Bootstrap Pagination Example
Intro
An upward tendency in the front-end environment is the use of the CSS frameworks having base looks with regards to our webpage. As an alternative to starting each and every project from scratch, making each and every design in the hand , currently there are frameworks which actually give a whole created infrastructure where we are going to launch our program. There are different methods, but Bootstrap is quite possibly the most popular. It was launched as open source and the project has developed in perfection and significance in the market.
Bootstrap brings a variety of capabilities:
● Reset CSS
● Base graphical style for the majority of the tags
● Icons.
● Grids ready for usage.
● CSS Elements.
● JavaScript Plugins.
● Total responsive and mobile-first .
As its name proposes, it is a method to start the project quickly with a simple concept and capabilities without eating away design time in the beginning.
Helpful pagination principles.
Every time we have a web page together with many items to show, paging gets required. We understand that in the case of checklists, like presenting products in internet stores or perhaps search results in systems, the goal is not to expose each of the items at once, but in preference to set up them properly, helping make them much simpler to gain access to, much faster and more usual webpages.
Listed below are some effective tactics in the use of Bootstrap Pagination, despite the technology chosen ( additional hints)
Pagination: an unneeded caption.
Paging dispenses the title when well designed. That is , if you needed to write "Pagination" for the user of Bootstrap Pagination Twitter to work with, there is some thing inappropriate: think of redesigning it!
Very good visualness and placement.
Paging is a completing site navigation and should come with really good placement and pretty good visualness. Use fonts with sizes and color options that follow the style of webpage usage, offering very good presence and locating it correctly after the item list ends.
Be simple.
Certain paging instruments deliver complicated navigating capabilities like going right to a targeted web page or developing a specific amount of pages at once. Despite the fact that they are extra features, users are much more accustomed to easy designs and produce better with typical models.
Deliver categorizing possibilities.
A good and advised function is to provide sorting possibilities to enhance their usage.
Do not use subscript formats on urls.
In paging instruments, such components are unnecessary, considering that the links are obvious and the subscript format will simply just leave the visual loaded. ( get more information)
Deliver proper zone for clickable fields.
The larger the clickable place the more easily accessible the tabs become and because of this more convenient to apply.
Provide zones in between links
Field from one tab to one other will generate paging a lot more user-friendly and comfortable , staying away from undesirable access.
Establish the present page and deliver the fundamental navigation web links.
The paging feature is to help with user site navigation, so the tool should really make it very clear exactly where the user is, where he has been and the place he has the ability to go on.
Give primary site navigation web links like "Previous Page" as well as "Next Page", always setting up them at the beginning and finish.
Bring helpful shortcuts and extra relevant information
Links to the "first page" and "last page" are usually valuable, consider them supposing that it is important!
Employ a wrapping
<nav>Also, as webpages likely have over one such navigating part, it's suggested to present a detailed
aria-labelaria-label="Search results pages".<nav aria-label="Page navigation example">
<ul class="pagination">
<li class="page-item"><a class="page-link" href="#">Previous</a></li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item"><a class="page-link" href="#">Next</a></li>
</ul>
</nav>Bootstrap Pagination
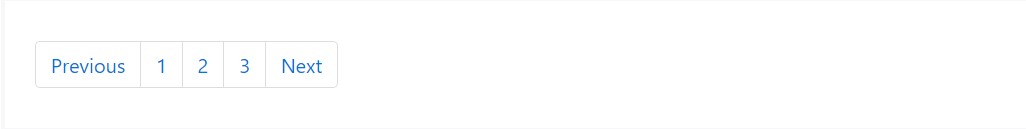
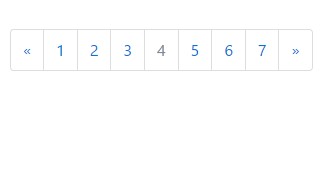
Standard Bootstrap Pagination Demo
You may want to add some kind of pagination to each page if you have a site with many pages.
To set up a standard pagination, incorporate the
.pagination<ul>
<nav>
<ul class="pagination">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>Bootstrap 4 and Bootstrap 3 characteristics
Bootstrap 3 only needs the
.paginationBootstrap 4, in addition to the
.pagination.page-item<li>.page-link<a>Using icons
Looking to take an icon or symbol in place of text message for a number of pagination urls? Don't forget to give effective screen reader help with
aria.sr-only<nav aria-label="Page navigation example">
<ul class="pagination">
<li class="page-item">
<a class="page-link" href="#" aria-label="Previous">
<span aria-hidden="true">«</span>
<span class="sr-only">Previous</span>
</a>
</li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item">
<a class="page-link" href="#" aria-label="Next">
<span aria-hidden="true">»</span>
<span class="sr-only">Next</span>
</a>
</li>
</ul>
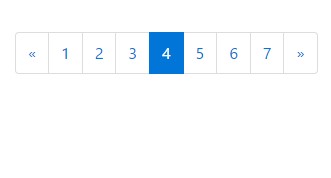
</nav>Active status
The active state displays what exactly the present web page is.
Add
.active
<nav>
<ul class="pagination">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item active"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
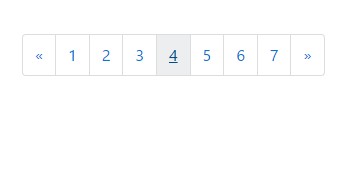
</nav>Disabled Condition
A disabled web link can not be moused click:
If a hyperlink for some reason is disabled, add
.disabled
<nav>
<ul class="pagination">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item disabled"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
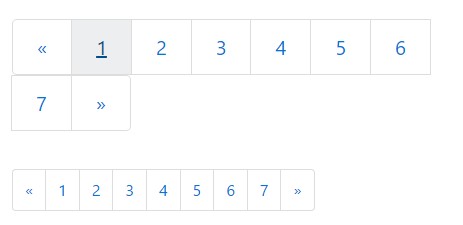
</nav>Pagination Sizes
Paging blocks can additionally be proportioned to a larger or more compact proportions.
Add
.pagination-lg.pagination-sm
<nav>
<ul class="pagination pagination-lg">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>
<nav>
<ul class="pagination">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>
<nav>
<ul class="pagination pagination-sm">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
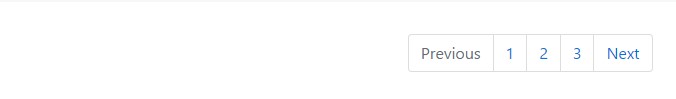
</nav>Switch the alignment of pagination elements with flexbox utilities.

<nav aria-label="Page navigation example">
<ul class="pagination justify-content-center">
<li class="page-item disabled">
<a class="page-link" href="#" tabindex="-1">Previous</a>
</li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item">
<a class="page-link" href="#">Next</a>
</li>
</ul>
</nav>
<nav aria-label="Page navigation example">
<ul class="pagination justify-content-end">
<li class="page-item disabled">
<a class="page-link" href="#" tabindex="-1">Previous</a>
</li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item">
<a class="page-link" href="#">Next</a>
</li>
</ul>
</nav>Take a look at a few youtube video information relating to Bootstrap Pagination
Connected topics:
Bootstrap pagination main information

W3schools:Bootstrap pagination tutorial

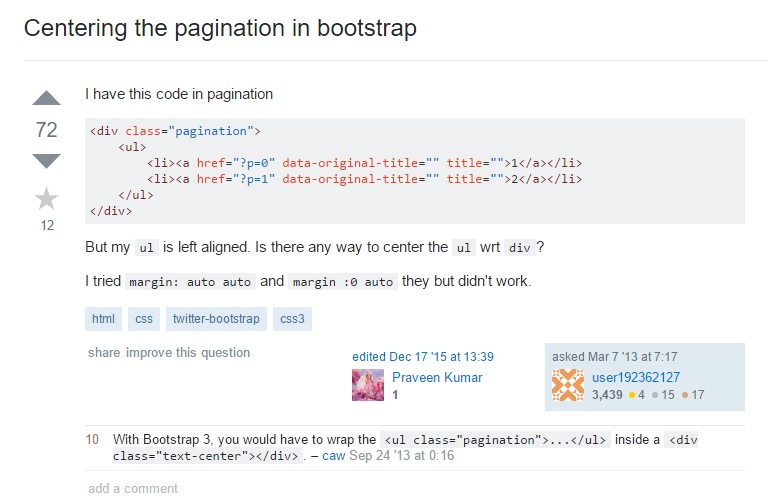
Centering the pagination in Bootstrap