Bootstrap Modal Popup Position
Overview
Often, when ever we develop our web pages there is this kind of material we do not wish to arrive on them until it's really needed by the site visitors and as soon as that time occurs they should have the opportunity to simply take a instinctive and simple action and receive the wanted info in a matter of minutes-- fast, handy and on any screen size. Whenever this is the scenario the HTML5 has simply just the perfect element-- the modal. ( click this link)
Necessary details to take into account:
Before starting by using Bootstrap's modal component, be sure to discover the following considering that Bootstrap menu options have recently reformed.
- Modals are constructed with HTML, CSS, and JavaScript. They are actually located over anything else located in the document and remove scroll from the
<body>- Clicking on the modal "backdrop" is going to quickly finalize the modal.
- Bootstrap just provides just one modal screen at a time. Nested modals aren't maintained while we believe them to be weak user experiences.
- Modals use
position:fixeda.modal- One once again , due to
position: fixed- Lastly, the
autofocusContinue viewing for demos and usage instructions.
- Due to how HTML5 identifies its semantics, the autofocus HTML attribute possesses no effect in Bootstrap Modal Popup Design. To accomplish the similar effect, employ some custom-made JavaScript:
$('#myModal').on('shown.bs.modal', function ()
$('#myInput').focus()
)How to apply the Bootstrap Modal Popup Form:
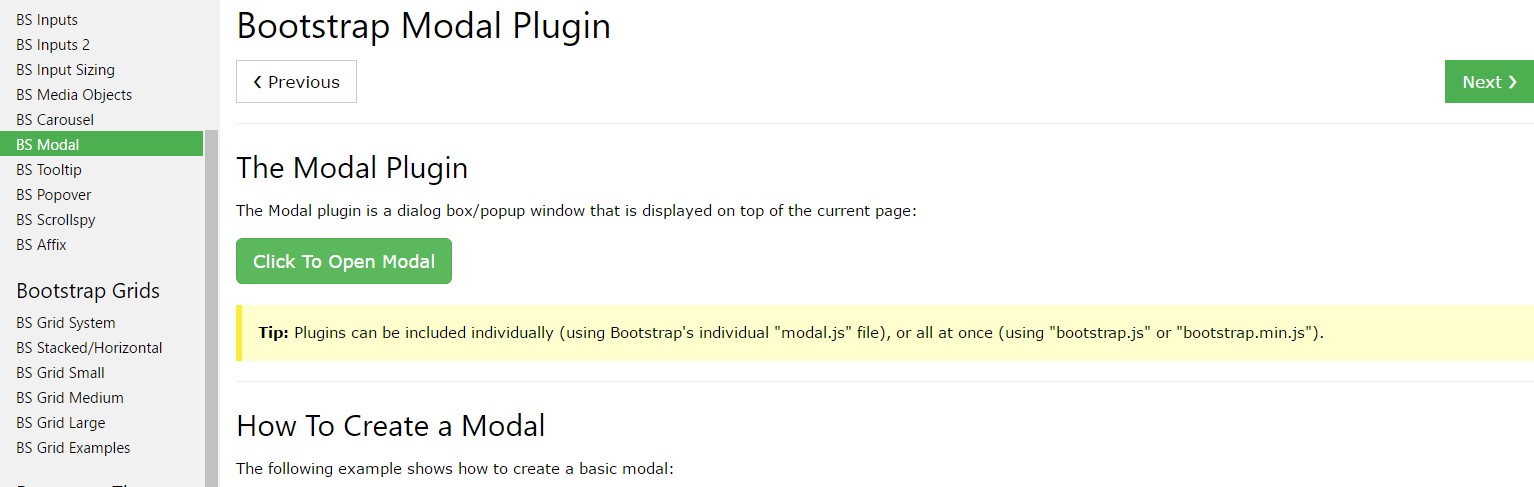
Modals are perfectly sustained in the most recent fourth edition of one of the most prominent responsive framework-- Bootstrap and can easily likewise be designated to show in a variety of dimensions inning accordance with developer's wishes and vision yet we'll get to this in just a moment. Initially why don't we observe how to set up one-- step by step.
First we require a container to quickly wrap our concealed material-- to create one set up a
<div>.modal.fadeYou require to provide some attributes as well-- such as an original
id=" ~the modal unique name ~ "tabindex=" -1 "Tab.modal-dialog.modal-lg.modal-smAfter that we want a wrapper for the real modal material coming with the
.modal-content.modal-header<button>.closedata-dismiss="modal"<span>×<h1>-<h6>.modal-titleRight after changing the header it is really moment for developing a wrapper for the modal material -- it must occur along with the header component and take the
.modal-body.modal-footerdata-dismiss="modal"Now when the modal has been produced it is definitely moment for establishing the element or elements which we are intending to use to fire it up or in other words-- produce the modal appear ahead of the visitors when they decide that they want the information brought in it. This usually becomes done through a
<button>data-toggle = "modal"data-target = " ~ the unique ID attribute of the modal element we need to fire ~ "Approaches
.modal(options)
.modal(options)Triggers your material as a modal. Receives an optionally available options
object$('#myModal').modal(
keyboard: false
).modal('toggle')
.modal('toggle')Manually toggles a modal.
$('#myModal').modal('toggle').modal('show')
.modal('show')Manually opens up a modal. Returns to the caller before the modal has literally been presented (i.e. before the
shown.bs.modal$('#myModal').modal('show').modal('hide')
.modal('hide')Manually covers up a modal. Come back to the caller right before the modal has actually been concealed (i.e. just before the
hidden.bs.modal$('#myModal').modal('hide')Bootstrap modals activities
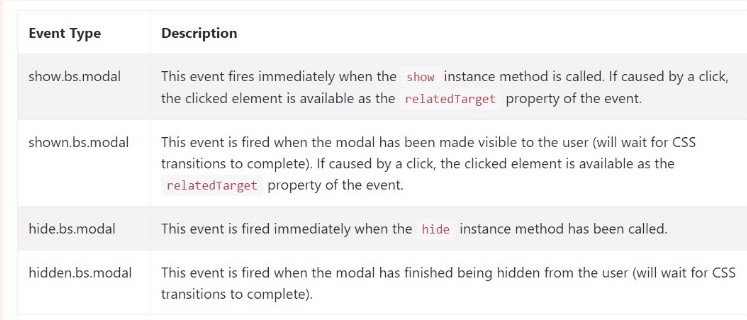
Bootstrap's modal class reveals a few events for fixing inside modal functionality. All modal events are fired at the modal in itself (i.e. at the
<div class="modal">$('#myModal').on('hidden.bs.modal', function (e)
// do something...
)Conclusions
Generally that is actually all of the essential factors you have to take care about whenever building your pop-up modal component with newest fourth edition of the Bootstrap responsive framework-- right now go find an element to cover within it.
Examine a couple of on-line video tutorials regarding Bootstrap Modal Popup:
Connected topics:
Bootstrap Modal Popup: main documents

Bootstrap Modal Popup: short training tutorial

An additional handy article concerning Bootstrap Modal Popup