Bootstrap Collapse Mobile
Intro
While you currently know, Bootstrap very easily builds your site responsive, making use of its components just as a reference for placing, sizing, and so on.
Finding out this, if we are to make a menu working with Bootstrap for front-end, we will have to note a number of the standards and standards made by Bootstrap to make it quickly structure the elements of the webpage to keep responsive correctly.
Just one of the most helpful options of working with this particular framework is the setting up of menus exposed as needed, basing on the actions of the site visitors .
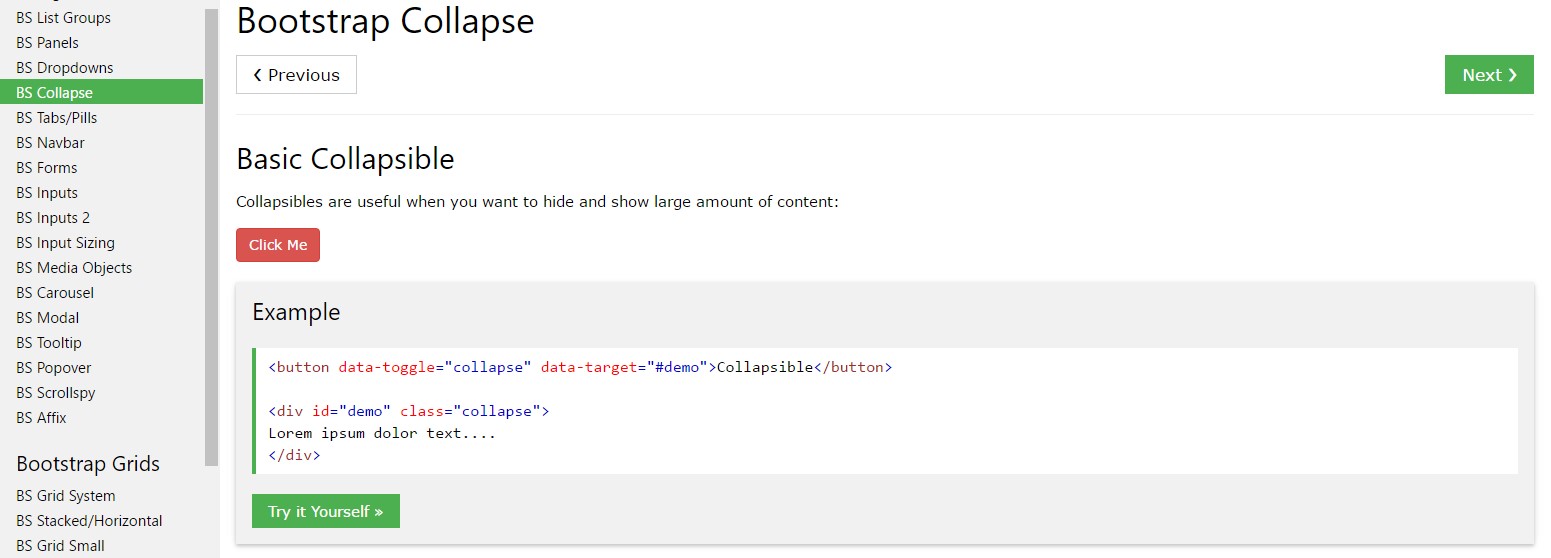
{ A very good option to get applying menus on small-sized display screens is to link the options in a sort of dropdown which only starts any time it is activated. That is , make a button to switch on the menu on demand. It is actually pretty not difficult to work on this by having Bootstrap, the capability is all ready.
Bootstrap Collapse Example plugin enables you to toggle information within your pages together with a number of classes due to some practical JavaScript. ( useful content)
Effective ways to utilize the Bootstrap Collapse Mobile:
To make the Bootstrap Collapse Toggle right into tiny display screens, just include 2 classes in the
<ul>collapsenavbar-collapse<Ul class = "nav navbar-nav collapse navbar-collapse">Through this, you have the ability to cause the menu vanish on the smaller sized display screens.
In the
navbar-header<a>navbar-toggle<Button class = "navbar-toggle" type = "button"
Data-target = ". Navbar-collapse" data-toggle = "collapse">
menu
</ Button>Everything within this element will be provided within the context of the menu. With cutting down the personal computer display, it compresses the inside components and hides, showing up only through clicking on the
<button class = "navbar-toggle">With this the menu will certainly appear however will definitely not work if clicked. It is actually as a result of this functionality in Bootstrap is executed with JavaScript. The really good news is that we do not actually need to produce a JS code line anyway, however, for every thing to function we have to add in Bootstrap JavaScript.
At the end of the webpage, just before closing
</body><Script src = "js / jquery.js"> </ script>
<Script src = "js / bootstrap.js"> </ script>Situations
Click the switches listed here to demonstrate and cover up yet another component with class changes:
-
.collapse-
.collapsing-
.collapse.showYou can easily employ a web link utilizing the
hrefdata-targetdata-toggle="collapse"
<p>
<a class="btn btn-primary" data-toggle="collapse" href="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Link with href
</a>
<button class="btn btn-primary" type="button" data-toggle="collapse" data-target="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Button with data-target
</button>
</p>
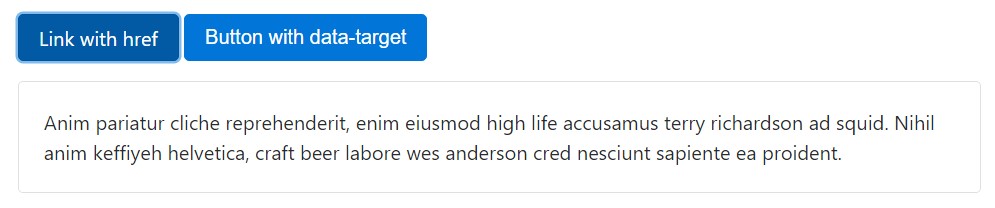
<div class="collapse" id="collapseExample">
<div class="card card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident.
</div>
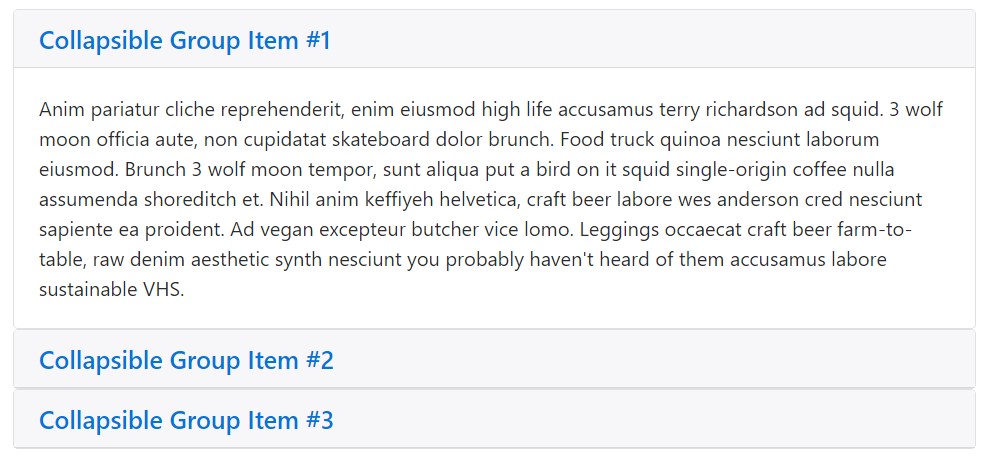
</div>Accordion example
Expand the default collapse activity to form an accordion.

<div id="accordion" role="tablist" aria-multiselectable="true">
<div class="card">
<div class="card-header" role="tab" id="headingOne">
<h5 class="mb-0">
<a data-toggle="collapse" data-parent="#accordion" href="#collapseOne" aria-expanded="true" aria-controls="collapseOne">
Collapsible Group Item #1
</a>
</h5>
</div>
<div id="collapseOne" class="collapse show" role="tabpanel" aria-labelledby="headingOne">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingTwo">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseTwo" aria-expanded="false" aria-controls="collapseTwo">
Collapsible Group Item #2
</a>
</h5>
</div>
<div id="collapseTwo" class="collapse" role="tabpanel" aria-labelledby="headingTwo">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingThree">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseThree" aria-expanded="false" aria-controls="collapseThree">
Collapsible Group Item #3
</a>
</h5>
</div>
<div id="collapseThree" class="collapse" role="tabpanel" aria-labelledby="headingThree">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
</div>Accessibility
Make sure to include
aria-expandedaria-expanded="false"showaria-expanded="true"And also, in case your control element is aim for a one collapsible component-- i.e. the
data-targetidaria-controlsidTreatment
The collapse plugin implements a several classes to resolve the intense lifting:
-
.collapse-
.collapse.show-
.collapsingThese kinds of classes may be discovered in
_transitions.scssBy information attributes
Simply just provide
data-toggle="collapse"data-targetdata-targetcollapseshowTo include accordion-like group management to a collapsible control, add the data attribute
data-parent="#selector"Using JavaScript
Make possible manually through:
$('.collapse').collapse()Capabilities
Selections can be completed via data attributes or else JavaScript. For data attributes, attach the option title to
data-data-parent=""Ways
.collapse(options)
.collapse(options)Triggers your content as a collapsible element. Receives an optionally available alternatives
object$('#myCollapsible').collapse(
toggle: false
).collapse('toggle')
.collapse('toggle')Toggles a collapsible element to shown or else concealed.
.collapse('show')
.collapse('show')Shows a collapsible component.
.collapse('hide')
.collapse('hide')Covers a collapsible feature.
Activities
Bootstrap's collapse class exposes a handful of activities for fixing into collapse functionality.
$('#myCollapsible').on('hidden.bs.collapse', function ()
// do something…
)Conclusions
We make use of Bootstrap JavaScript implicitly, for a convenient and fast good result, without having perfect programming hard work we will certainly have a great end result.
Yet, it is not only handy for making menus, yet at the same time some other features for presenting or concealing on-screen parts, depending on the decisions and interests of users.
Generally these kinds of capabilities are additionally practical for hiding or revealing massive amounts of data, facilitating additional dynamism to the site and also leaving behind the layout cleaner.
Check out a number of video clip short training about Bootstrap collapse
Related topics:
Bootstrap collapse approved records

Bootstrap collapse training

Bootstrap collapse question