>$(function () $('[data-toggle="tooltip"]').tooltip())What the tooltips really work on is obtaining what is certainly in an element's
title = ””<a><button>When you have turned on the tooltips functionality to delegate a tooltip to an element you have to put in two vital and only one alternative attributes to it. A "tool-tipped" components must possess
title = “Some text here to get displayed in the tooltip”data-toggle = “tooltip”data-placement =” ~ possible values are – top, bottom, left, right ~ “data-placementtopThe tooltips appearance as well as behaviour has remained literally the same in each the Bootstrap 3 and 4 versions considering that these certainly do work really properly-- practically nothing much more to get demanded from them.
As an examples
One way to boot up all of tooltips on a web page would most likely be to pick out them through their
data-toggle$(function ()
$('[data-toggle="tooltip"]').tooltip()
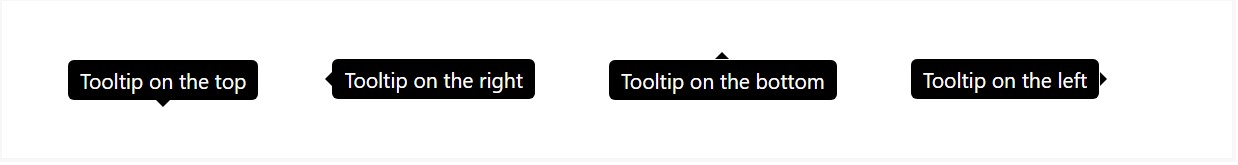
)Stationary Demo
Four selections are obtainable: top, right, bottom, and left aligned.
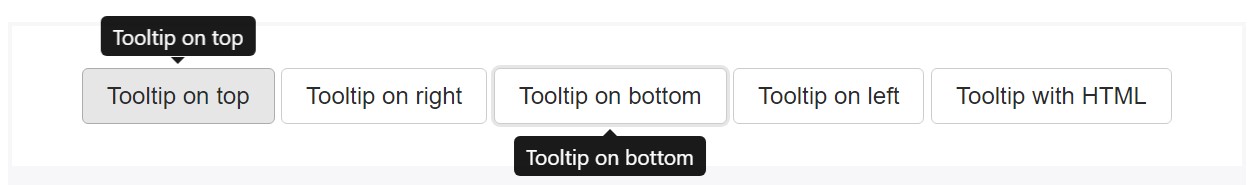
Interactive
Hover above the tabs beneath to discover their tooltips.

<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="top" title="Tooltip on top">
Tooltip on top
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="right" title="Tooltip on right">
Tooltip on right
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="bottom" title="Tooltip on bottom">
Tooltip on bottom
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="left" title="Tooltip on left">
Tooltip on left
</button>And with custom-made HTML included:
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-html="true" title="<em>Tooltip</em> <u>with</u> <b>HTML</b>">
Tooltip with HTML
</button>Treatment
The tooltip plugin brings in web content and markup as needed, and by default places tooltips after their trigger element.
Trigger the tooltip by using JavaScript:
$('#example').tooltip(options)Markup
The required markup for a tooltip is basically only a
datatitletopMaking tooltips work with key-board and assistive technology users.
You should only add tooltips to HTML elements that are certainly interactive and traditionally keyboard-focusable ( like links or form controls). Despite the fact that arbitrary HTML elements (such as
<span>tabindex="0"<!-- HTML to write -->
<a href="#" data-toggle="tooltip" title="Some tooltip text!">Hover over me</a>
<!-- Generated markup by the plugin -->
<div class="tooltip tooltip-top" role="tooltip">
<div class="tooltip-arrow"></div>
<div class="tooltip-inner">
Some tooltip text!
</div>
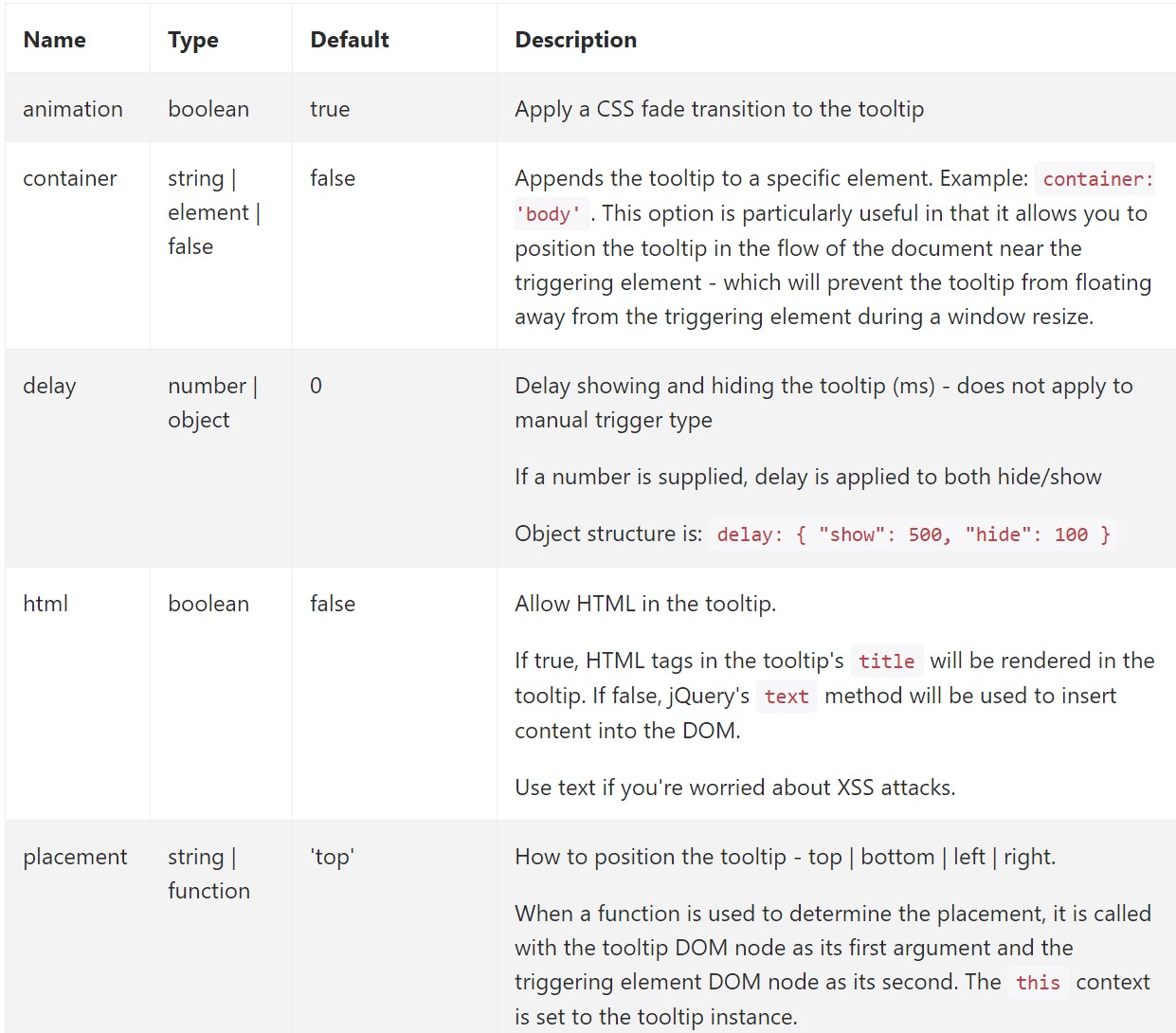
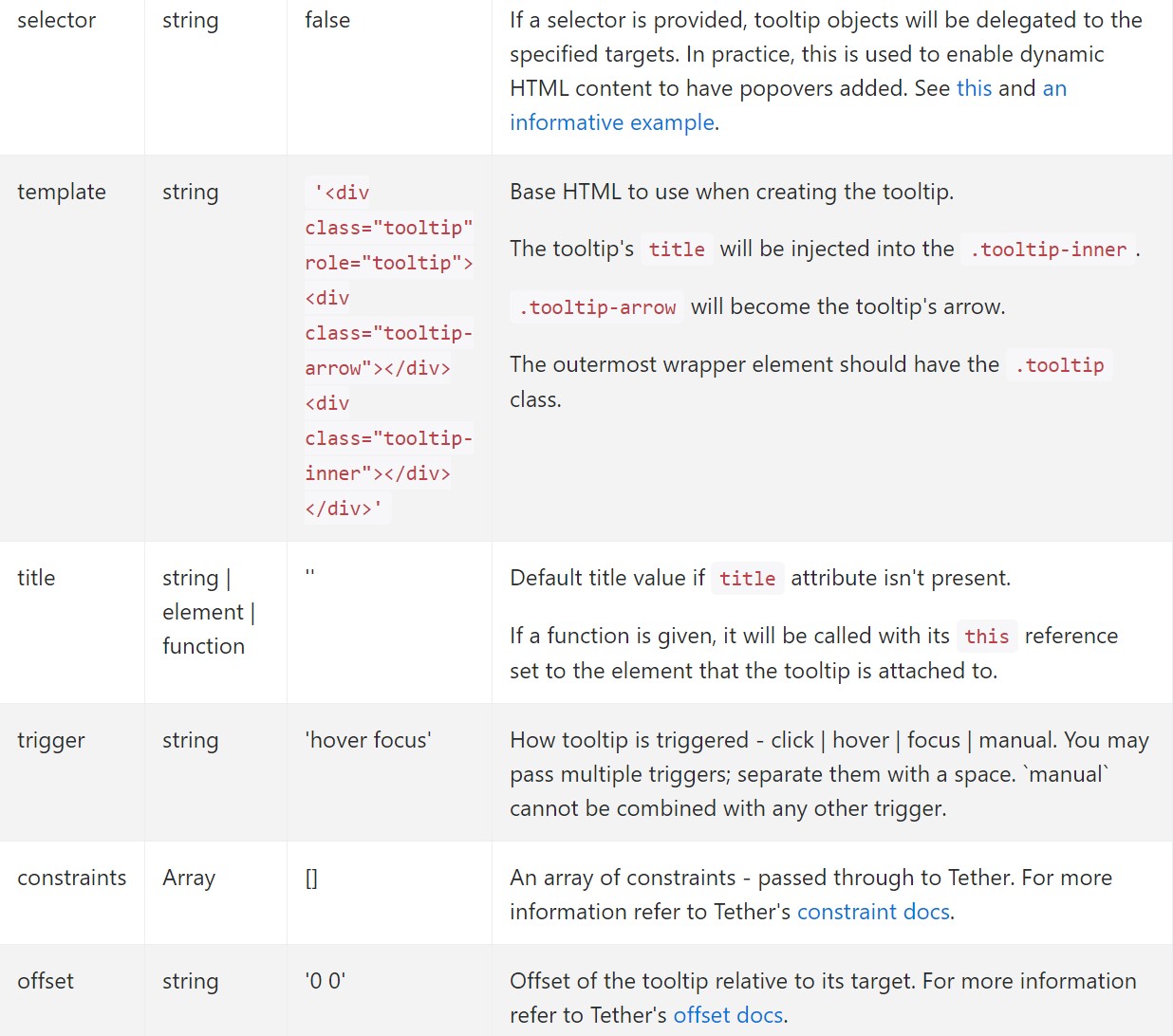
</div>Possibilities
Opportunities may be successfully pass by means of data attributes as well as JavaScript. For data attributes, add the option name to
data-data-animation=""

Data attributes for specific tooltips
Solutions for particular tooltips have the ability to additionally be specificed through using data attributes, like clarified above.
Practices
$().tooltip(options)
$().tooltip(options)Attaches a tooltip handler to an element variety.
.tooltip('show')
.tooltip('show')Reveals an element's tooltip. Comes back to the caller before the tooltip has in fact been presented (i.e. right before the
shown.bs.tooltip$('#element').tooltip('show').tooltip('hide')
.tooltip('hide')Stores an element's tooltip. Goes back to the customer prior to the tooltip has actually been concealed (i.e. right before the
hidden.bs.tooltip$('#element').tooltip('hide').tooltip('toggle')
.tooltip('toggle')Toggles an element's tooltip. Returns to the customer prior to the tooltip has actually been shown or else hidden (i.e. right before the
shown.bs.tooltiphidden.bs.tooltip$('#element').tooltip('toggle').tooltip('dispose')
.tooltip('dispose')Hides and removes an element's tooltip. Tooltips that employ delegation ( which in turn are developed working with the selector possibility) can not actually be separately gotten rid of on descendant trigger components.
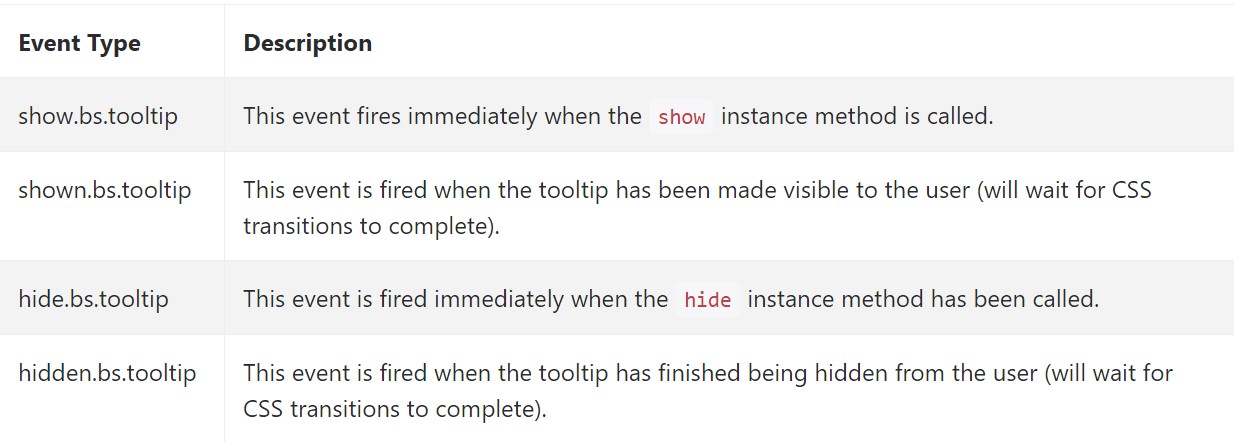
$('#element').tooltip('dispose')Activities

$('#myTooltip').on('hidden.bs.tooltip', function ()
// do something…
)Conclusions
A detail to think about here is the quantity of information that goes to be applied into the # attribute and eventually-- the location of the tooltip baseding upon the position of the primary feature on a display. The tooltips ought to be precisely this-- short significant suggestions-- placing way too much details might possibly even confuse the visitor instead of really help getting around.
Additionally in the event that the primary component is extremely close to an edge of the viewport placing the tooltip alongside this very edge might probably lead to the pop-up message to flow out of the viewport and the information inside it to end up being practically unusable. So when it concerns tooltips the balance in operation them is important.
Look at some video clip guide about Bootstrap Tooltips:
Connected topics:
Bootstrap Tooltips formal documents

Bootstrap Tooltips information

Change Bootstrap 4 Tooltip template without refresh