Bootstrap Image Resize
Overview
Select your images in to responsive behavior (so they never come to be bigger than their parent features) plus add in light-weight formats to them-- all by using classes.
Despite how impressive is the message display inside of our webpages undoubtedly we need certain as powerful pictures to back it up having the web content actually glow. And considering that we are in the mobile phones era we likewise need those pictures functioning as needed just to show absolute best at any sort of screen scale considering that nobody enjoys pinching and panning around to be capable to effectively find what a Bootstrap Image Resize stands up to show.
The guys behind the Bootstrap framework are beautifully aware of that and directly from its start one of the most famous responsive framework has been giving very easy and effective resources for greatest visual appeal and also responsive activity of our illustration features. Listed here is exactly how it work out in the current version. ( additional info)
Differences and changes
Compared with its forerunner Bootstrap 3 the fourth version incorporates the class
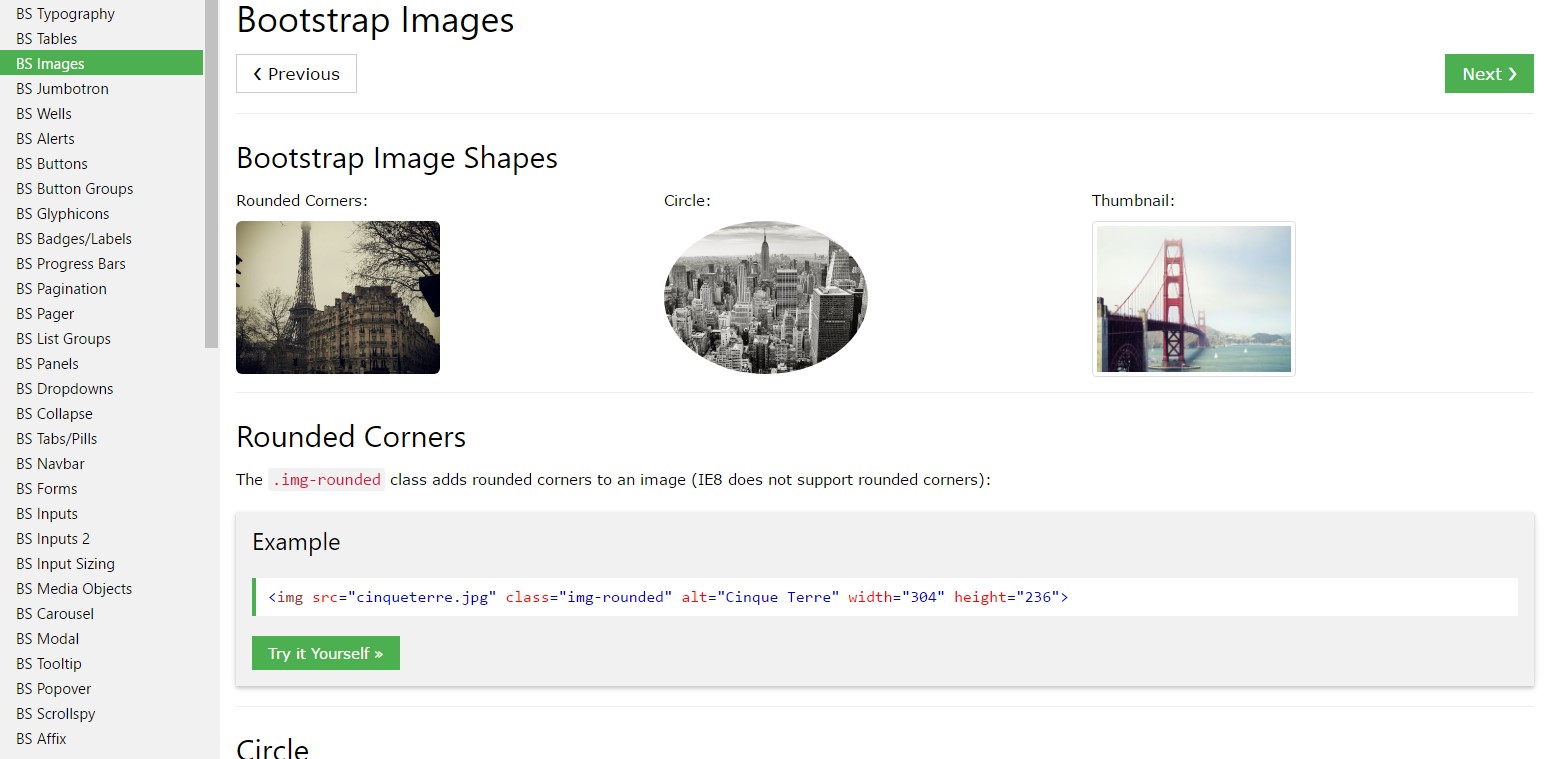
.img-fluid.img-responsive.img-fluid<div class="img"><img></div>You can likewise make use of the predefined designing classes generating a certain pic oval along with the
.img-cicrle.img-thumbnail.img-roundedResponsive images
Images in Bootstrap are established responsive using
.img-fluidmax-width: 100%;height: auto;<div class="img"><img src="..." class="img-fluid" alt="Responsive image"></div>SVG images and IE 9-10
With Internet Explorer 9-10, SVG images using
.img-fluidwidth: 100% \ 9Image thumbnails
Beyond our border-radius utilities , you are able to apply
.img-thumbnail
<div class="img"><img src="..." alt="..." class="img-thumbnail"></div>Aligning Bootstrap Image Placeholder
If it approaches positioning you can easily use a couple of pretty efficient instruments just like the responsive float assistants, content arrangement utilities and the
.m-x. autoThe responsive float instruments might be operated to insert an responsive pic floating right or left as well as modify this placement according to the dimensions of the existing viewport.
This particular classes have used a handful of improvements-- from
.pull-left.pull-right.pull- ~ screen size ~ - left.pull- ~ screen size ~ - right.float-left.float-right.float-xs-left.float-xs-right-xs-.float- ~ screen sizes md and up ~ - lext/ rightCentering the images in Bootstrap 3 used to take place utilizing the
.center-block.m-x. auto.d-blockStraighten images using the helper float classes or message positioning classes.
block.mx-auto
<div class="img"><img src="..." class="rounded float-left" alt="..."></div>
<div class="img"><img src="..." class="rounded float-right" alt="..."></div>
<div class="img"><img src="..." class="rounded mx-auto d-block" alt="..."></div>
<div class="text-center">
<div class="img"><img src="..." class="rounded" alt="..."></div>
</div>Also the text alignment utilities could be used applying the
.text- ~ screen size ~-left.text- ~ screen size ~ -right.text- ~ screen size ~ - center<div class="img"><img></div>-xs-.text-centerConclusions
Primarily that's the solution you can incorporate just a few easy classes to get from regular images a responsive ones using the most recent build of the best preferred framework for building mobile friendly website page. Now everything that is actually left for you is getting the right ones.
Check out a couple of on-line video information about Bootstrap Images:
Linked topics:
Bootstrap images main information

W3schools:Bootstrap image information

Bootstrap Image issue - no responsive.