Bootstrap Breakpoints Example
Introduction
Having in thought all the attainable screen sizes in which our web pages could eventually present it is important to design them in a manner offering undisputed clear and powerful appeal-- typically working with the assistance of a efficient responsive framework just like easily the most well-known one-- the Bootstrap framework in which latest version is currently 4 alpha 6. But what it in fact does to assist the web pages show up fantastic on any kind of display-- why don't we take a look and see.
The primary principle in Bootstrap in general is placing some order in the countless practical device screen sizes (or viewports) placing them into a number of variations and styling/rearranging the material accordingly. These are additionally termed grid tiers or display screen sizes and have progressed quite a bit throughout the various editions of probably the most prominent currently responsive framework around-- Bootstrap 4. ( learn more here)
The best ways to employ the Bootstrap Breakpoints Grid:
Basically the media queries get determined with the following syntax
@media ( ~screen size condition ~) ~ styling rules to get applied if the condition is met ~min-width: 768pxmin-width: 768pxDifferences of Bootstrap versions
In Bootstrap 4 as opposed to its own forerunner there are actually 5 screen sizes but given that the latest alpha 6 build-- only 4 media query groups-- we'll get back to this in just a sec. Given that you most probably realize a
.row.col -Screen proportions
The display dimensions in Bootstrap generally employ the
min-widthExtra small – widths under 576px –This screen actually doesn't have a media query but the styling for it rather gets applied as a common rules getting overwritten by the queries for the widths above. What's also new in Bootstrap 4 alpha 6 is it actually doesn't use any size infix – so the column layout classes for this screen size get defined like
col-6Extra small-- sizes less than 576px-- This screen in fact does not have a media query but the styling for it instead gets applied as a common rules being overwritten due to the queries for the widths just above. What's likewise fresh inside of Bootstrap 4 alpha 6 is it simply doesn't work with any kind of dimension infix-- and so the column design classes for this kind of screen dimension get determined just like
col-6Small screens-- employs
@media (min-width: 576px) ...-sm-.col-sm-6Medium screens-- makes use of
@media (min-width: 768px) ...-md-.col-md-6Large screens - applies
@media (min-width: 992px) ...-lg-And finally-- extra-large displays -
@media (min-width: 1200px) ...-xl-Responsive breakpoints
Given that Bootstrap is actually formed to get mobile first, we utilize a handful of media queries to establish sensible breakpoints for interfaces and formats . These particular Bootstrap Breakpoints Table are typically based upon minimal viewport widths and help us to size up elements when the viewport changes. ( more hints)
Bootstrap mostly uses the following media query extends-- or breakpoints-- in source Sass files for layout, grid structure, and components.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Considering that we write resource CSS in Sass, all media queries are certainly obtainable by means of Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We in some cases operate media queries which perform in the various other path (the supplied display screen size or scaled-down):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthOnce more, these kinds of media queries are additionally provided through Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are additionally media queries and mixins for aim a one segment of display dimensions applying the minimum and maximum Bootstrap Breakpoints Using widths.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These types of media queries are in addition obtainable with Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...In addition, media queries may well span various breakpoint sizes:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...
<code/>
The Sass mixin for aim at the identical screen dimension selection would certainly be:
<code>
@include media-breakpoint-between(md, xl) ...Conclusions
Along with identifying the size of the webpage's items the media queries come about throughout the Bootstrap framework generally getting specified simply by it
- ~screen size ~Check out some video tutorials about Bootstrap breakpoints:
Related topics:
Bootstrap breakpoints main documents

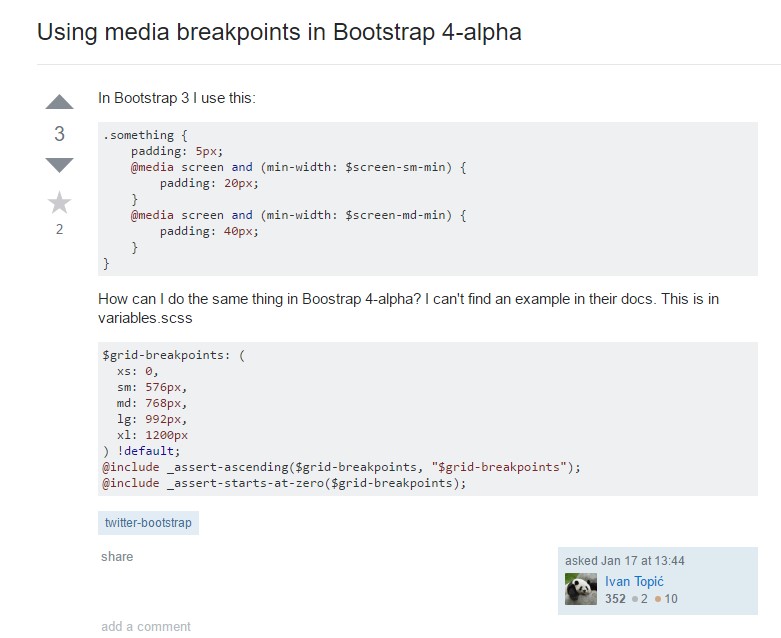
Bootstrap Breakpoints issue

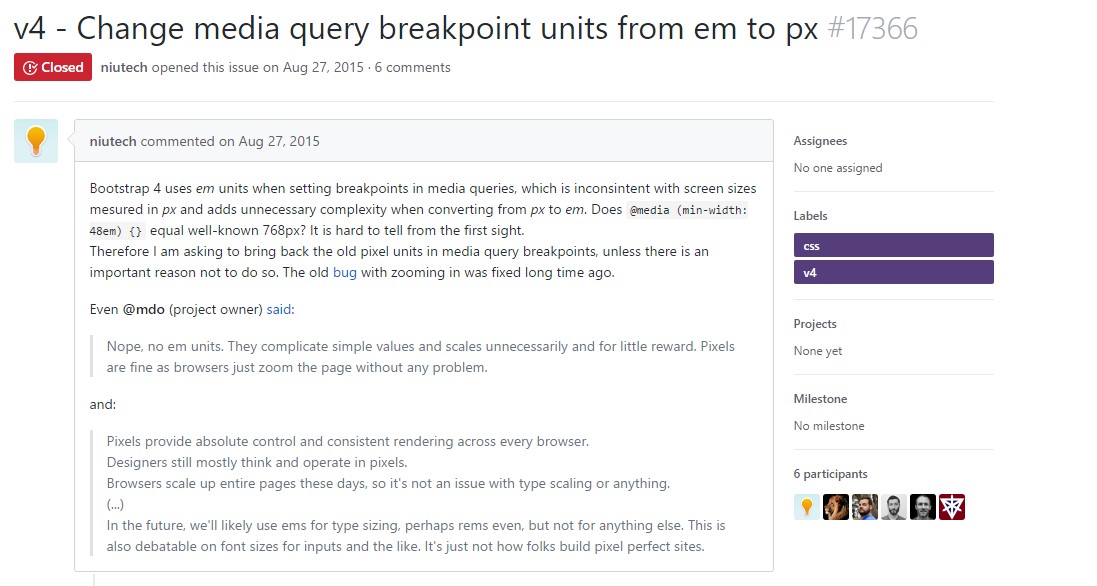
Change media query breakpoint systems from 'em' to 'px'