Bootstrap Popover Content
Intro
The versions
Bootstrap is among the greatest free and helpful open-source solutions to develop internet sites. The most recent version of the Bootstrap operating system is known as the Bootstrap 4. The program is already in its alpha-testing level nevertheless is available to web builders around the world. You may also develop and advise adjustments to the Bootstrap 4 before its final version is delivered.
Application of the Bootstrap 4
Using Bootstrap 4 you can surely establish your web site now a lot faster than ever. As well, it is quite really much easier to work with Bootstrap to create your internet site than other types of platforms. With the integration of HTML, CSS, and JS framework it is one of the absolute most leading platforms for website development.
A couple of capabilities plus tricks in Bootstrap 4
A couple of the most effective functions of the Bootstrap 4 feature:
• An improvised grid complex that allows the user to get mobile device responsive websites along with a fair level of comfort.
• Various utility instruction sets have been featured in the Bootstrap 4 to assist in very easy learning for starters in the business of web site creation.
Things to take note
Step 2: Rewrite your article by highlighting words and phrases.
Along with the introduction of the brand-new Bootstrap 4, the connections to the previous variation, Bootstrap 3 have not been totally cut off. The designers have made sure that the Bootstrap 3 does get regular upgrade and bug fixes in addition to improvements. It will be accomplished even after the ultimate produce of the Bootstrap 4. Bootstrap 3 have not been entirely cut off. The developers have certainly guaranteed that the Bootstrap 3 does get regular updates and bug fixes along with improvements.
Differences about Bootstrap 4 and Bootstrap 3
• The help for various web browsers as well as operating systems has been included in the Bootstrap 4
• The total size of the font is increased for comfortable watching and web site advancement practical experience
• The renaming of numerous components has been done to ensure a much faster and much more dependable web development activity
• Having brand-new customizations, it is achievable to build a extra interactive site along with nominal efforts
Bootstrap Popover Position
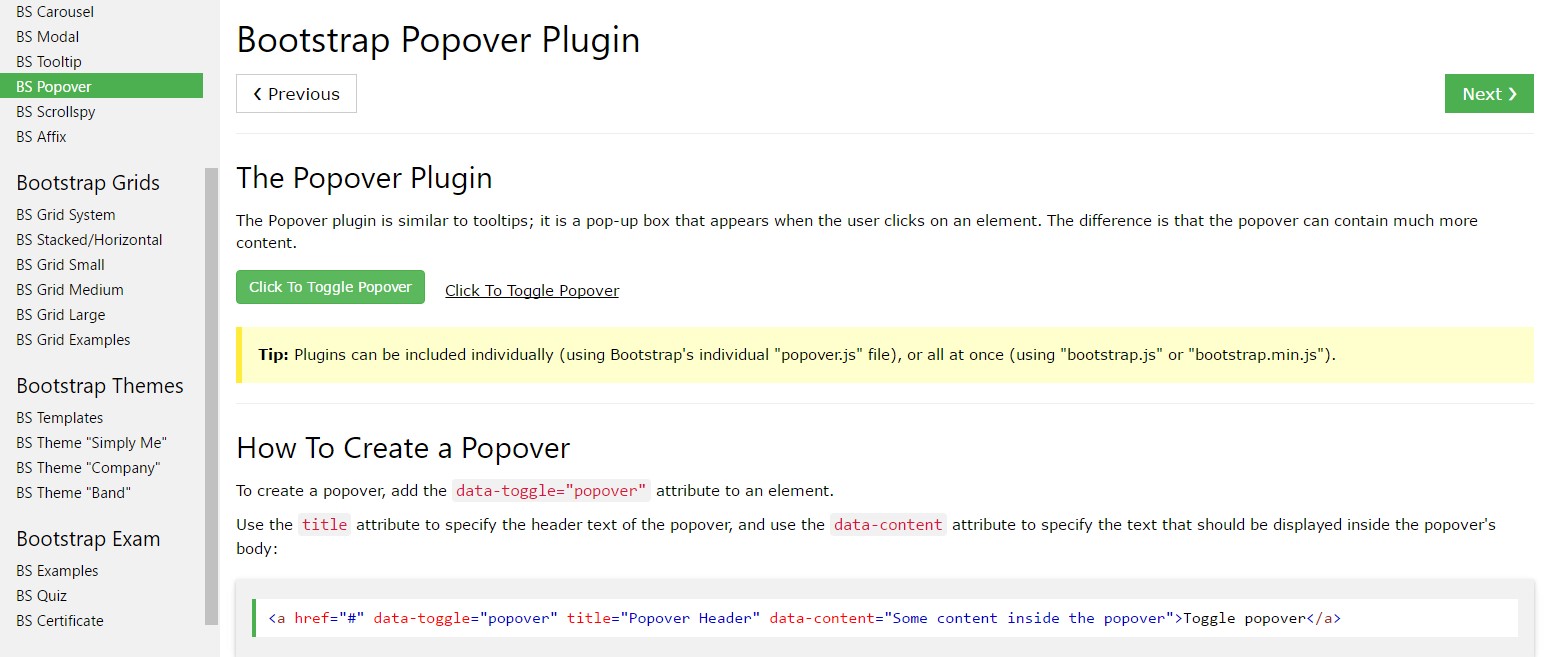
And now let all of us access the primary subject.
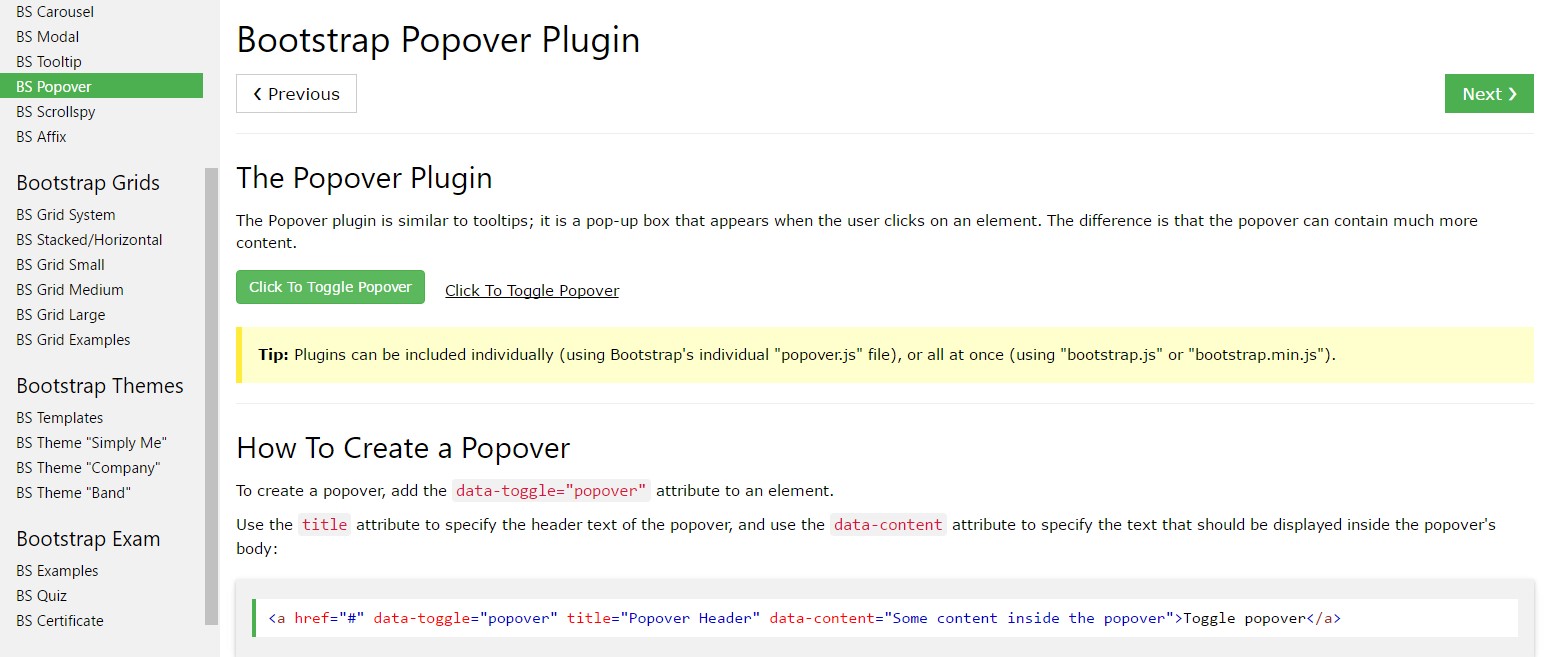
In case you really want to add in special backup info on your site you can make use of popovers - simply add in small-sized overlay content.
Efficient ways to apply the popover plugin:
- Bootstrap Popover Template rely on the 3rd side library Tether for fixing. You must incorporate tether.min.js prior to bootstrap.js in order for popovers to function!
- Popovers need the tooltip plugin as a dependency .
- Popovers are opt-in for functionality factors, so that you have to initialize them yourself.
- Zero-length
titlecontent- Identify
container:'body'- Producing popovers on hidden components will definitely just not get the job done.
- Anytime activated from hyperlinks that span numerous lines, popovers will definitely be centralized. Use
white-space: nowrap;<a>Did you gotten the idea? Wonderful, let us see ways in which they perform by using some examples. ( get more info)
You need to incorporate tether.min.js prior to bootstrap.js in turn for popovers to operate!
Good example: Set up popovers all over
One solution to initialize all of the popovers in a web page would definitely be to choose them by their
data-toggle$(function ()
$('[data-toggle="popover"]').popover()
)Good example: Making use of the container opportunity
Anytime you possess some designs on a parent component which meddle with a popover, you'll desire to determine a custom-made
container$(function ()
$('.example-popover').popover(
container: 'body'
)
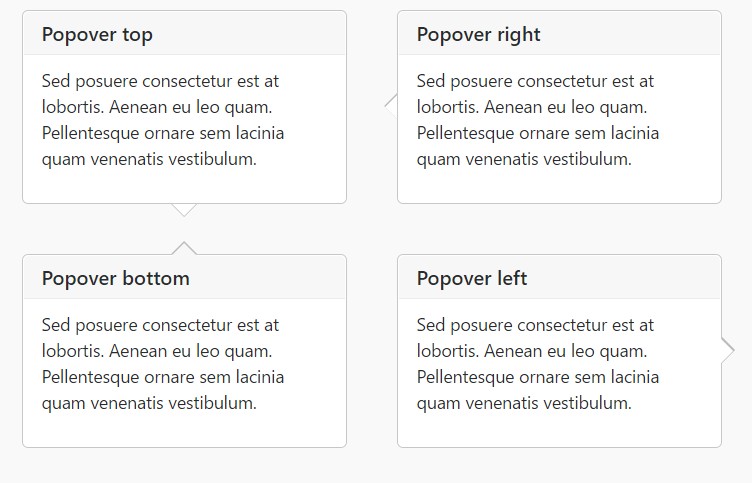
)Static popover
Four options are accessible: top, right-handed, bottom, and left adjusted.
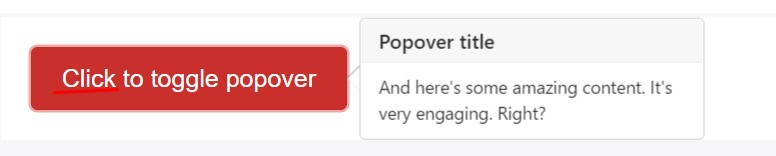
Live demo

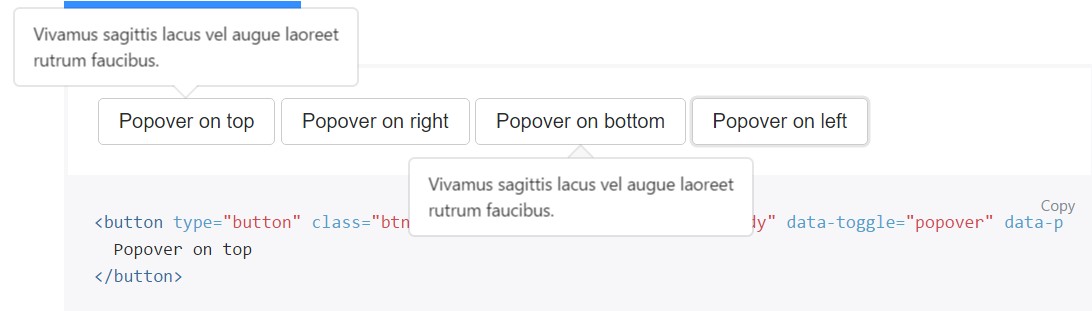
<button type="button" class="btn btn-lg btn-danger" data-toggle="popover" title="Popover title" data-content="And here's some amazing content. It's very engaging. Right?">Click to toggle popover</button>Four trajectories

<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="top" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on top
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="right" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on right
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="bottom" data-content="Vivamus
sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on bottom
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="left" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on left
</button>Dismiss upon following mouse click
Put into action the
focusTargeted markup required for dismiss-on-next-click
For proper cross-browser plus cross-platform actions, you have to employ the
<a><button>tabindex
<a tabindex="0" class="btn btn-lg btn-danger" role="button" data-toggle="popover" data-trigger="focus" title="Dismissible popover" data-content="And here's some amazing content. It's very engaging. Right?">Dismissible popover</a>$('.popover-dismiss').popover(
trigger: 'focus'
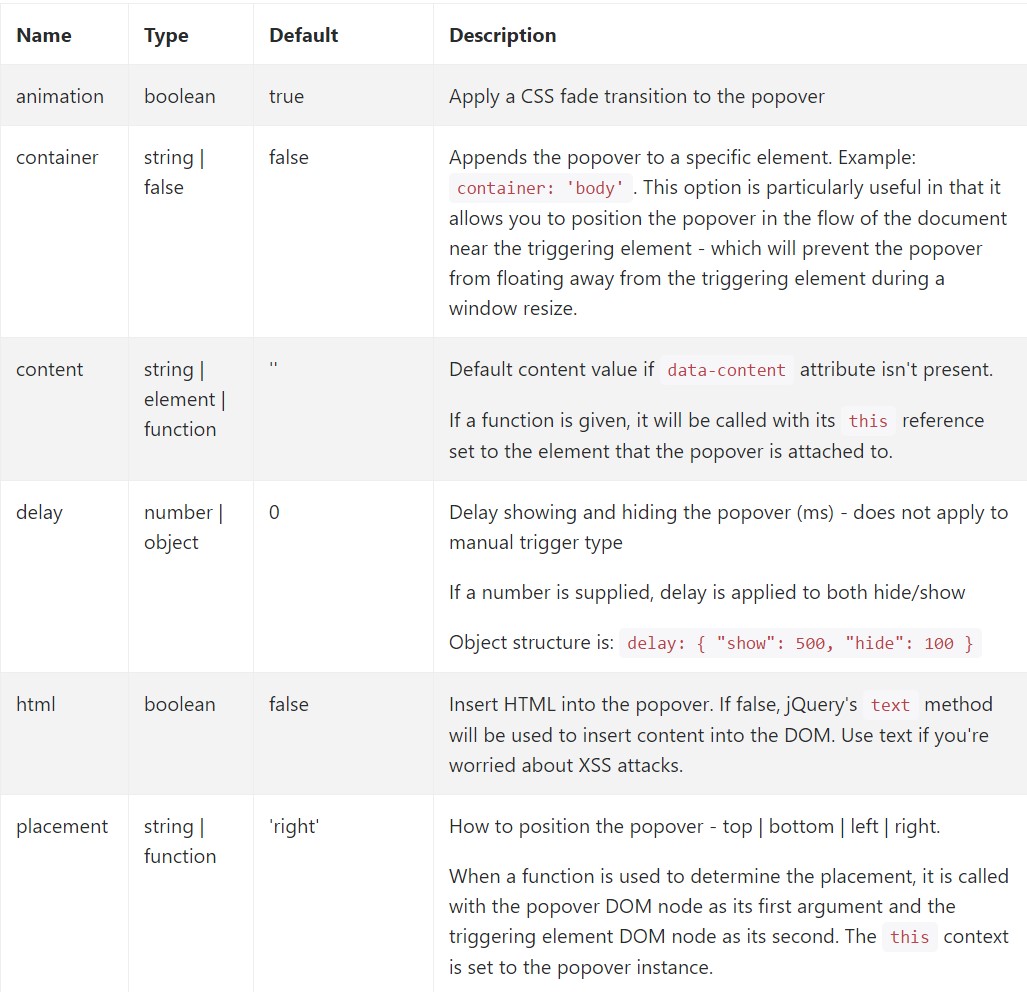
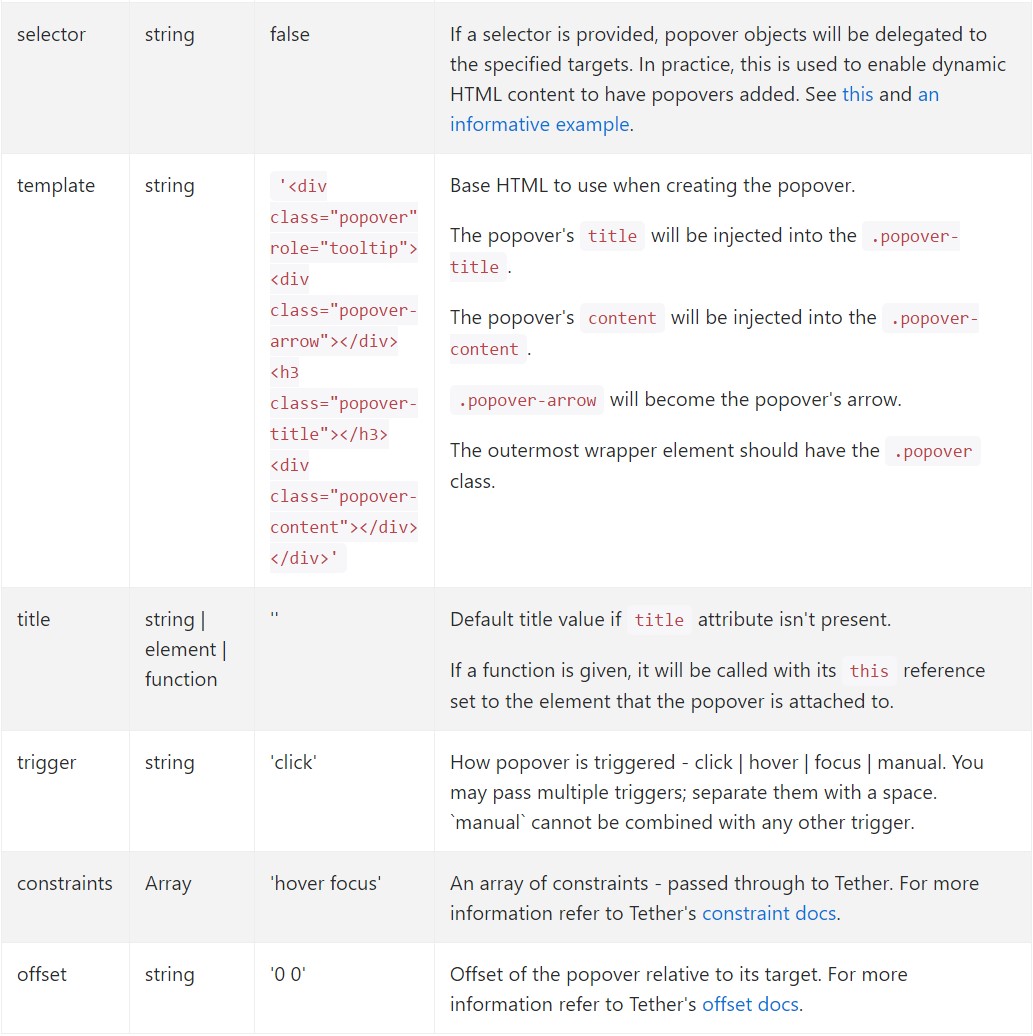
)Usage
Prepare popovers by using JavaScript
$('#example').popover(options)Methods
Selections can be pass on by using data attributes or else JavaScript. For data attributes, append the option name to
data-data-animation=""

Information attributes for individual popovers
Options for particular popovers can additionally be specified via the usage of data attributes, as described above.
Approaches
$().popover(options)
Initializes popovers for the feature collection.
.popover('show')
Uncovers an element's popover. Come back to the caller just before the popover has really been shown (i.e. before the shown.bs.popover
event takes place). This is regarded as a "manual" triggering of the popover. Popovers whose both title and content are zero-length are never presented.
$('#element').popover('show')
.popover('hide')
Conceals an element's popover. Returns to the caller just before the popover has in fact been concealed (i.e. before the hidden.bs.popover
event happens). This is thought of a "manual" triggering of the popover.
$('#element').popover('hide')
.popover('toggle')
Toggles an element's popover. Returns to the caller just before the popover has really been demonstrated or disguised (i.e. prior to the shown.bs.popover
or hidden.bs.popover
event happens). This is taken into consideration a "manual" triggering of the popover.
$('#element').popover('toggle')
.popover('dispose')
Conceal and destroys an element's popover. Popovers which employ delegation (which are generated working with the selector option) can not actually be separately gotten rid of on descendant trigger features.
$('#element').popover('dispose')
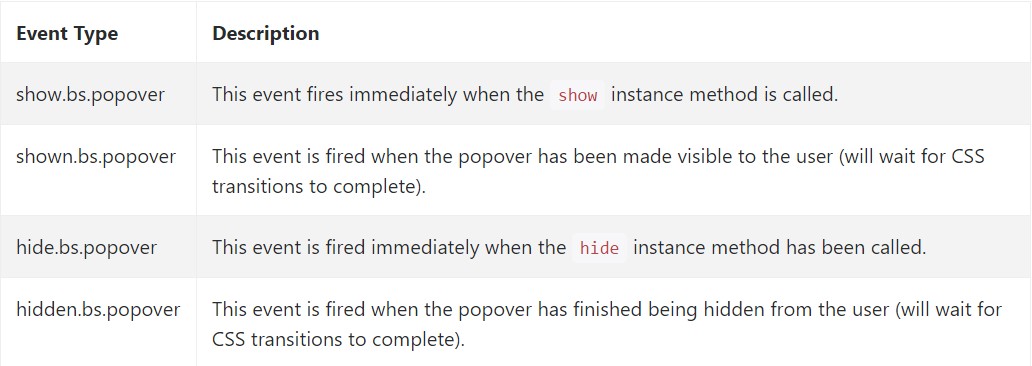
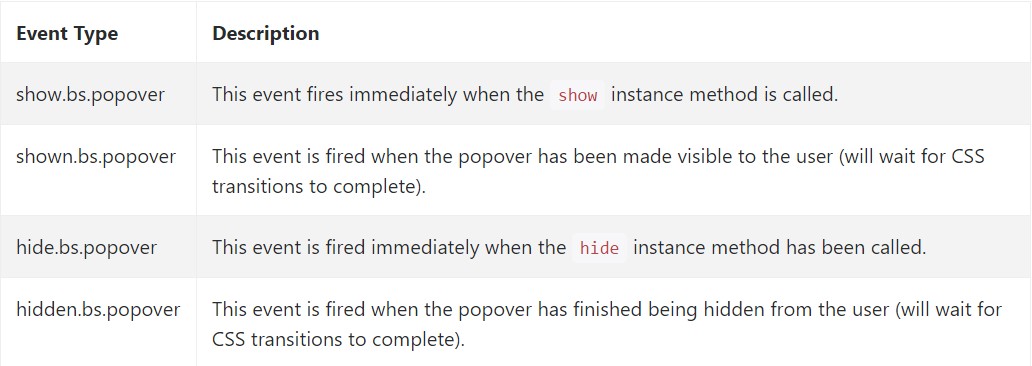
Events

$('#myPopover').on('hidden.bs.popover', function ()
// do something…
)
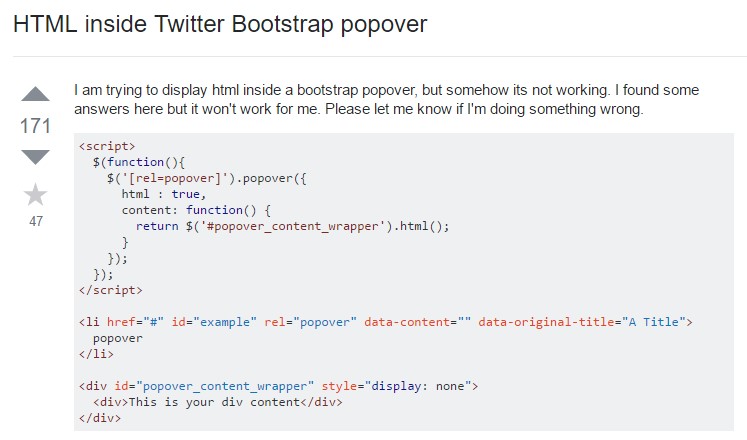
Check out a number of video training relating to Bootstrap popovers
Linked topics:
Bootstrap popovers main documentation

Bootstrap popovers short training

Bootstrap Popover trouble

$().popover(options)
Initializes popovers for the feature collection.
$().popover(options).popover('show')
Uncovers an element's popover. Come back to the caller just before the popover has really been shown (i.e. before the .popover('show')shown.bs.popover$('#element').popover('show').popover('hide')
Conceals an element's popover. Returns to the caller just before the popover has in fact been concealed (i.e. before the .popover('hide')hidden.bs.popover$('#element').popover('hide').popover('toggle')
Toggles an element's popover. Returns to the caller just before the popover has really been demonstrated or disguised (i.e. prior to the .popover('toggle')shown.bs.popoverhidden.bs.popover$('#element').popover('toggle').popover('dispose')
Conceal and destroys an element's popover. Popovers which employ delegation (which are generated working with the selector option) can not actually be separately gotten rid of on descendant trigger features.
.popover('dispose')$('#element').popover('dispose')Events

$('#myPopover').on('hidden.bs.popover', function ()
// do something…
)Check out a number of video training relating to Bootstrap popovers
Linked topics:
Bootstrap popovers main documentation

Bootstrap popovers short training

Bootstrap Popover trouble