Bootstrap Layout Grid
Intro
In the previous several years the mobile devices became such notable element of our lives that the majority of us cannot certainly imagine how we had the ability to get around without having them and this is actually being stated not only for connecting with others by speaking just as if you remember was definitely the primary role of the mobiles but actually getting in touch with the whole world by featuring it directly in your arms. That is actually the reason why it also ended up being extremely necessary for the most normal habitants of the World wide web-- the web pages need to display as great on the compact mobile displays as on the ordinary desktop computers which in the meantime got even bigger helping make the dimension difference also larger. It is supposed somewhere at the starting point of all this the responsive frameworks come to show up delivering a handy approach and a handful of clever tools for getting webpages act no matter the device seeing them.
But what's undoubtedly vital and stocks the roots of so called responsive web site design is the method itself-- it is really entirely unique from the one we used to have actually for the fixed width web pages from the last years which in turn is a lot just like the one in the world of print. In print we do have a canvass-- we established it up once first of the project to improve it up possibly a handful of times as the work proceeds but near the bottom line we end up utilizing a media of size A and art work having size B positioned on it at the pointed out X, Y coordinates and that's it-- the moment the project is completed and the sizes have been corrected everything ends.
In responsive website design but there is simply no such aspect as canvas size-- the possible viewport dimensions are as practically infinite so putting up a fixed value for an offset or a dimension can possibly be excellent on one display but quite irritating on another-- at the various other and of the specter. What the responsive frameworks and specifically the most well-known of them-- Bootstrap in its own current fourth version deliver is some smart ways the website pages are being actually built so they automatically resize and also reorder their certain elements adjusting to the space the viewing display provides and not flowing far away from its own width-- through this the site visitor has the ability to scroll only up/down and gets the content in a helpful size for browsing without needing to pinch zoom in or out in order to view this section or another. Let's see precisely how this ordinarily works out. ( read this)
The ways to apply the Bootstrap Layout Grid:
Bootstrap features several elements and features for laying out your project, incorporating wrapping containers, a impressive flexbox grid system, a flexible media things, and responsive utility classes.
Bootstrap 4 framework utilizes the CRc system to take care of the page's material. In the case that you are simply simply setting up this the abbreviation keeps it much easier to remember considering that you are going to possibly sometimes think at first which component includes what. This come for Container-- Row-- Columns and that is the structure Bootstrap framework uses with regard to making the pages responsive. Each responsive web site page includes containers maintaining basically a single row along with the needed number of columns inside it-- all of them together making a significant web content block on webpage-- like an article's heading or body , listing of material's components and so on.
Let us have a look at a single web content block-- like some elements of what ever being actually listed out on a web page. Initially we are in need of covering the whole item into a
.container.container-fluidAfter that inside of our
.container.rowThese are applied for handling the alignment of the content components we set inside. Given that the latest alpha 6 edition of the Bootstrap 4 system applies a styling method named flexbox along with the row element now all sort of placements ordering, distribution and sizing of the material can be accomplished with just providing a basic class however this is a whole new story-- for now do know this is actually the element it is actually completeded with.
Finally-- into the row we must put a number of
.col-Simple configurations
Containers are definitely one of the most simple design component located in Bootstrap and are demanded if working with default grid system. Pick a responsive, fixed-width container ( guaranteeing its own
max-width100%While containers may possibly be embedded, most Bootstrap Layouts styles do not require a embedded container.
<div class="container">
<!-- Content here -->
</div>Operate
.container-fluid
<div class="container-fluid">
...
</div>Have a look at several responsive breakpoints
Due to the fact that Bootstrap is established to be actually mobile first, we use a number of media queries to make sensible breakpoints for layouts and interfaces . Such breakpoints are primarily founded on minimum viewport sizes and make it possible for us to scale up features just as the viewport changes .
Bootstrap basically uses the following media query ranges-- or breakpoints-- inside Sass files for layout, grid system, and elements.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Considering that we create source CSS inside Sass, all of the Bootstrap media queries are certainly available through Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We occasionally work with media queries that proceed in the various other way (the offered display size or more compact):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthOnce more, these particular media queries are additionally provided through Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are likewise media queries and mixins for targeting a individual part of screen dimensions employing the lowest and highest breakpoint sizes.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These particular media queries are at the same time provided by means of Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...Similarly, media queries may possibly span several breakpoint sizes:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...The Sass mixin for targeting the very same display dimension range would be:
@include media-breakpoint-between(md, xl) ...Z-index
A number of Bootstrap components implement
z-indexWe really don't motivate personalization of these particular values; you transform one, you likely have to evolve them all.
$zindex-dropdown-backdrop: 990 !default;
$zindex-navbar: 1000 !default;
$zindex-dropdown: 1000 !default;
$zindex-fixed: 1030 !default;
$zindex-sticky: 1030 !default;
$zindex-modal-backdrop: 1040 !default;
$zindex-modal: 1050 !default;
$zindex-popover: 1060 !default;
$zindex-tooltip: 1070 !default;Background components-- such as the backdrops which enable click-dismissing-- usually reside on a low
z-indexz-indexOne more suggestion
Through the Bootstrap 4 framework you have the ability to install to 5 different column appearances depending on the predefined in the framework breakpoints yet normally two to three are quite sufficient for attaining finest visual appeal on all of the display screens. ( recommended reading)
Conclusions
And so right now hopefully you do have a fundamental concept what responsive web site design and frameworks are and how the absolute most prominent of them the Bootstrap 4 system deals with the page content in order to make it display best in any screen-- that is simply just a fast glimpse yet It's believed the awareness precisely how items work is the best foundation one should move on before searching in the details.
Examine some video clip training regarding Bootstrap layout:
Related topics:
Bootstrap layout authoritative documents

A solution in Bootstrap 4 to determine a intended format

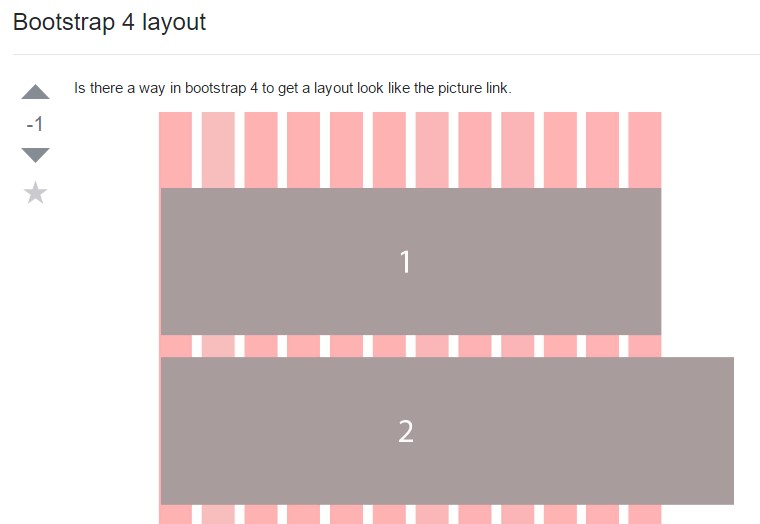
Format samples within Bootstrap 4