Bootstrap Jumbotron Style
Introduction
From time to time we desire showcasing a description loud and certain from the very beginning of the web page-- such as a promotion information, upcoming celebration notification or whatever. To create this announcement certain and deafening it is actually likewise probably a smart idea positioning them even above the navbar just as sort of a standard explanation and description.
Including these kinds of elements in an appealing and more important-- responsive manner has been discovered in Bootstrap 4. What the most updated edition of one of the most popular responsive framework in its own most current fourth edition should deal with the concern of specifying something together with no doubt fight ahead of the page is the Bootstrap Jumbotron Design element. It becomes styled with huge text and a number of heavy paddings to attain spotless and attractive visual aspect. ( click this link)
Steps to employ the Bootstrap Jumbotron Carousel:
In order to incorporate this kind of component in your webpages create a
<div>.jumbotron.jumbotron-fluid.jumbotron-fluidAnd as easy as that you have designed your Jumbotron element-- still unfilled yet. By default it gets styled with a little rounded corners for friendlier appearance and a light-toned grey background colour - currently all you ought to do is simply wrapping some content like an attractive
<h1><p>For examples
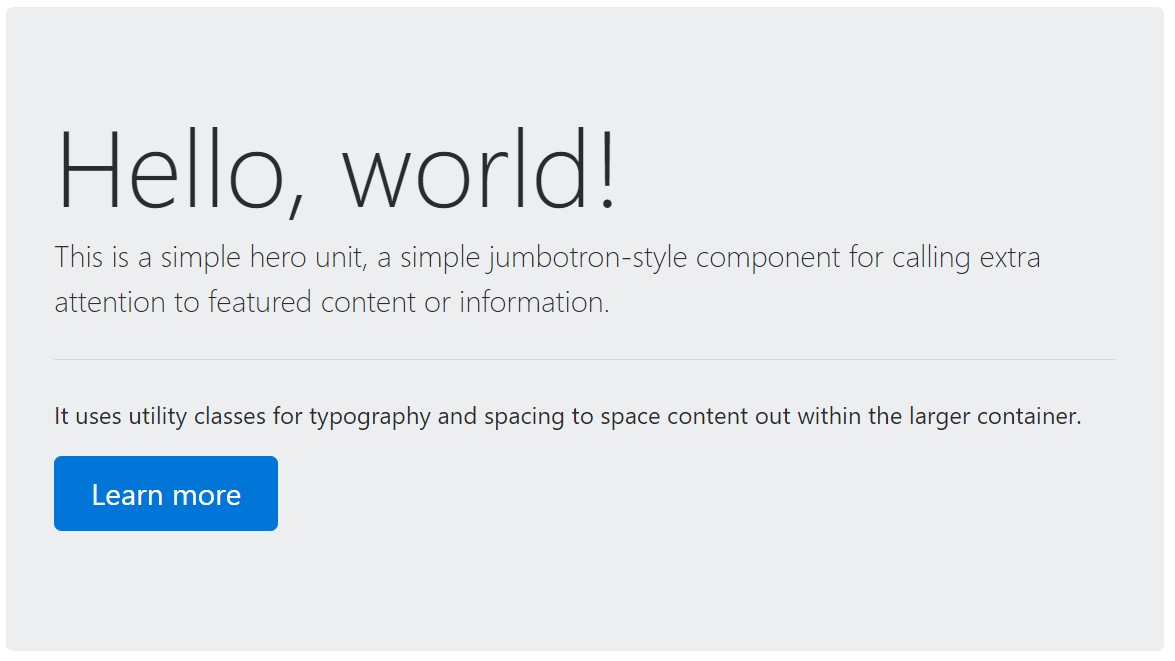
<div class="jumbotron">
<h1 class="display-3">Hello, world!</h1>
<p class="lead">This is a simple hero unit, a simple jumbotron-style component for calling extra attention to featured content or information.</p>
<hr class="my-4">
<p>It uses utility classes for typography and spacing to space content out within the larger container.</p>
<p class="lead">
<a class="btn btn-primary btn-lg" href="#" role="button">Learn more</a>
</p>
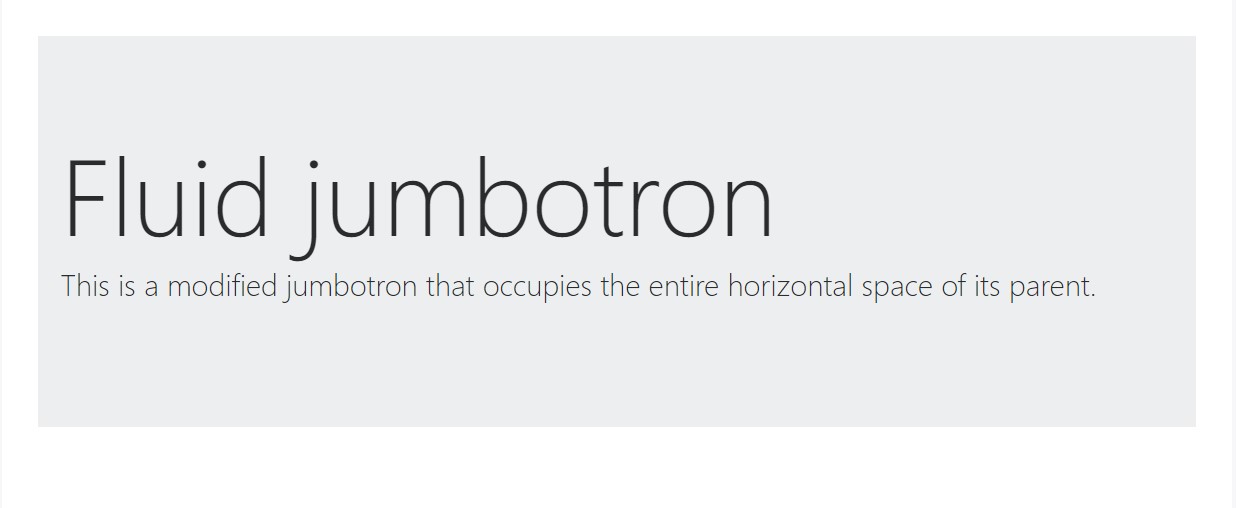
</div>To get the jumbotron complete size, and without having rounded corners , provide the
.jumbotron-fluid.container.container-fluid
<div class="jumbotron jumbotron-fluid">
<div class="container">
<h1 class="display-3">Fluid jumbotron</h1>
<p class="lead">This is a modified jumbotron that occupies the entire horizontal space of its parent.</p>
</div>
</div>Another issue to mention
This is really the simplest solution sending out your website visitor a deafening and clear notification employing Bootstrap 4's Jumbotron element. It needs to be carefully used once again thinking of all the achievable widths the web page might appear on and primarily-- the smallest ones. Here is why-- as we examined above basically some
<h1><p>This merged with the a little bit wider paddings and a several more lined of text content might just cause the components filling in a mobile phone's entire display height and eve stretch beneath it that might eventually confuse or even frustrate the visitor-- especially in a rush one. So again we get returned to the unwritten condition - the Jumbotron notifications should certainly be short and clear so they get the website visitors in place of pressing them out by being very shouting and aggressive.
Final thoughts
And so right now you have an idea in what way to develop a Jumbotron with Bootstrap 4 and all the available ways it can surely disturb your customer -- right now all that's left for you is mindfully thinking out its content.
Take a look at a few on-line video guide relating to Bootstrap Jumbotron
Related topics:
Bootstrap Jumbotron approved documents

Bootstrap Jumbotron short training

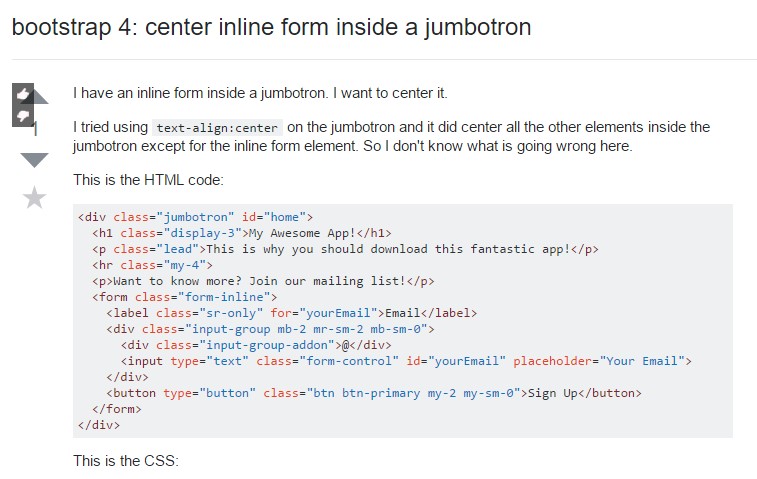
Bootstrap 4: centralize inline form within a jumbotron