Bootstrap Modal Transparent
Overview
From time to time we definitely need to make the attention on a specific information leaving anything others faded behind making certain we have definitely captured the website visitor's interest or perhaps have tons of details wanted to be readily available through the webpage however so extensive it undoubtedly will bore and push the people viewing the page.
For these situations the modal feature is practically valuable. What it accomplishes is showing a dialog box using a great field of the display diming out every thing other.
The Bootstrap 4 framework has all the things desired for creating such component by having minimal initiatives and a helpful intuitive development.
Bootstrap Modal is streamlined, still, variable dialog prompts powered via JavaScript. They maintain a quantity of use samplings from user notice ending with fully custom-made material and provide a small number of handy subcomponents, sizes, and far more.
Information on how Bootstrap Modal Transparent works
Right before starting with Bootstrap's modal component, make sure to read through the following for the reason that Bootstrap menu decisions have recently altered.
- Modals are created with HTML, CSS, and JavaScript. They are actually positioned above everything else in the documentation and remove scroll from the
<body>- Clicking the modal "backdrop" will quickly close the modal.
- Bootstrap only supports just one modal screen at once. Nested modals usually aren't assisted given that we believe them to remain bad user experiences.
- Modals usage
position:fixeda.modal- One once again , due to
position: fixed- And finally, the
autofocusContinue reading for demos and usage instructions.
- As a result of how HTML5 explains its semantics, the autofocus HTML attribute has no effect in Bootstrap modals. To get the same result, put into action certain custom JavaScript:
$('#myModal').on('shown.bs.modal', function ()
$('#myInput').focus()
)To begin we need to have a trigger-- an anchor or button to get clicked in turn the modal to get demonstrated. To do in this way simply just appoint
data-toggle=" modal"data-target="#myModal-ID"Example
And now let us generate the Bootstrap Modal in itself-- in the first place we need to get a wrapping component providing the entire aspect-- specify it
.modalA great idea would most likely be also including the
.fadeIf those two don't match the trigger won't actually fire the modal up, you would also want to add the same ID which you have defined in the modal trigger since otherwise.
As soon as that has been done we need an extra feature coming with the concrete modal information-- assign the
.modal-dialog.modal-sm.modal-lg.modal-content.modal-header.modal-bodyOptionally you might probably would like to put in a close tab inside the header delegating it the class
.closedata-dismiss="modal"Basically this id the design the modal features have within the Bootstrap framework and it basically has remained the equivalent in both Bootstrap version 3 and 4. The new version comes along with a number of new solutions although it seems that the dev crew believed the modals work well enough the way they are in this way they pointed their attention away from them so far.
Right now, lets us check out at the various types of modals and their code.
Modal components
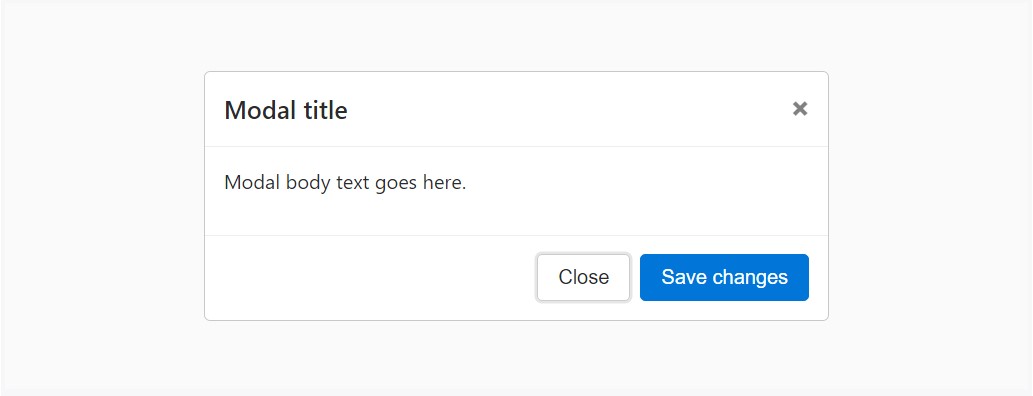
Shown below is a static modal illustration ( signifying its
positiondisplaypadding<div class="modal fade">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<p>Modal body text goes here.</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-primary">Save changes</button>
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>Live demonstration
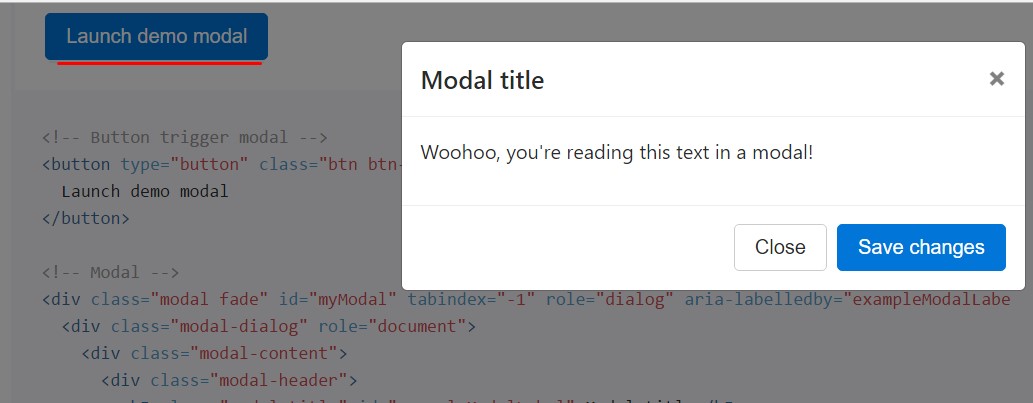
In case that you are going to employ a code shown below - a working modal demo is going to be generated as showned on the image. It will definitely move down and fade in from the very top of the web page.

<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
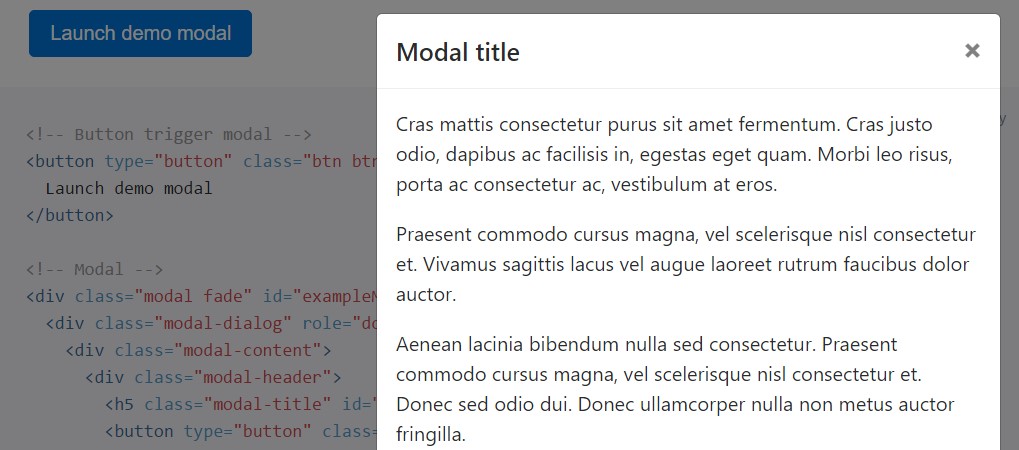
</div>Scrolling expanded text
They scroll independent of the page itself when modals become too long for the user's viewport or device. Go for the demonstration below to find what we show ( more hints).

<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModalLong">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="exampleModalLong" tabindex="-1" role="dialog" aria-labelledby="exampleModalLongTitle" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLongTitle">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
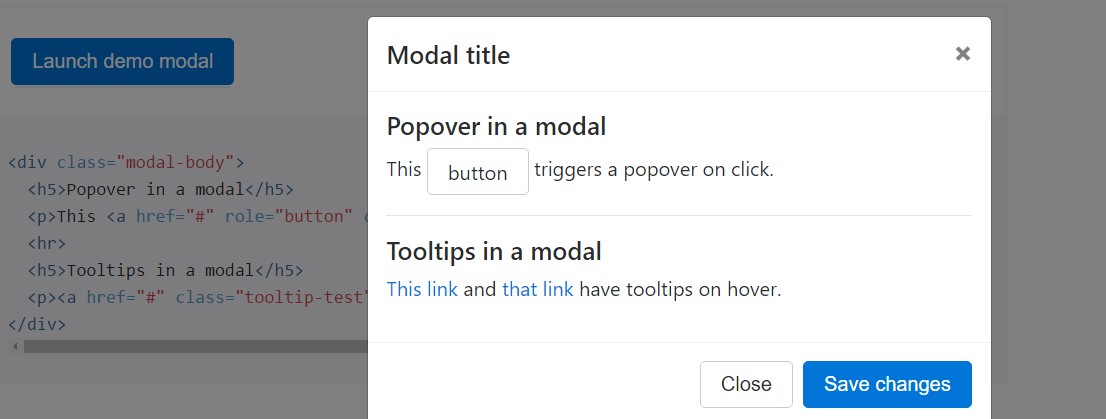
</div>Tooltips and popovers
Tooltips plus popovers have the ability to be set inside modals just as demanded. When modals are closed, any tooltips and popovers inside are as well immediately rejected.

<div class="modal-body">
<h5>Popover in a modal</h5>
<p>This <a href="#" role="button" class="btn btn-secondary popover-test" title="Popover title" data-content="Popover body content is set in this attribute.">button</a> triggers a popover on click.</p>
<hr>
<h5>Tooltips in a modal</h5>
<p><a href="#" class="tooltip-test" title="Tooltip">This link</a> and <a href="#" class="tooltip-test" title="Tooltip">that link</a> have tooltips on hover.</p>
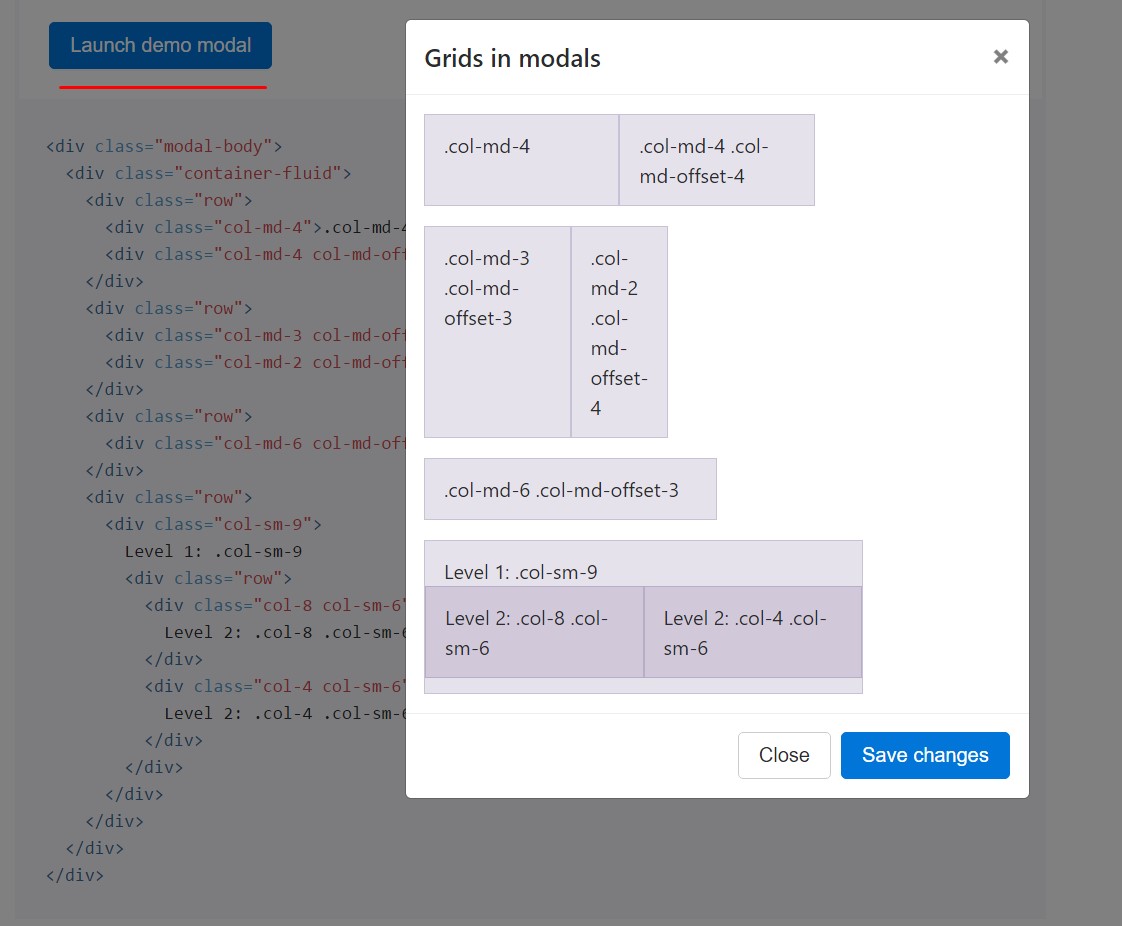
</div>Using the grid
Use the Bootstrap grid system in a modal by simply nesting
.container-fluid.modal-body
<div class="modal-body">
<div class="container-fluid">
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 col-md-offset-4">.col-md-4 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-3 col-md-offset-3">.col-md-3 .col-md-offset-3</div>
<div class="col-md-2 col-md-offset-4">.col-md-2 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-6 col-md-offset-3">.col-md-6 .col-md-offset-3</div>
</div>
<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-8 col-sm-6">
Level 2: .col-8 .col-sm-6
</div>
<div class="col-4 col-sm-6">
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>
</div>
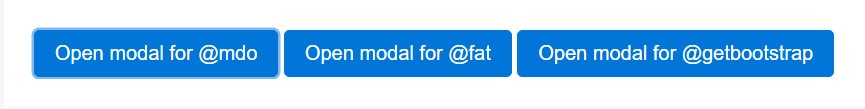
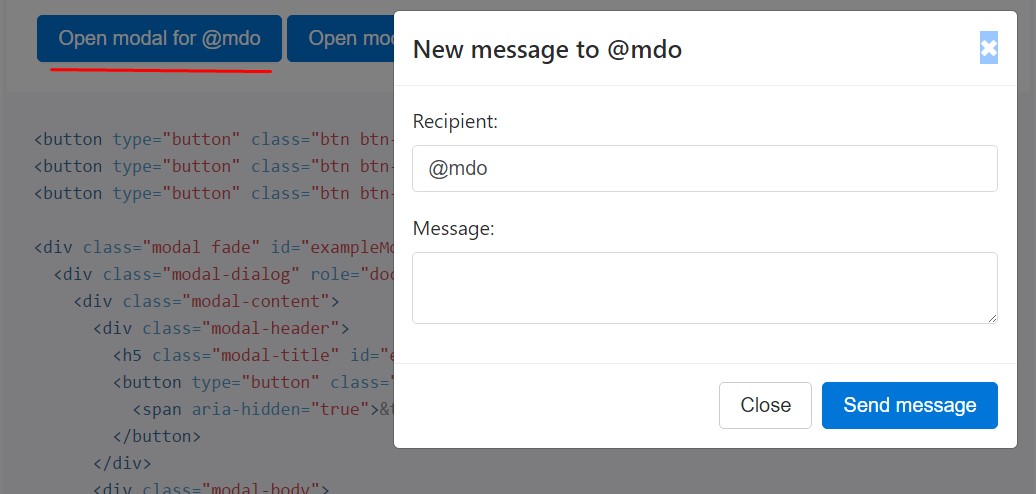
</div>A variety of modal content
Own a group of tabs that all lead to the identical modal together with a little bit diverse elements? Employ
event.relatedTargetdata-*Listed here is a live test followed by example HTML and JavaScript. For additional information, check out the modal events docs with regard to details on
relatedTarget

<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@mdo">Open modal for @mdo</button>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@fat">Open modal for @fat</button>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@getbootstrap">Open modal for @getbootstrap</button>
<div class="modal fade" id="exampleModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">New message</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<form>
<div class="form-group">
<label for="recipient-name" class="form-control-label">Recipient:</label>
<input type="text" class="form-control" id="recipient-name">
</div>
<div class="form-group">
<label for="message-text" class="form-control-label">Message:</label>
<textarea class="form-control" id="message-text"></textarea>
</div>
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Send message</button>
</div>
</div>
</div>
</div>$('#exampleModal').on('show.bs.modal', function (event)
var button = $(event.relatedTarget) // Button that triggered the modal
var recipient = button.data('whatever') // Extract info from data-* attributes
// If necessary, you could initiate an AJAX request here (and then do the updating in a callback).
// Update the modal's content. We'll use jQuery here, but you could use a data binding library or other methods instead.
var modal = $(this)
modal.find('.modal-title').text('New message to ' + recipient)
modal.find('.modal-body input').val(recipient)
)Delete animation
For modals that simply pop up rather than fade into view, take away the
.fade<div class="modal" tabindex="-1" role="dialog" aria-labelledby="..." aria-hidden="true">
...
</div>Variable levels
When the height of a modal changes while at the same time it is open, you should employ
$(' #myModal'). data(' bs.modal'). handleUpdate()Ease of access
Don't forget to provide
role="dialog"aria-labelledby="...".modalrole="document".modal-dialogaria-describedby.modalInserting YouTube web videos
Setting YouTube video clips in modals requires extra JavaScript not in Bootstrap to instantly stop playback and even more.
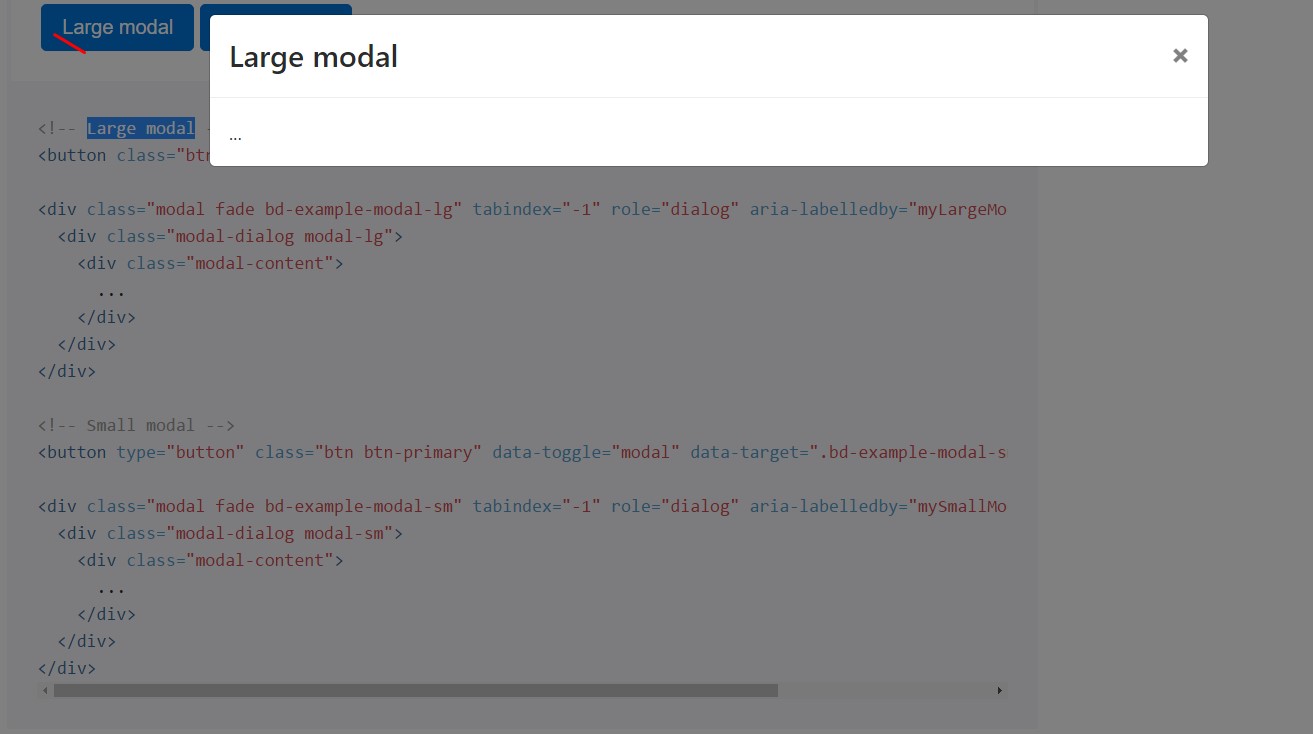
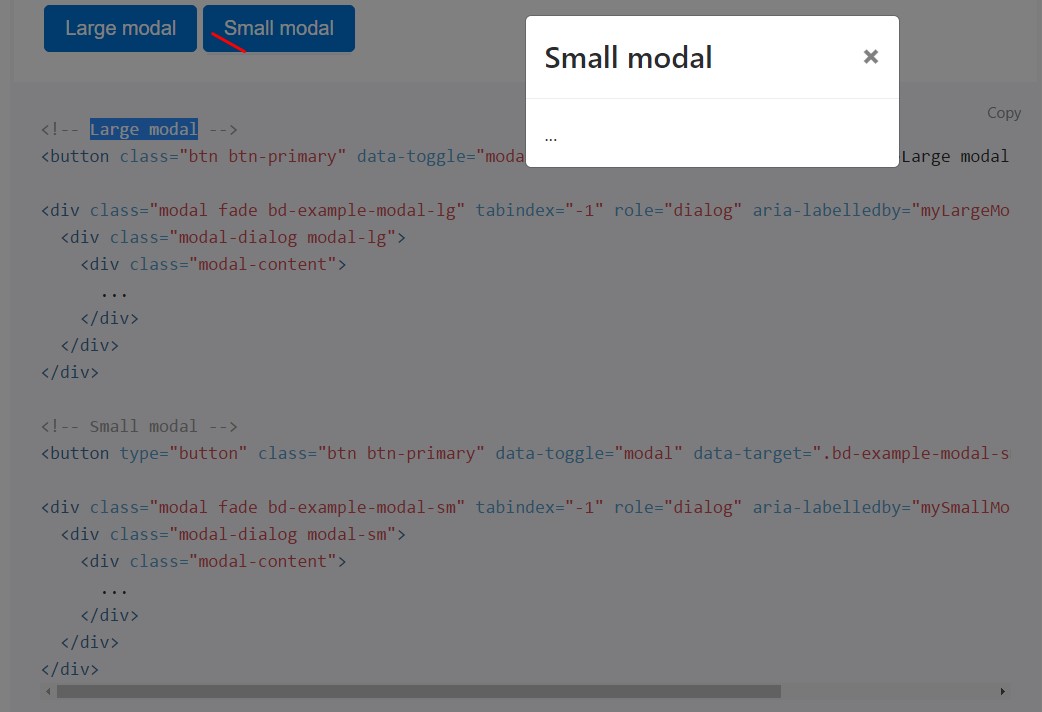
Optional proportions
Modals own two optional sizes, accessible through modifier classes to be placed on a
.modal-dialog
<!-- Large modal -->
<button class="btn btn-primary" data-toggle="modal" data-target=".bd-example-modal-lg">Large modal</button>
<div class="modal fade bd-example-modal-lg" tabindex="-1" role="dialog" aria-labelledby="myLargeModalLabel" aria-hidden="true">
<div class="modal-dialog modal-lg">
<div class="modal-content">
...
</div>
</div>
</div>
<!-- Small modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target=".bd-example-modal-sm">Small modal</button>
<div class="modal fade bd-example-modal-sm" tabindex="-1" role="dialog" aria-labelledby="mySmallModalLabel" aria-hidden="true">
<div class="modal-dialog modal-sm">
<div class="modal-content">
...
</div>
</div>
</div>Application
The modal plugin toggles your hidden content on demand, via data attributes or JavaScript.
Via information attributes
Turn on a modal without any preparing JavaScript. Put
data-toggle="modal"data-target="#foo"href="#foo"<button type="button" data-toggle="modal" data-target="#myModal">Launch modal</button>Using JavaScript
Call a modal with id
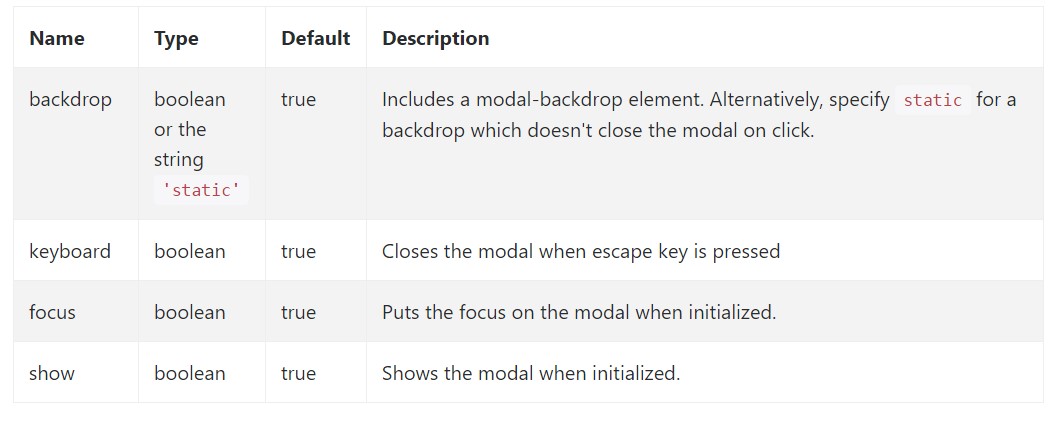
myModal$('#myModal'). modal( options).Options
Options can possibly be passed through information attributes or JavaScript. For information attributes, append the option name to
data-data-backdrop=""Look at also the image below:

Methods
.modal(options)
.modal(options)Switches on your information as a modal. Receives an optionally available options
object$('#myModal').modal(
keyboard: false
).modal('toggle')
.modal('toggle')Manually toggles a modal. Returns to the user right before the modal has in fact been presented or concealed (i.e. right before the
shown.bs.modalhidden.bs.modal$('#myModal').modal('toggle').modal('show')
.modal('show')Manually opens a modal. Returns to the caller right before the modal has really been demonstrated (i.e. before the
shown.bs.modal$('#myModal').modal('show').modal('hide')
.modal('hide')Manually covers up a modal. Come back to the caller just before the modal has truly been hidden (i.e. right before the
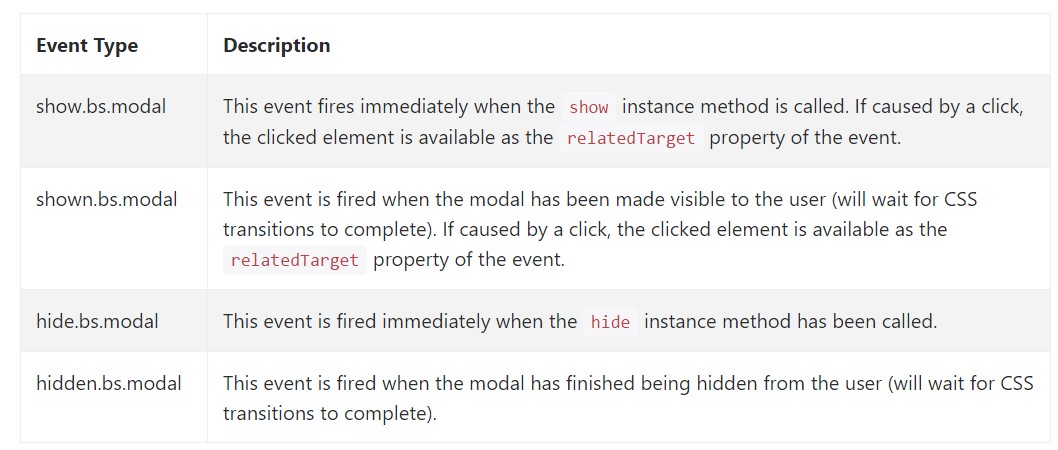
hidden.bs.modal$('#myModal').modal('hide')Bootstrap modals events
Bootstrap's modal class exposes a handful of events for netting in to modal functionality. All modal events are fired at the modal in itself (i.e. at the
<div class="modal">
$('#myModal').on('hidden.bs.modal', function (e)
// do something...
)Conclusions
We discovered precisely how the modal is established yet exactly what would possibly be within it?
The reply is-- just about anything-- from a long heads and conditions plain part with a number of titles to the more complicated form which using the modifying design solutions of the Bootstrap framework could really be a webpage in the webpage-- it is really possible and the option of executing it is up to you.
Do have in your thoughts though if at a certain point the content being soaked the modal gets far way too much possibly the more desirable solution would be putting the whole thing inside a individual web page to find more or less greater looks plus usage of the entire display size available-- modals a pointed to for more compact blocks of content urging for the viewer's treatment .
Examine a few youtube video short training regarding Bootstrap modals:
Related topics:
Bootstrap modals: main documentation

W3schools:Bootstrap modal tutorial

Bootstrap 4 with remote modal