Bootstrap Carousel Position
Intro
Exactly who doesn't enjoy shifting reputations plus a number of cool titles and message detailing just what they show, better relaying the message or why not really indeed more desirable-- in addition featuring a several tabs near calling up the website visitor to have some action at the very beginning of the page ever since all of these are generally applied in the starting point. This stuff has been truly managed in the Bootstrap framework with the integrated in carousel component that is perfectly supported and pretty easy to acquire along with a plain and clean construction.
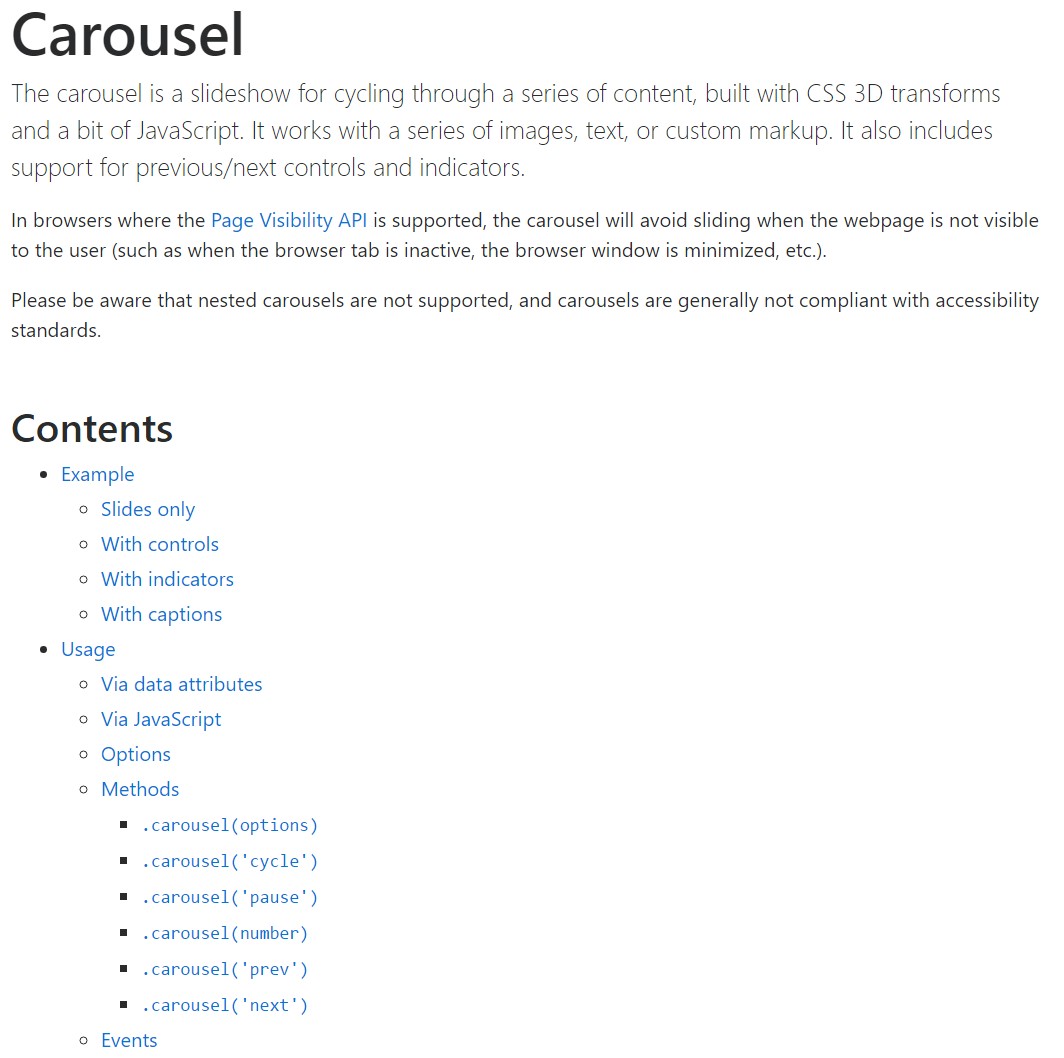
The Bootstrap Carousel Example is a slideshow for cycling into a variety of web content, constructed with CSS 3D transforms and a piece of JavaScript. It deals with a set of pics, message, as well as custom-made markup. It also includes assistance for previous/next regulations and hints.
How you can work with the Bootstrap Carousel Effect:
All you need to have is a wrapper element with an ID to include the entire carousel element carrying the
.carousel.slidedata-ride="carousel"carousel-inner.carousel-innerFor example
Slide carousels don't automatically change slide proportions. As such, you may likely require to employ special functions or maybe custom made looks to accurately scale web content. Even though slide carousels uphold previous/next controls and indicators, they are actually not explicitly demanded. Customize and put in as you see fit.
Don't forget to establish a unique id on the
.carouselSolely slides
Here's a Bootstrap Carousel Slide together with slides only . Keep in mind the company of the
.d-block.img-fluid<div id="carouselExampleSlidesOnly" class="carousel slide" data-ride="carousel">
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
</div>Also
You can certainly in addition establish the time each and every slide becomes presented on page by adding in a
data-interval=" ~ number in milliseconds ~". carouselSlide show having regulations
The navigation within the slides gets completed with defining two link features using the class
.carousel-control.left.rightrole=" button"data-slide="prev"nextThis so far refers to make sure the controls will get the job done properly but to additionally ensure the visitor realizes these are certainly there and realizes exactly what they are performing. It additionally is a good idea to place certain
<span>.icon-prev.icon-next.sr-onlyNow for the necessary aspect-- placing the actual pictures that ought to be in the slider. Every picture feature ought to be wrapped in a
.carousel-item.item classIncorporating in the previous and next commands:

<div id="carouselExampleControls" class="carousel slide" data-ride="carousel">
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleControls" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleControls" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>Putting into action hints
You have the ability to additionally provide the indicators to the slide carousel, alongside the controls, too
In the primary
.carousel.carousel-indicatorsdata-target="#YourCarousel-ID" data-slide-to=" ~ suitable slide number ~"
<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
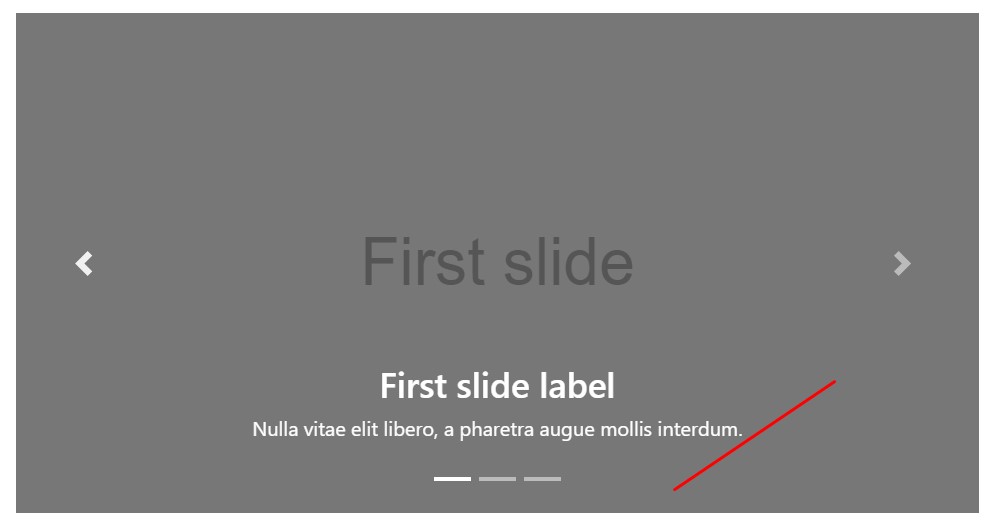
</div>Add several titles additionally.
Add in titles to your slides simply through the .carousel-caption element inside any .carousel-item.
To put in some captions, information and buttons to the slide add in an added
.carousel-captionThey have the ability to be effectively covered on smaller sized viewports, just as demonstrated here, with extra display screen utilities. We hide all of them first by using
.d-none.d-md-block
<div class="carousel-item">
<div class="img"><img src="..." alt="..."></div>
<div class="carousel-caption d-none d-md-block">
<h3>...</h3>
<p>...</p>
</div>
</div>A bit more methods
A nice secret is when ever you want to have a url or a switch on your web page to direct to the carousel and yet at the same time a certain slide inside it as being detectable at the moment. You can definitely do this via delegating
onclick=" $(' #YourCarousel-ID'). carousel( ~ the desired slide number );"Handling
Via data attributes
Work with data attributes in order to conveniently control the location of the slide carousel
.data-slideprevnextdata-slide-todata-slide-to="2"The
data-ride="carousel"By JavaScript
Call slide carousel manually by having:
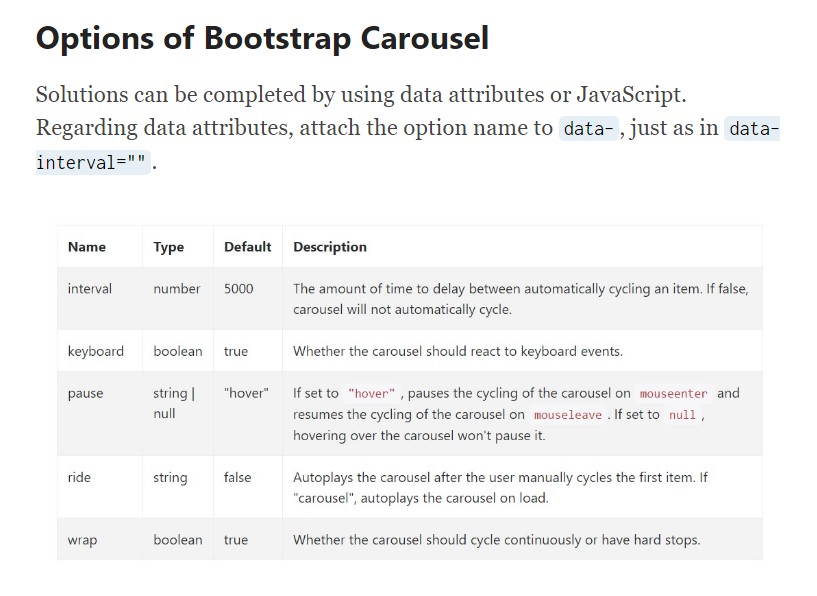
$('.carousel').carousel()Opportunities
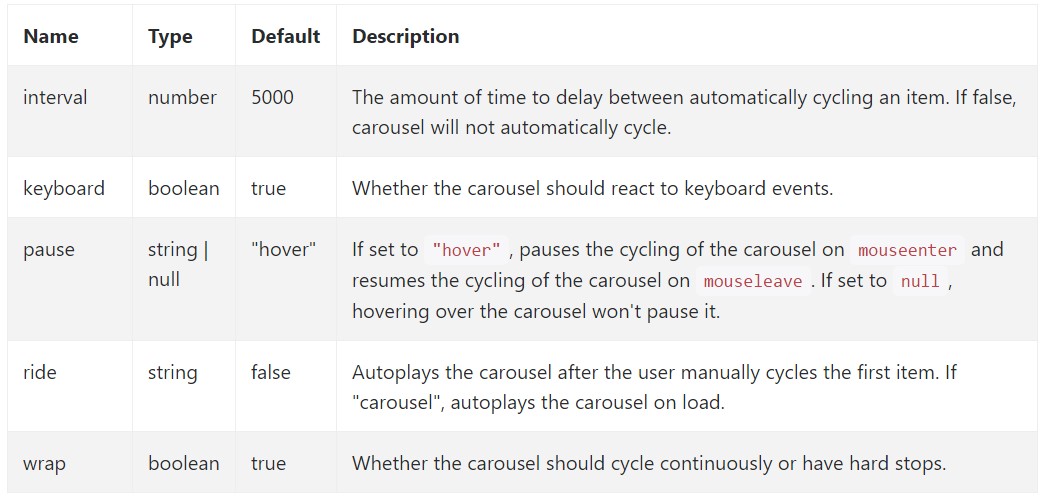
Selections can possibly be passed via data attributes or JavaScript. Regarding data attributes, add the option title to
data-data-interval=""
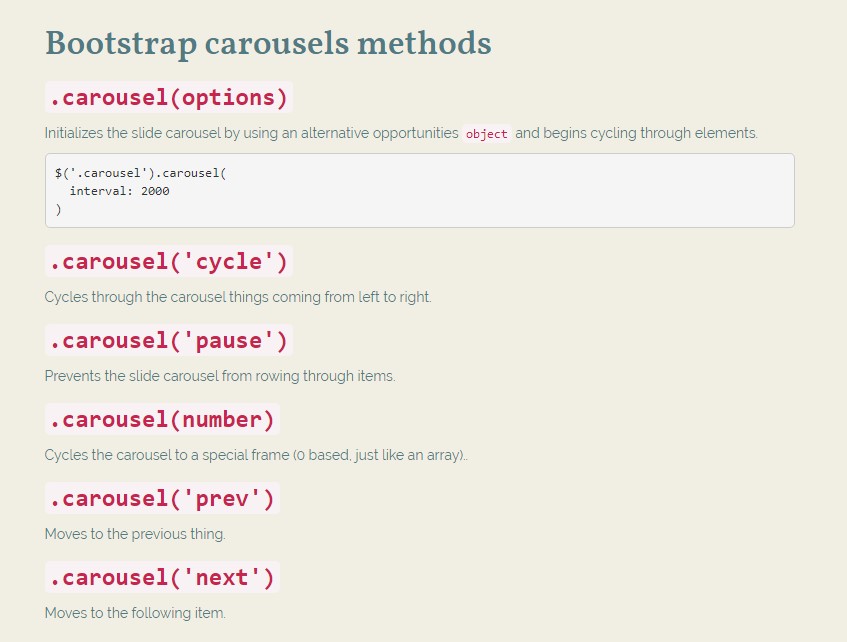
Methods
.carousel(options)
.carousel(options)Initializes the slide carousel having an alternative alternatives
object$('.carousel').carousel(
interval: 2000
).carousel('cycle')
.carousel('cycle')Cycles through the slide carousel items coming from left to right.
.carousel('pause')
.carousel('pause')Holds back the slide carousel from rowing through objects.
.carousel(number)
.carousel(number)Moves the slide carousel to a special frame (0 based, like an array)..
.carousel('prev')
.carousel('prev')Moves to the previous thing.
.carousel('next')
.carousel('next')Cycles to the next thing.
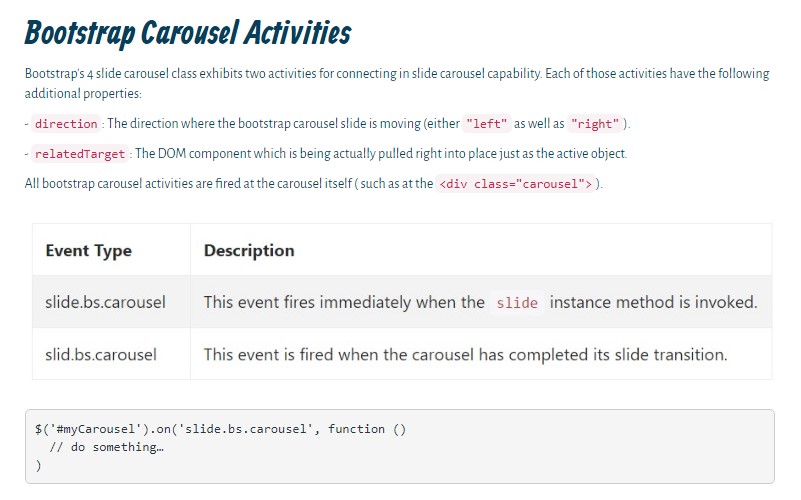
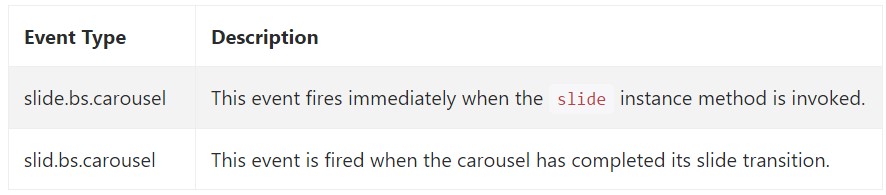
Occasions
Bootstrap's slide carousel class displays two occurrences for connecteding into carousel capability. Both of these events have the following supplemental properties:
direction"left""right"relatedTargetEach of the slide carousel occasions are ejected at the carousel in itself i.e. at the
<div class="carousel">
$('#myCarousel').on('slide.bs.carousel', function ()
// do something…
)Final thoughts
So actually this is the technique the carousel element is designed in the Bootstrap 4 framework. It is definitely really simple and also direct . However it is fairly an desirable and handy technique of presenting a lot of content in less area the carousel feature really should however be applied cautiously considering the readability of { the text message and the visitor's comfort.
An excessive amount of images could be missed being observed by scrolling down the page and in the event that they move way too fast it could end up being challenging certainly viewing them or read the messages which might at some point misinform or possibly frustrate the site viewers or even an critical call to action could be skipped out-- we definitely don't want this to develop.
Review a number of online video short training regarding Bootstrap Carousel:
Related topics:
Bootstrap Carousel main documents

Mobirise Bootstrap Carousel & Slider

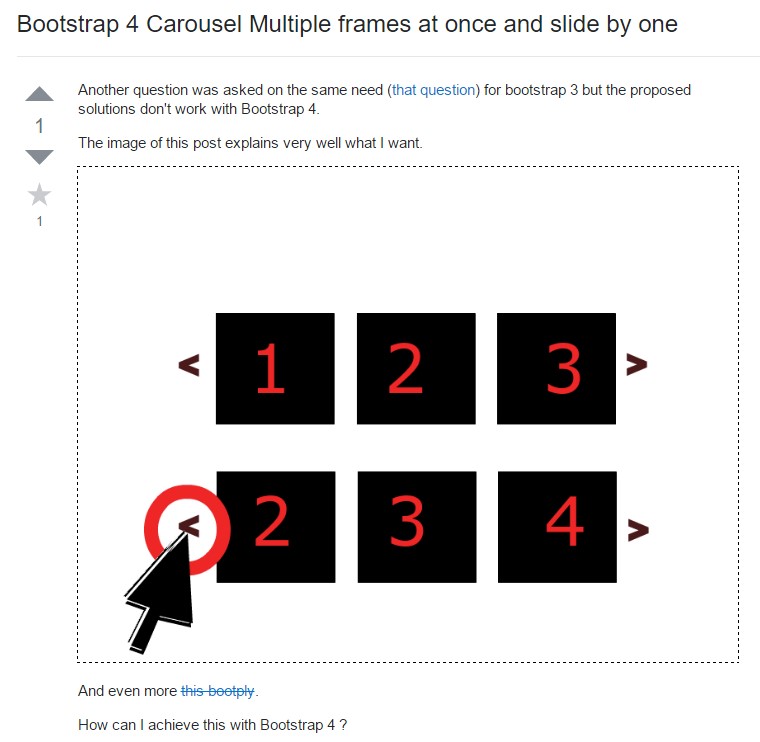
Bootstrap 4 Сarousel issue

HTML Bootstrap Carousel with Thumbnails
HTML Bootstrap 4 Carousel with Swipe
jQuery Bootstrap Image Carousel Slide