Bootstrap Row Form
Intro
Just what do responsive frameworks execute-- they deliver us with a useful and working grid environment to place out the web content, making sure if we define it correctly and so it will operate and display properly on any gadget no matter the proportions of its screen. And a lot like in the building each framework involving some of the most popular one in its most current edition-- the Bootstrap 4 framework-- feature simply just a few primary components that laid down and merged efficiently can assist you produce nearly any type of beautiful visual appeal to match your layout and view.
In Bootstrap, usually, the grid setup becomes assembled by three major elements that you have undoubtedly already met around looking at the code of several web pages-- these are simply the
.container.container-fluid.row.col-If you're fairly new to this entire thing and in certain cases get to think about which was the proper method these three needs to be placed inside your markup right here is a useful method-- everything you need to bear in mind is CRC-- this abbreviation comes to Container-- Row-- Column. And as you'll shortly adapt noticing the columns serving as the inner feature it is actually not change probable you would mistake what the primary and the last C indicates. ( additional reading)
Handful of words with regards to the grid system in Bootstrap 4:
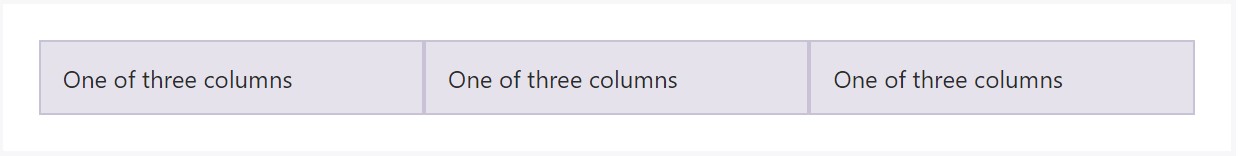
Bootstrap's grid method applies a set of rows, containers, and columns to structure and fix material. It's constructed through flexbox and is entirely responsive. Listed below is an example and an in-depth examine how the grid interacts.
The mentioned above example develops three equal-width columns on small, medium, big, and extra large devices using our predefined grid classes. Those columns are centralized in the page having the parent
.containerHere is actually in what way it works:
- Containers give a method to centralize your internet site's contents. Employ
.container.container-fluid- Rows are horizontal sets of columns that assure your columns are certainly lined up properly. We work with the negative margin method upon
.row- Content should really be set inside of columns, also only columns may be immediate children of Bootstrap Row Grid.
- Thanks to flexbox, grid columns with no a fixed width will immediately layout having identical widths. For example, four instances of
.col-sm- Column classes identify the variety of columns you wish to work with removed from the possible 12 per row. { Therefore, on the occasion that you really want three equal-width columns, you are able to apply
.col-sm-4- Column
widths- Columns come with horizontal
paddingmarginpadding.no-gutters.row- There are five grid tiers, one for each responsive breakpoint: all breakpoints (extra little), small, normal, large size, and extra large.
- Grid tiers are based upon minimum widths, indicating they apply to that tier and all those above it (e.g.,
.col-sm-4- You are able to utilize predefined grid classes or else Sass mixins for extra semantic markup.
Bear in mind the restrictions and also defects about flexbox, like the incapability to apply certain HTML features as flex containers.
Whilst the Containers give us fixed in max size or expanding from edge to edge horizontal space on display screen with slight handy paddings all around and the columns give the means to distributing the display space horizontally-- once again with some paddings across the factual web content providing it a territory to breathe we're intending to aim our interest to the Bootstrap Row feature and all the cool ways we can easily utilize it for designating, adjusting and delivering its elements applying the clear brand-new to alpha 6 flexbox utilities which are actually certain classes to bring in to the
.row-sm--md-The best way to employ the Bootstrap Row Panel:
Flexbox utilities may possibly be utilized for creating the structure of the components placed within a
.row.flex-row.flex-row-reverse.flex-column.flex-column-reverseHere is the way the grid tiers infixes get used-- for example to stack the
.row.flex-lg-column.flex-Along with the flexbox utilities regarded a
.row.justify-content-start.justify-content-end.justify-content-center.justify-content between.justify-content-aroundThis counts likewise to the upright placing which in Bootstrap 4 flexbox utilities has been actually dealt with just as
.align-.align-items-start.row.align-items-end.align-items-centerSome other alternatives are aligning the things by their base lines being adjusted the class is
.align-items-baseline.align-items-stretchEach of the flexbox utilities discussed already sustain separate grid tiers infixes-- include them right prior to the last word of the corresponding classes-- such as
.align-items-sm-stretch.justify-content-md-betweenConclusions
Here is generally just how this vital however at first look not so customizable element-- the
.rowLook at a couple of video information relating to Bootstrap Row:
Linked topics:
Bootstrap 4 Grid system: official documentation

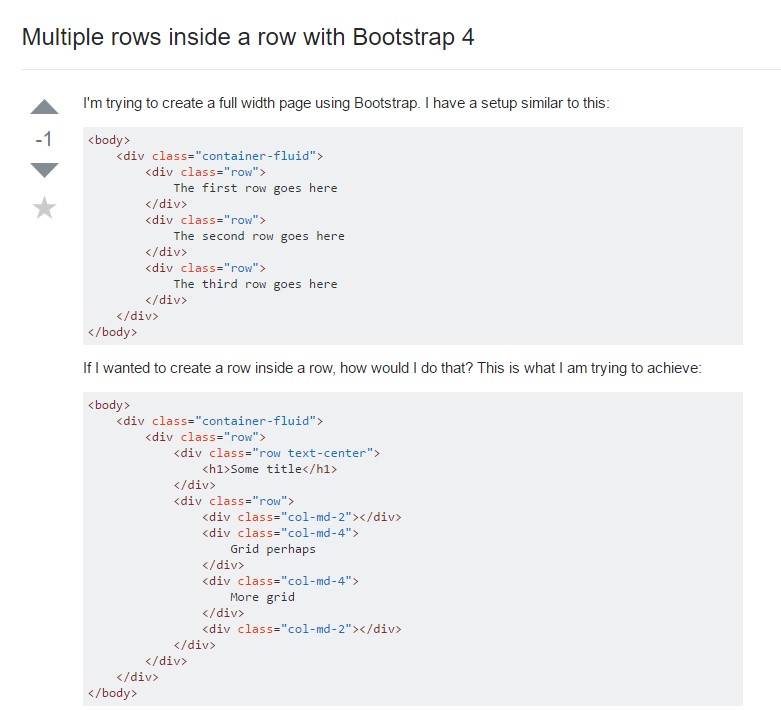
Multiple rows inside a row with Bootstrap 4

Another issue: .row
causes horizontal overflow
.row