Bootstrap Tabs Styles
Introduction
In certain cases it is really quite useful if we can easily simply just put a few sections of data providing the same place on web page so the website visitor easily could browse through them with no actually leaving the screen. This becomes quite easily attained in the new fourth edition of the Bootstrap framework with help from the
.nav.tab- *How you can utilize the Bootstrap Tabs Styles:
Initially for our tabbed section we'll need a number of tabs. To get one build an
<ul>.nav.nav-tabs<li>.nav-item.nav-link.activedata-toggle = “tab”href = “#MyPanel-ID”What's brand-new in the Bootstrap 4 system are the
.nav-item.nav-link.active<li>Now as soon as the Bootstrap Tabs Styles system has been made it is simply opportunity for generating the sections holding the actual web content to become displayed. First we need to have a master wrapper
<div>.tab-content.tab-pane.fade.active.in.fade.tab-panelid = ”#MyPanel-ID”You have the ability to additionally set up tabbed panels using a button-- like appearance for the tabs themselves. These are in addition referred as pills. To accomplish it just make certain as an alternative to
.nav-tabs.nav-pills.nav.nav-linkdata-toggle = “pill”data-toggle = “tab”Nav-tabs ways
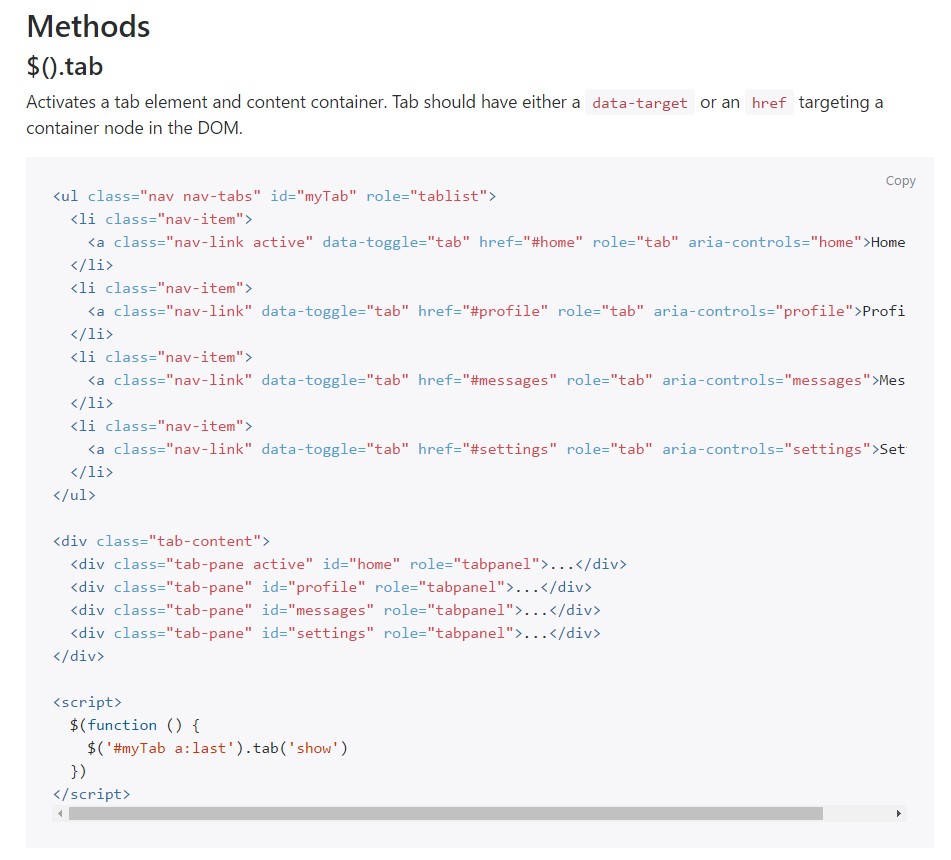
$().tab
$().tabTurns on a tab component and information container. Tab should have either a
data-targethref<ul class="nav nav-tabs" id="myTab" role="tablist">
<li class="nav-item">
<a class="nav-link active" data-toggle="tab" href="#home" role="tab" aria-controls="home">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#profile" role="tab" aria-controls="profile">Profile</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#messages" role="tab" aria-controls="messages">Messages</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#settings" role="tab" aria-controls="settings">Settings</a>
</li>
</ul>
<div class="tab-content">
<div class="tab-pane active" id="home" role="tabpanel">...</div>
<div class="tab-pane" id="profile" role="tabpanel">...</div>
<div class="tab-pane" id="messages" role="tabpanel">...</div>
<div class="tab-pane" id="settings" role="tabpanel">...</div>
</div>
<script>
$(function ()
$('#myTab a:last').tab('show')
)
</script>.tab(‘show’)
.tab(‘show’)Chooses the provided tab and shows its own connected pane. Any other tab that was recently chosen ends up being unselected and its associated pane is covered. Come backs to the caller before the tab pane has certainly been displayed (i.e. right before the
shown.bs.tab$('#someTab').tab('show')Events
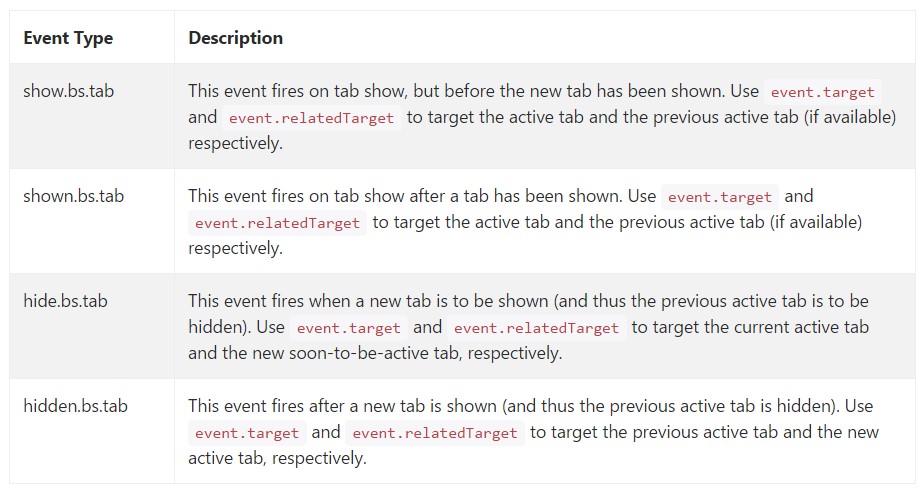
When showing a brand new tab, the events fire in the following structure:
1.
hide.bs.tab2.
show.bs.tab3.
hidden.bs.tabhide.bs.tab4.
shown.bs.tabshow.bs.tabIn the event that no tab was readily active, then the
hide.bs.tabhidden.bs.tab$('a[data-toggle="tab"]').on('shown.bs.tab', function (e)
e.target // newly activated tab
e.relatedTarget // previous active tab
)Final thoughts
Well actually that is actually the approach the tabbed control panels get created utilizing the most recent Bootstrap 4 edition. A matter to pay attention for when designing them is that the various materials wrapped in every tab section should be practically the same size. This will definitely assist you stay clear of certain "jumpy" behaviour of your web page once it has been actually scrolled to a targeted place, the site visitor has begun surfing via the tabs and at a specific point comes to open a tab with extensively more content then the one being really discovered right prior to it.
Inspect some video clip training relating to Bootstrap tabs:
Connected topics:
Bootstrap Nav-tabs: authoritative documents

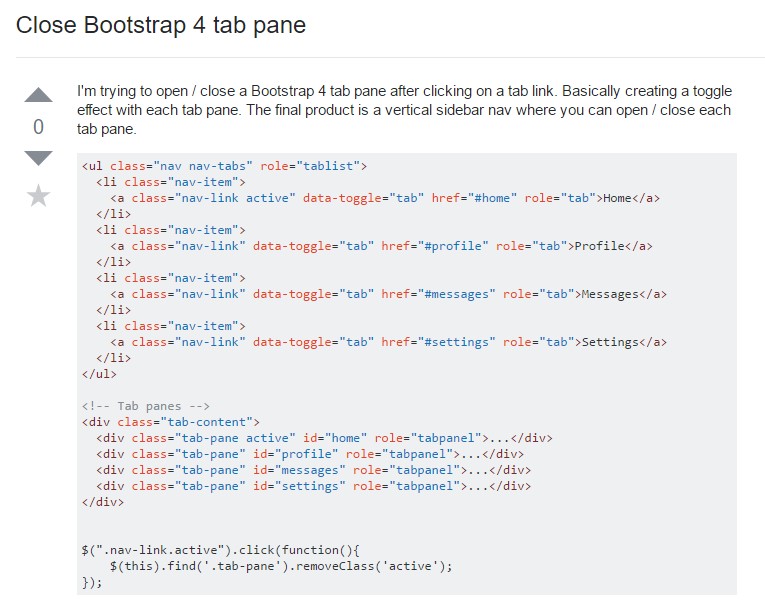
Ways to close Bootstrap 4 tab pane

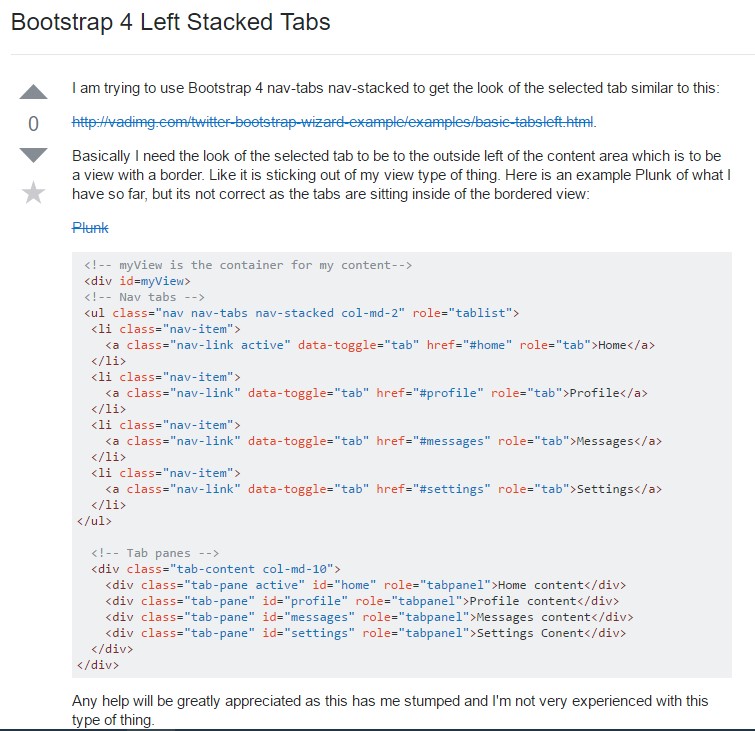
Bootstrap 4 Left Stacked Tabs