Bootstrap Toggle Collapse
Introduction
Regardless the eye-catching illustrations wonderful performance and striking effects near the bottom line the web site pages we produce purpose limits to relaying several web content to the website visitor and as a result we may possibly call the web the new type of document container due to the fact that a growing number of info obtains presented and accessed on the web alternatively as information on our local personal computers or the classic method-- published on a hard copy media. ( learn more)
It all shortens to content yet in the setting where the site visitor attention becomes attracted from almost everywhere just publishing what we must give is certainly not much enough-- it needs to be structured and delivered like this that even a big sums of completely dry useful plain content discover a technique maintaining the website visitor's awareness and be straightforward for exploring and locating simply the desired part easily and swiftly-- if not the visitor might get irritated or even disappointed and search away nevertheless someplace around in the text's body get concealed a number of priceless gems.
In this way we desire an element which has much less area attainable-- extensive clear text areas drive the visitor elsewhere-- and gradually certain activity and also interactivity would be additionally highly appreciated because the audience became quite used to clicking tabs all around.
Luckily the Bootstrap 4 framework has clearly that-- helpful collapsible screens with the ability of maintaining huge amount of information presenting simply just a heading line to help us more effective get around and enlarging to illustrate what's wanted upon clicking on the header. These are certainly the accordion and toggle panels that function pretty much the same with a special variation-- just as the name proposes in the accordion control panel increasing a some collapsible thing collapses all the rest as long as in the toggle element you are able to have just as several increased parts just as you require to-- everything relies on the certain content of the large text message covered within the collapsible panels and the way you're imagining the user will sooner or later employ it. ( discover more)
Tips on how to use the Bootstrap Toggle Modal:
The actual implementation of a toggle block is really simple in the latest version of the Bootstrap system-- it works with the freshly offered
.cardid = " ~element's unique name ~ "The real usage of a Bootstrap Toggle Tabs block is really simple in the latest edition of the Bootstrap framework-- it uses the newly offered
.cardid = " ~element's unique name ~ "Next it is actually moment for designing the special button component-- we'll put to use the bright brand new for Bootstrap 4
.card.card-header<h1>–<h6><a>href = " ~ the collapsed element ID here ~ "<a>data-parent = " ~ the main wrapper ID ~ "Now if the trigger has been definitely established it's moment for making the collapsing element-- to start create a
<div>.collapsedid = " ~should match trigger's from above href ~ ".show.in.showFinally inside of the collapsing component we need to place a container for our material having the
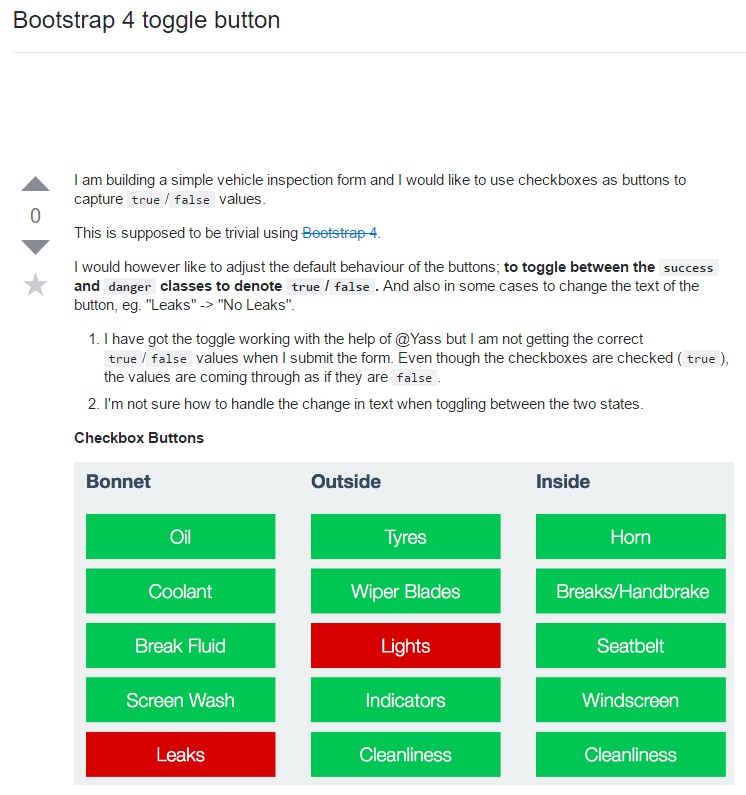
.card-blockExample of toggle states
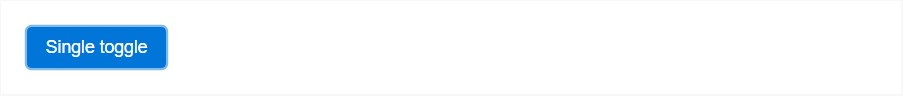
Add
data-toggle=" button"activeactive classaria-pressed="true"<button><button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Conclusions
Generally that is simply in what way a single collapsible component becomes made in Bootstrap 4. To develop the entire section you need to repeat the procedures directly from above building as lots of
.cardCheck out several video tutorials relating to Bootstrap toggle:
Connected topics:
Bootstrap toggle formal documents

Bootstrap toogle problem

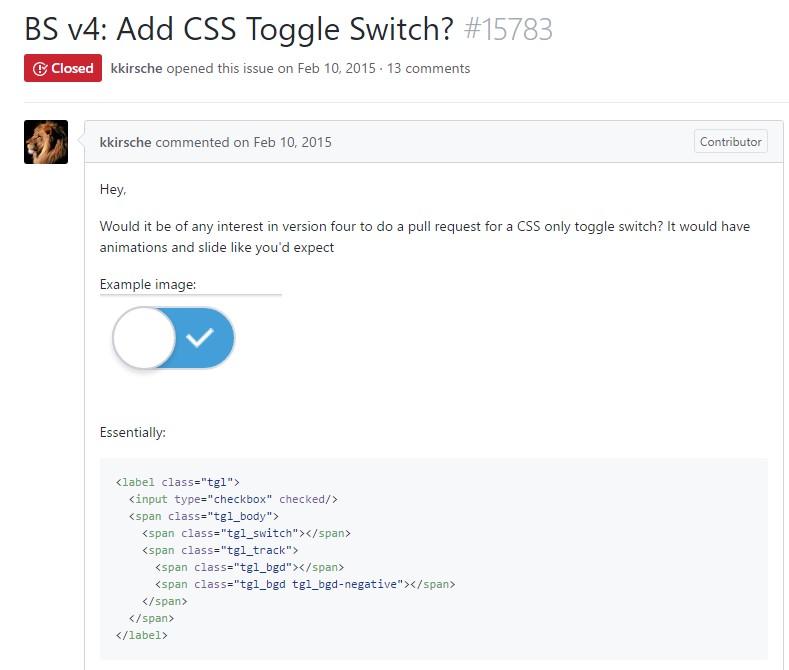
The ways to add in CSS toggle switch?