Bootstrap Glyphicons Class
Overview
In the recent couple years the icons got a significant section of the website page we got used to equally viewing and creating. Having the perfect and representational user-friendly interpretations they nearly instantly deliver it came to be much simpler to set a target point, showcase, build up as well as reveal a particular point without needing loading losing lots of time explore or setting up most suitable illustrations together with providing them to the load the browser has to hold every time the webpage gets featured on visitor's screen. That is generally the key reasons why in time the so beloved and conveniently included in one of the most popular mobile friendly system Bootstrap Glyphicons Class got a permanent place in our system of thinking when also developing up the truly following webpage we will build.
Brand new possibilities
Still items do move forward and not actually back and with the latest Bootstrap 4 the Glyphicons got abandoned because already there are actually plenty of good upgrades for all of them delivering a much more selection in styles and patterns and the equal easiness of utilization. In this way why limit your creative thinking to simply 250 icons if you have the ability to have many thousands? So the innovator went back to enjoy the developing of a vast varieties of totally free iconic font styles it has evoked.
So in order to get use some awesome looking icons along by using Bootstrap 4 everything you desire is picking up the assortment applicable best for you plus feature it within your web pages as well with the assistance of its CDN web link or possibly simply by downloading and holding it locally. The most recent Bootstrap edition has being actually thought wonderfully do a job along with all of them.
Tips on how to apply
For effectiveness explanations, all of icons call for a base class and specific icon class. To apply, place the following code almost any place. Ensure to give a field between the icon together with text for suitable padding.
Don't ever put together including various other components
Icon classes can not really be straight in added together along with other elements. They really should not actually be employed in addition to some other classes on the exact element. In its place, include a embedded
<span><span>Primarily just for operation on clear components
Icon classes can only be applied on the elements that have no text information and possess no child components. ( click this)
Altering the icon font location
Bootstrap supposes icon font data should be situated in the
./ fonts/- Shift the
@icon-font-path@icon-font-name- Use the connected URLs selection delivered with Less compiler.
- Change the
url()Apply whatever possibility best fits your unique development system.
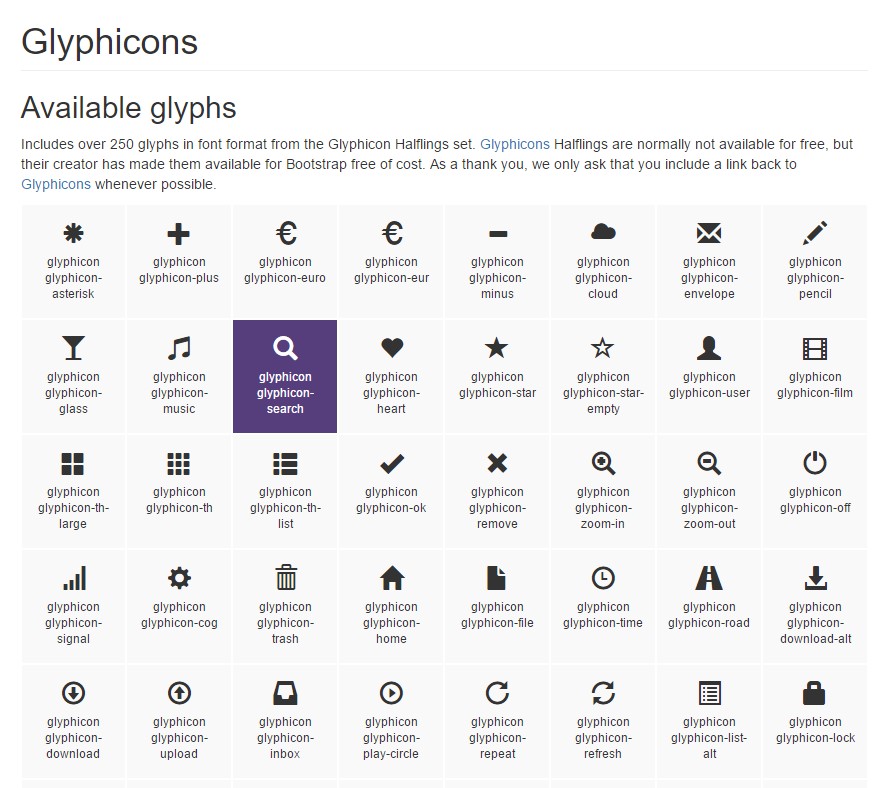
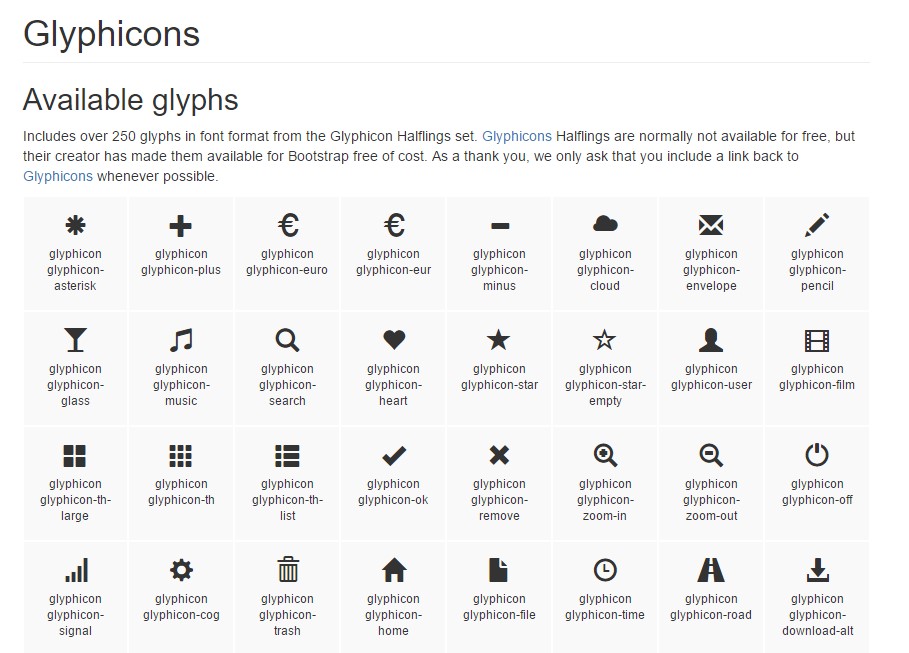
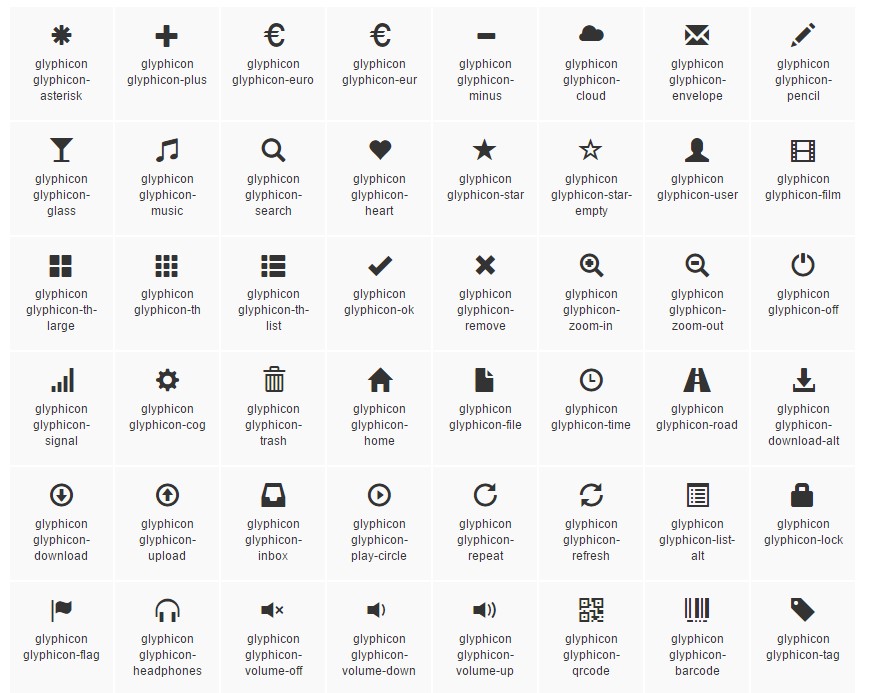
Available icons
Modern editions of assistive technologies will definitely release CSS generated information, together with specific Unicode characters. To keep away from unintended and difficult end result in display screen readers ( especially when icons are employed only for decoration ), we conceal all of them by using the
aria-hidden="true"In case you're using an icon to convey explanation ( instead only as a aesthetic component), be sure that this particular interpretation is as well shown to assistive systems-- for instance, feature supplementary web content, visually concealed by using the
. sr-onlyIn the event that you're developing controls with no some other text message ( for instance a
<button>aria-labelUltimate leading icons
Right here is a selection of the very most favored free and rich iconic font styles which can be simply employed as Glyphicons alternatives:
Font Awesome-- providing even more than 675 icons and more are up to come. These as well come in 5 added to the default size and the web site delivers you with the possibilities of attaining your own changeable embed link. The usage is quite simple-- simply set an
<i><span>One more library
Material Design Icons-- a catalogue along with more than 900 icons employing the Google Fonts CDN. To utilize it you'll require only the link to Google's CDN
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">. material-icons_A bit smaller catalogue
Typicons-- a bit smaller assortment with about 336 items which main web page is similarly the Cheet Sheet http://www.typicons.com/ the place you are able to get the specific icons classes from. The application is almost the very same-- a
<span>Final thoughts:
So these are a couple of the selections to the Bootstrap Glyphicons Download directly from the old Bootstrap 3 version which can possibly be utilized with Bootstrap 4. Working with them is simple, the information-- normally large and at the bottom line only these three options present just about 2k well-maintained beautiful iconic illustrations that compared with the 250 Glyphicons is almost 10 times more. And so currently all that is really left for us is having a look at every one of them and taking the right ones-- luckily the internet collections do have a practical search engine feature too.

Exactly how to make use of the Bootstrap Glyphicons Download:
Related topics:
Bootstrap Icons approved records