Bootstrap List Css
Overview
List group is a impressive and convenient component that is located in Bootstrap 4. The element is employed for displaying a string or 'list' content. The list group items are able to be transformed and increased to provide practically any type of web content inside together with several opportunities readily available for modification inside of the list in itself. Such list groups can certainly in addition be applied for navigation with making use of the suitable modifier class.
In Bootstrap 4, the Bootstrap List Item is a component which designs the unordered lists in a certain method due to the fact that it paves the way for making custom made web content within system lists free from having to worry about the presentation issue ( considering that the language looks after that on its own). ( read this)
Solutions of Bootstrap List Group:
Given lower are the properties which are available in the list group component in Bootstrap 4:
• Unordered list: Easily the most general form of list group that you can produce in Bootstrap 4 is an unordered list that has a variety of items by having the proper classes. You can certainly built upon it by having the additional options which are provided in the component.
• Active materials: You can pointed out the existing active choice with simply incorporating the
.active.list-group-item• Disabled stuffs: You can easily also de-highlight a list element making it appear as despite the fact that it has been disabled. You simply need to provide the
.disabled.list-group-item• Hyper-links and Buttons: By using the buttons tag, you may easily set up an actionable element inside the Bootstrap List View which in turn means that you are going to be able to put in hover, active, and disabled states to these types of objects via using the
.list-group-item-action<div><li>.btn• Contextual classes: This is one more excellent function that becomes part of the list group element that permits you to design each list item with a specific color and background. These are really practical for highlighting some objects as well as categorizing them according to color-'s code.
• Badges: You are able to in addition include badges to a list material to present the unread counts, activity on the thing, and enable some other involved features with utilize additional services. ( discover more)
Let us look at some examples
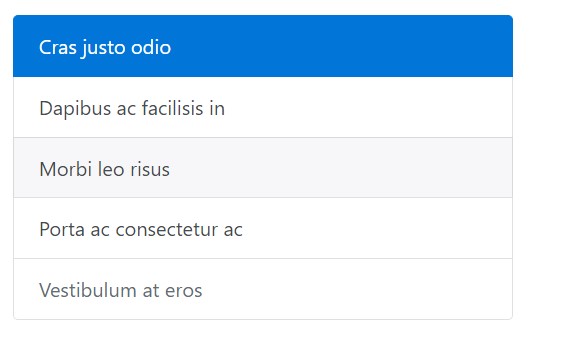
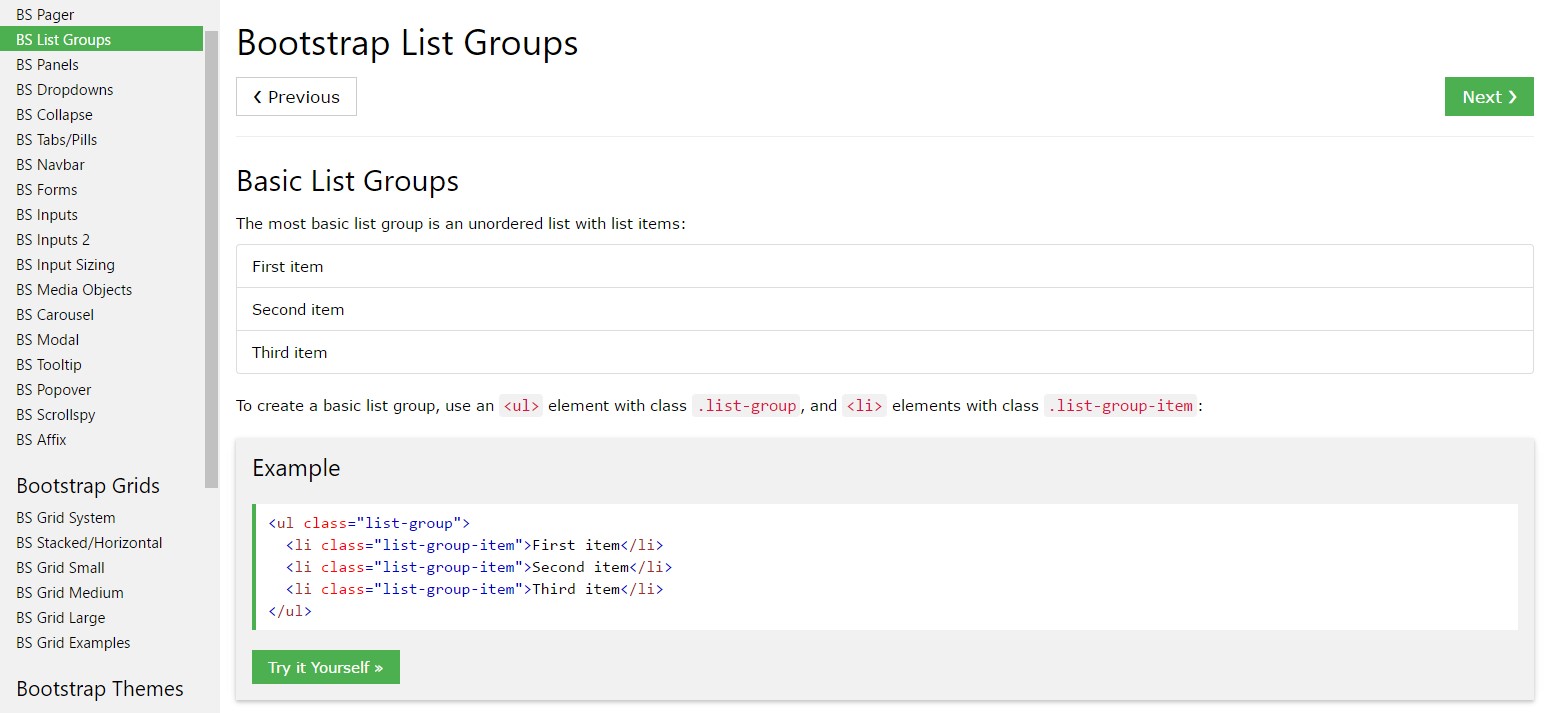
Basic example
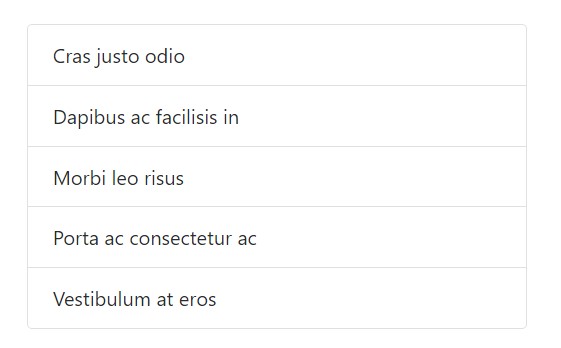
Easily the most basic list group is an unordered list together with list elements and the correct classes. Build upon it having the approaches that come next, or else using your own CSS as wished.
<ul class="list-group">
<li class="list-group-item">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
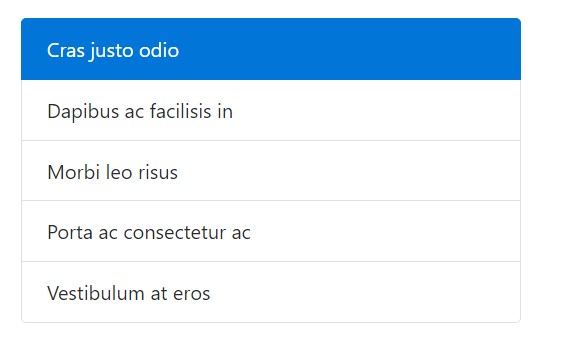
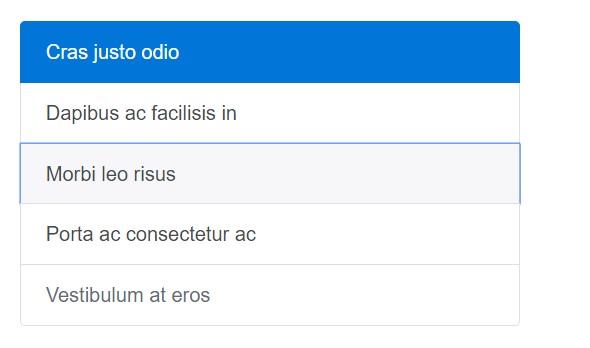
</ul>Active objects
Include in a
.active.list-group-item
<ul class="list-group">
<li class="list-group-item active">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
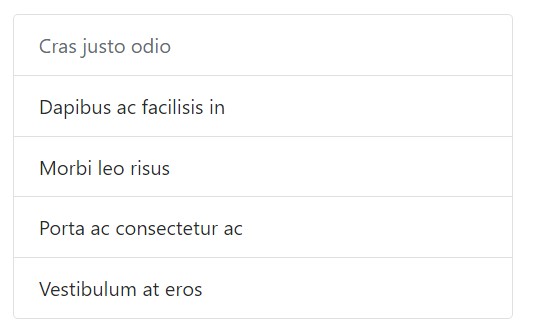
</ul>Disabled items
Add in
.disabled.list-group-item
<ul class="list-group">
<li class="list-group-item disabled">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
</ul>Urls and switches
Employ
<a><button>.list-group-item-action<li><div>Make sure to not use the common
.btn
<div class="list-group">
<a href="#" class="list-group-item active">
Cras justo odio
</a>
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action">Morbi leo risus</a>
<a href="#" class="list-group-item list-group-item-action">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-action disabled">Vestibulum at eros</a>
</div>Through
<button>disabled.disabled<a>
<div class="list-group">
<button type="button" class="list-group-item list-group-item-action active">
Cras justo odio
</button>
<button type="button" class="list-group-item list-group-item-action">Dapibus ac facilisis in</button>
<button type="button" class="list-group-item list-group-item-action">Morbi leo risus</button>
<button type="button" class="list-group-item list-group-item-action">Porta ac consectetur ac</button>
<button type="button" class="list-group-item list-group-item-action" disabled>Vestibulum at eros</button>
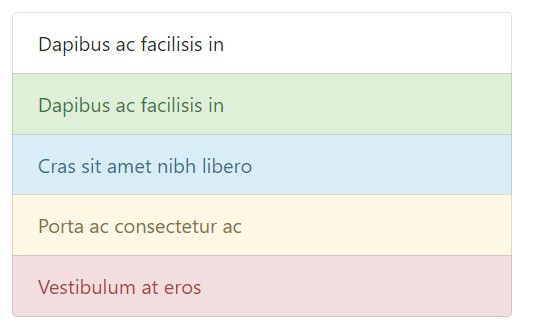
</div>Contextual classes
Use contextual classes to form list pieces by using a stateful background along with colour.

<ul class="list-group">
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-success">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-info">Cras sit amet nibh libero</li>
<li class="list-group-item list-group-item-warning">Porta ac consectetur ac</li>
<li class="list-group-item list-group-item-danger">Vestibulum at eros</li>
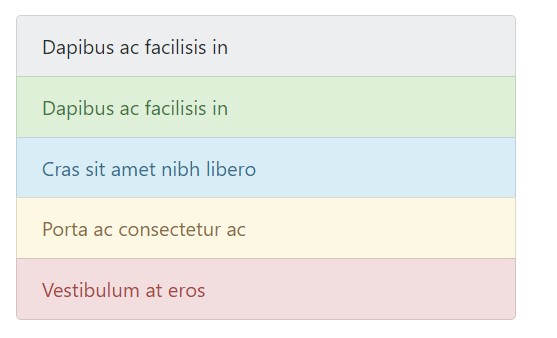
</ul>Contextual classes also do work with
.list-group-item-action.active
<div class="list-group">
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-success">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-info">Cras sit amet nibh libero</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-warning">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-danger">Vestibulum at eros</a>
</div>Revealing meaning toward assistive systems.
Utilizing coloration to incorporate indicating simply gives a graphic signal, which will not be revealed to operators of assistive systems -- for example, screen readers. Make sure that data shown through the colour is either obvious from the web content itself (e.g. the detectable message), or else is featured via alternative means, such as supplementary text covered having the
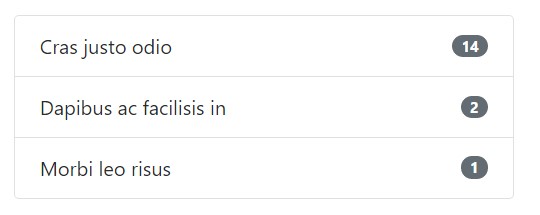
.sr-onlyUtilizing badges
Put in badges to any list group thing to show unread matters, activity, and more with some utilities. Consider the justify-content-between utility class and the badge's placement.

<ul class="list-group">
<li class="list-group-item justify-content-between">
Cras justo odio
<span class="badge badge-default badge-pill">14</span>
</li>
<li class="list-group-item justify-content-between">
Dapibus ac facilisis in
<span class="badge badge-default badge-pill">2</span>
</li>
<li class="list-group-item justify-content-between">
Morbi leo risus
<span class="badge badge-default badge-pill">1</span>
</li>
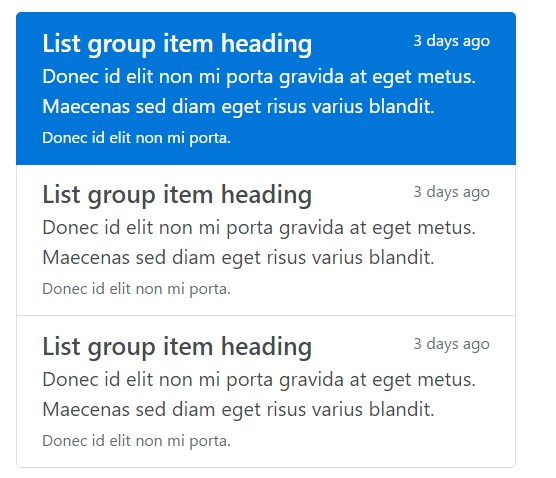
</ul>Custom-made web content
Provide basically any HTML within, and even for connected list groups like the one listed below, with the help of flexbox utilities.

<div class="list-group">
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start active">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small>3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small>Donec id elit non mi porta.</small>
</a>
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small class="text-muted">Donec id elit non mi porta.</small>
</a>
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small class="text-muted">Donec id elit non mi porta.</small>
</a>
</div>Conclusions
Overall, list group is a effective and robust component within Bootstrap 4 which empowers you to get an unordered list more organized, interactive, and responsive free from risking on the visual aspect or else layout of the list elements themselves.
Check several video clip short training regarding Bootstrap list:
Connected topics:
Bootstrap list authoritative information

Bootstrap list short training

Bootstrap list concern