Bootstrap Login forms Layout
Introduction
In certain cases we really need to take care of our precious material in order to grant access to only specific people to it or else dynamically personalise a part of our sites baseding upon the certain viewer that has been observing it. However how could we actually know each particular website visitor's persona considering that there are a lot of of them-- we need to discover an easy and reliable method getting to know who is who.
This is exactly where the visitor access monitoring comes along initially communicating with the site visitor with the so familiar login form element. Inside current fourth version of probably the most famous mobile friendly web site page design framework-- the Bootstrap 4 we have a lots of elements for creating this type of forms so what we are really planning to do here is taking a look at a some sample how can a simple login form be developed employing the useful instruments the latest version goes along with. ( click this link)
The ways to utilize the Bootstrap Login forms Dropdown:
For beginners we require a
<form>Inside of it several
.form-groupNormally it's more helpful to use visitor's mail as an alternative to making them determine a username to authorize to you since normally any individual realizes his mail and you can regularly ask your site visitors eventually to exclusively deliver you the solution they would certainly like you to address them. So within the first
.form-group<label>.col-form-labelfor = " ~ the email input which comes next ID here ~ "Next we require an
<input>type = "email"type="text"id=" ~ some short ID here ~ ".form-controltypeNext comes the
.form-group<label>.col-form-labelfor= " ~ the password input ID here ~ "<input>Next appears the
.form-group<label>.col-form-labelfor= " ~ the password input ID here ~ "<input>Next we must put an
<input>.form-controltype="password"id= " ~ should be the same as the one in the for attribute of the label above ~ "Finally we want a
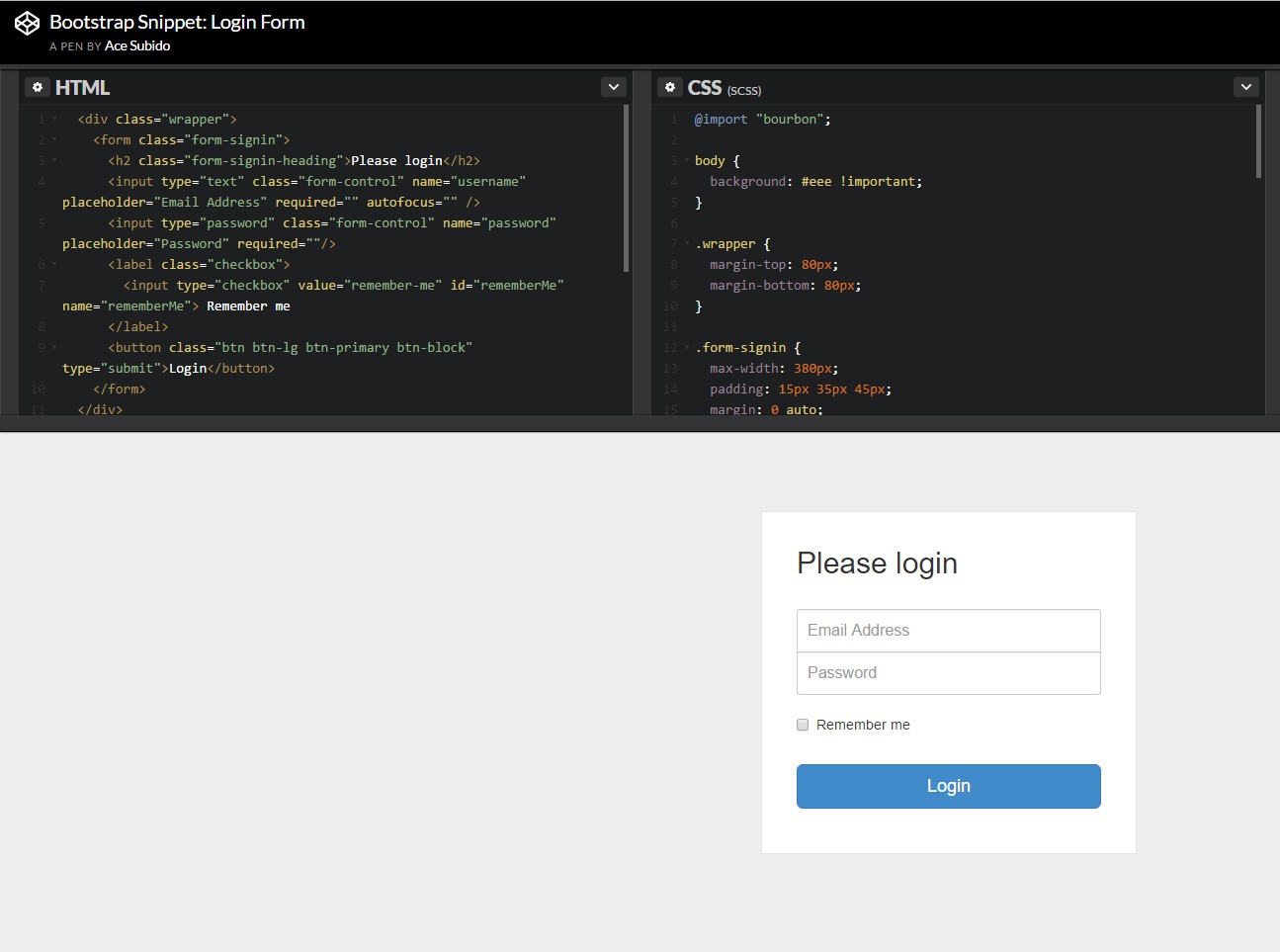
<button>type="submit"Example of login form
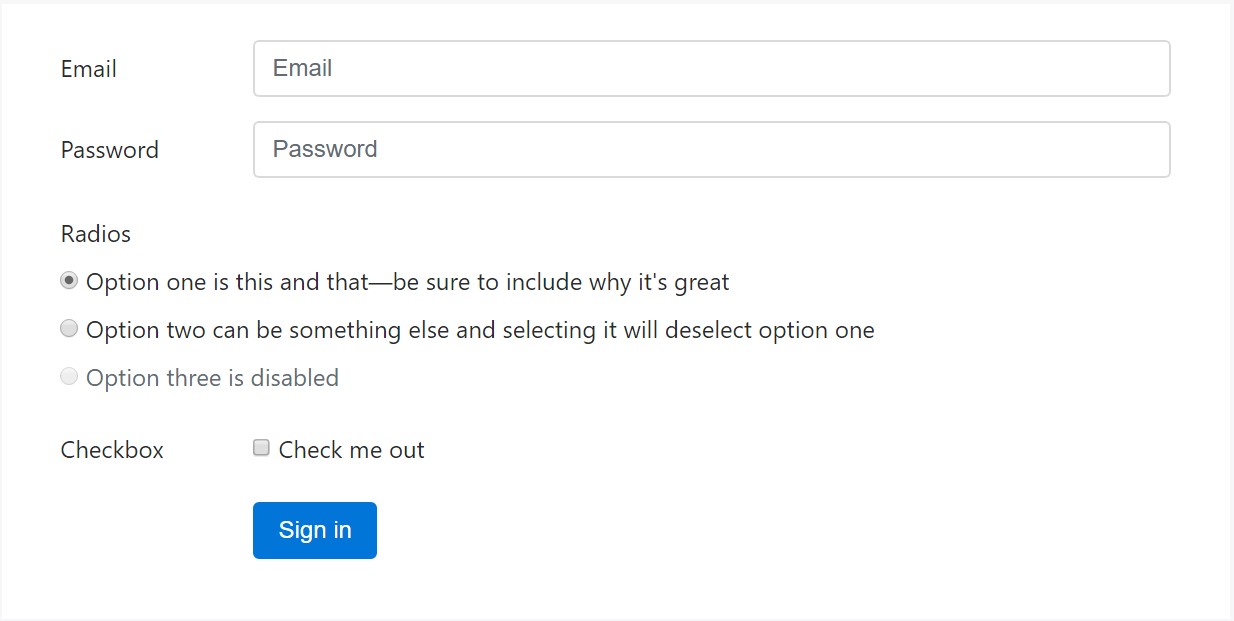
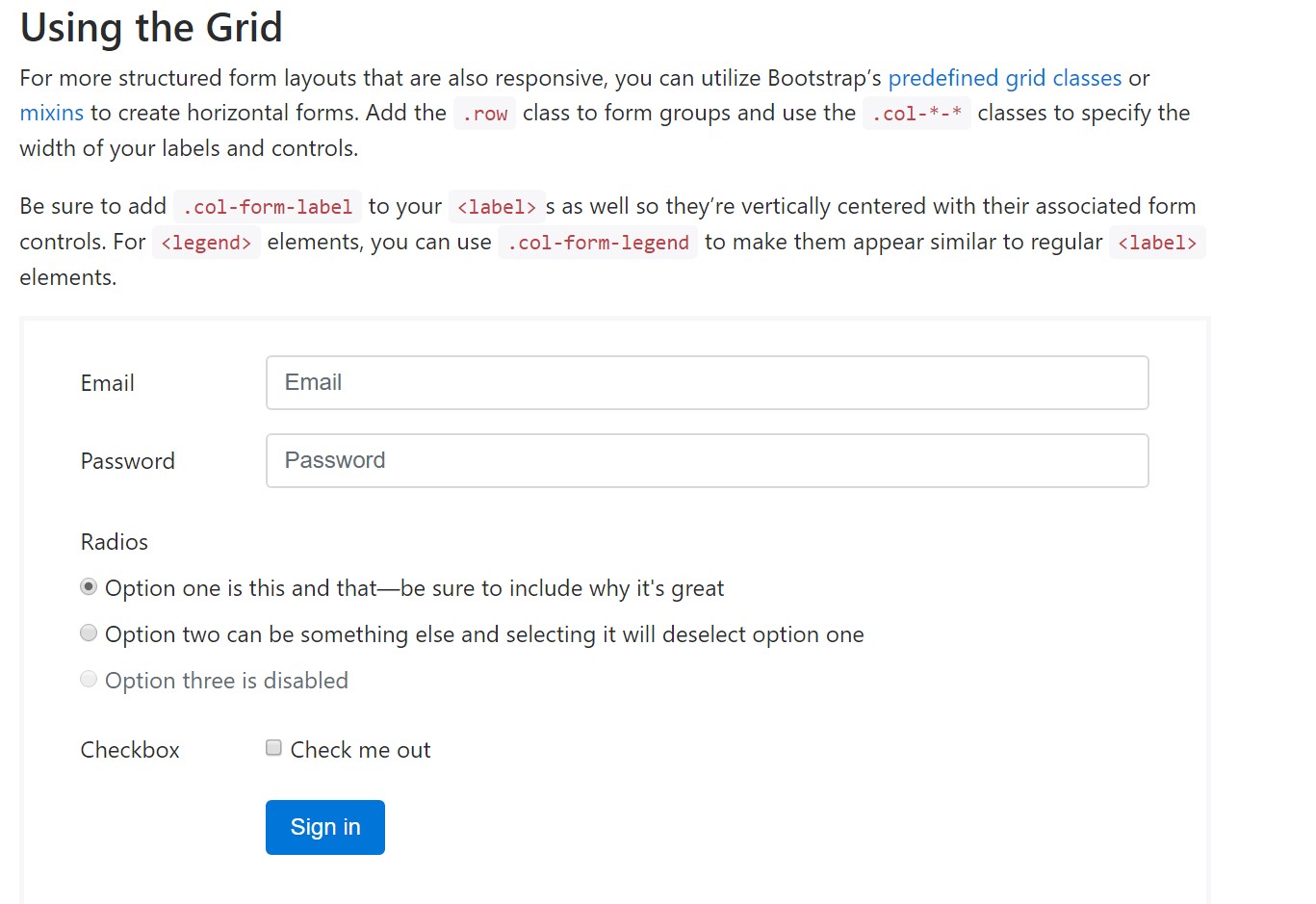
For even more structured form layouts that are additionally responsive, you can surely implement Bootstrap's predefined grid classes or else mixins to produce horizontal forms. Bring in the
. row.col-*-*Ensure to add in
.col-form-label<label><legend>.col-form-legend<label><div class="container">
<form>
<div class="form-group row">
<label for="inputEmail3" class="col-sm-2 col-form-label">Email</label>
<div class="col-sm-10">
<input type="email" class="form-control" id="inputEmail3" placeholder="Email">
</div>
</div>
<div class="form-group row">
<label for="inputPassword3" class="col-sm-2 col-form-label">Password</label>
<div class="col-sm-10">
<input type="password" class="form-control" id="inputPassword3" placeholder="Password">
</div>
</div>
<fieldset class="form-group row">
<legend class="col-form-legend col-sm-2">Radios</legend>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
</div>
</fieldset>
<div class="form-group row">
<label class="col-sm-2">Checkbox</label>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox"> Check me out
</label>
</div>
</div>
</div>
<div class="form-group row">
<div class="offset-sm-2 col-sm-10">
<button type="submit" class="btn btn-primary">Sign in</button>
</div>
</div>
</form>
</div>Final thoughts
Primarily these are the basic features you'll require to establish a simple Bootstrap Login forms Modal with the Bootstrap 4 system. If you want some more complicated presences you are really free to get a complete advantage of the framework's grid system arranging the components basically any way you would certainly think they must take place.
Examine some video clip short training relating to Bootstrap Login forms Popup:
Related topics:
Bootstrap Login Form approved information

Guide:How To Create a Bootstrap Login Form

Another example of Bootstrap Login Form