Bootstrap Grid Panel
Intro
Bootstrap incorporates a powerful mobile-first flexbox grid structure for building layouts of any sizes and appearances . It is simply founded on a 12 column structure and provides a wide range of tiers, one for every media query selection. You can apply it using Sass mixins or of the predefined classes.
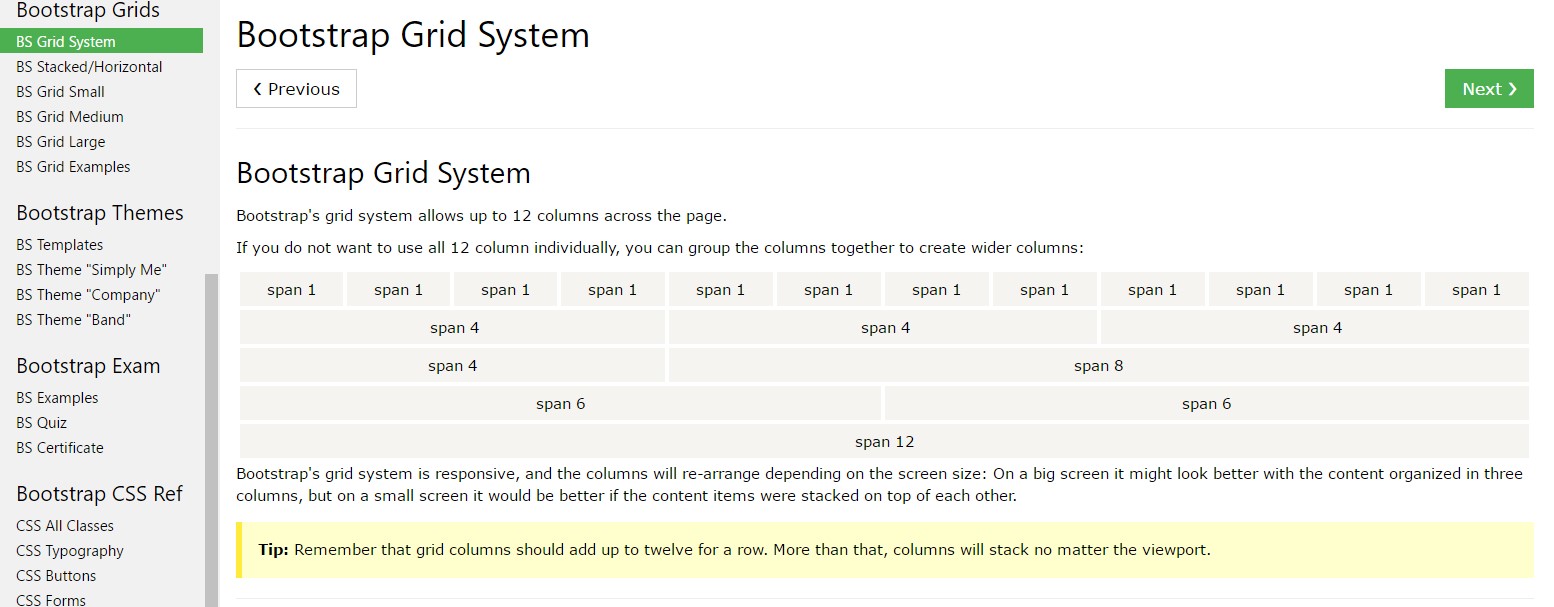
Probably the most essential element of the Bootstrap framework making it possible for us to produce responsive page interactively transforming if you want to constantly install the size of the screen they become featured on still looking beautifully is the so called grid structure. What it basically does is presenting us the feature of creating challenging designs putting together row and also a special quantity of column elements stored inside it. Imagine that the detectable size of the display is split up in twelve matching parts vertically.
Steps to utilize the Bootstrap grid:
Bootstrap Grid CSS uses a variety of rows, columns, and containers to design plus fix material. It's created with flexbox and is fully responsive. Listed below is an example and an in-depth review ways in which the grid comes together.
The aforementioned illustration creates three equal-width columns on small-sized, medium, big, and extra sizable devices using our predefined grid classes. Those columns are focused in the webpage along with the parent
.containerHere's in what way it performs:
- Containers present a method to centralize your internet site's materials. Use
.container.container-fluid- Rows are horizontal sets of columns which make sure your columns are really organized properly. We work with the negative margin method for
.row- Material should really be installed inside of columns, also only columns may possibly be immediate children of rows.
- Thanks to flexbox, grid columns free from a determined width is going to promptly design with same widths. As an example, four instances of
.col-sm- Column classes signify the quantity of columns you 'd like to use removed from the possible 12 per row. { In such manner, in the event that you want three equal-width columns, you can absolutely apply
.col-sm-4- Column
widths- Columns feature horizontal
paddingmarginpadding.no-gutters.row- There are five grid tiers, one for each responsive breakpoint: all breakpoints (extra little), small-sized, normal, huge, and extra large size.
- Grid tiers are built upon minimal widths, signifying they concern that tier plus all those above it (e.g.,
.col-sm-4- You have the ability to work with predefined grid classes as well as Sass mixins for extra semantic markup.
Take note of the limits together with failures around flexbox, such as the incapability to utilize a number of HTML features such as flex containers.
Sounds very good? Wonderful, why don't we move on to discovering all that in an example. (see page)
Bootstrap Grid Template options
Basically the column classes are really something like that
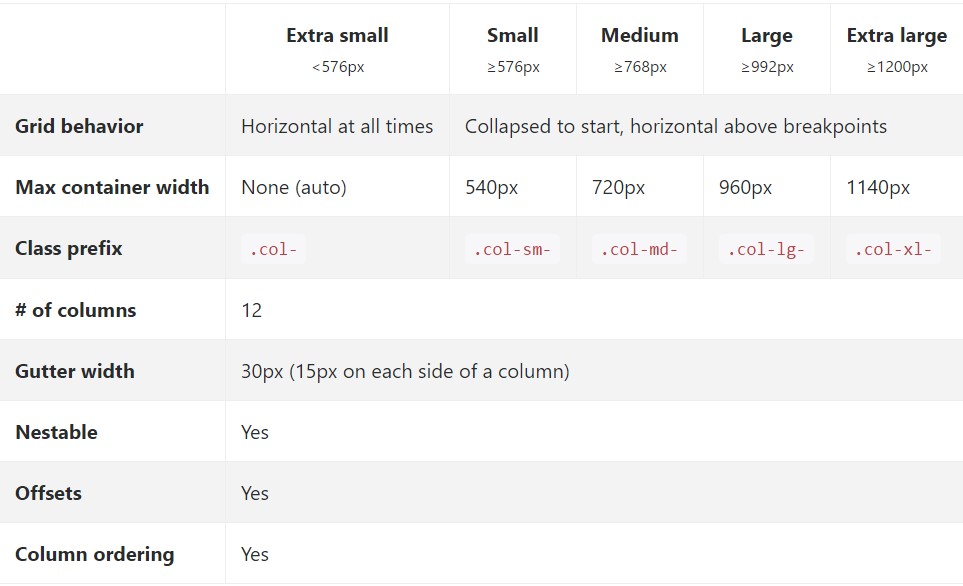
.col- ~ grid size-- two letters ~ - ~ width of the element in columns-- number from 1 to 12 ~.col-Whenever it comes to the Bootstrap Grid Table sizes-- all of the attainable sizes of the viewport (or the visible part on the screen) have been simply split up to five varies just as comes next:
Extra small-- widths under 544px or 34em ( that comes to be the default measuring system for Bootstrap 4
.col-xs-*Small – 544px (34em) and over until 768px( 48em )
.col-sm-*Medium – 768px (48em ) and over until 992px ( 62em )
.col-md-*Large – 992px ( 62em ) and over until 1200px ( 75em )
.col-lg-*Extra large-- 1200px (75em) and everything greater than it
.col-xl-*While Bootstrap works with
emrempxCheck out the way in which features of the Bootstrap grid system work around various devices with a handy table.

The various and brand-new from Bootstrap 3 here is one special width range-- 34em-- 48em being actually specified to the
xsAll of the aspects designated using a specific viewport width and columns take care of its overall size in width for this viewport plus all above it. Anytime the width of the screen gets below the defined viewport size the elements stack above each other filling up all width of the view .
You may likewise designate an offset to an element by a determined quantity of columns in a specified display scale and in excess of this is maded with the classes
.offset- ~ size ~ - ~ columns ~.offset-lg-3.col- ~ size ~-offset- ~ columns ~A couple of factors to take into consideration whenever putting up the markup-- the grids having columns and rows ought to be positioned inside a
.container.container.container-fluidPersonal heirs of the containers are the
.rowAuto configuration columns
Use breakpoint-specific column classes for equal-width columns. Add in any quantity of unit-less classes for every breakpoint you need and each column will certainly be the same width.
Equivalent size
As an example, here are two grid formats that placed on each and every gadget and viewport, from
xs
<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
1 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
</div>
</div>Initiating one column size
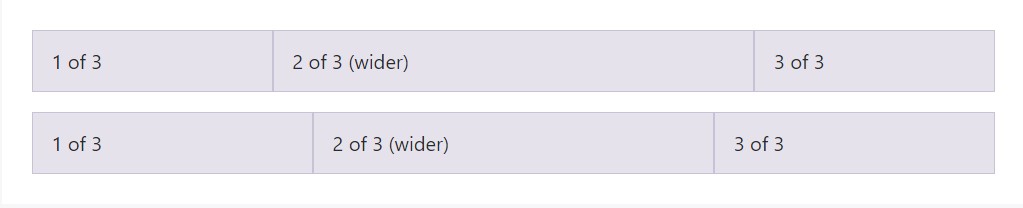
Auto-layout for the flexbox grid columns as well shows you may put the width of one column and the others are going to automatically resize about it. You may possibly work with predefined grid classes ( while presented here), grid mixins, as well as inline widths. Keep in mind that the additional columns will resize no matter the width of the center column.

<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-5">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
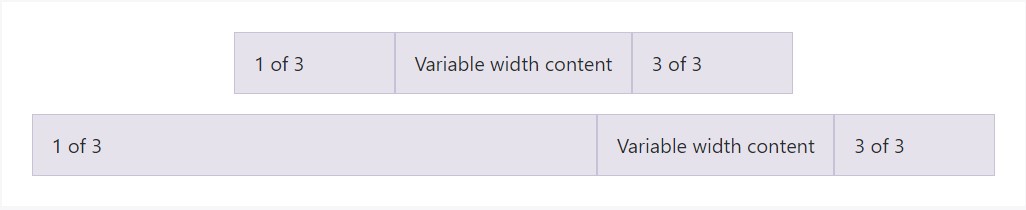
</div>Variable size web content
Employing the
col- breakpoint -auto
<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-2">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
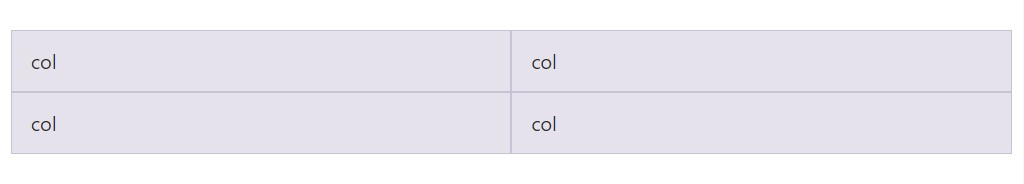
</div>Identical width multi-row
Generate equal-width columns that go across multiple rows by adding a
.w-100.w-100
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="w-100"></div>
<div class="col">col</div>
<div class="col">col</div>
</div>Responsive classes
Bootstrap's grid provides five tiers of predefined classes intended for building complex responsive layouts. Customise the proportions of your columns on extra small, small, medium, large, or extra large devices however you choose.
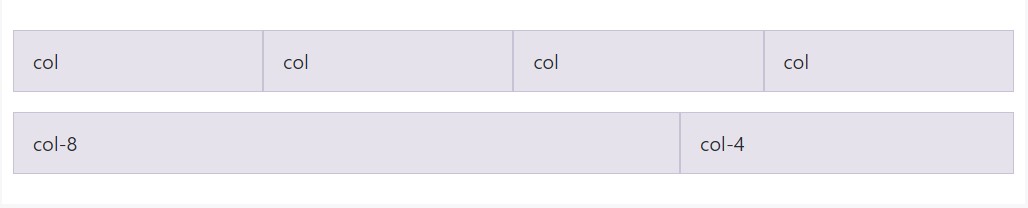
All of the breakpoints
When it comes to grids which are the same from the smallest of gadgets to the greatest, employ the
.col.col-*.col
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
</div>
<div class="row">
<div class="col-8">col-8</div>
<div class="col-4">col-4</div>
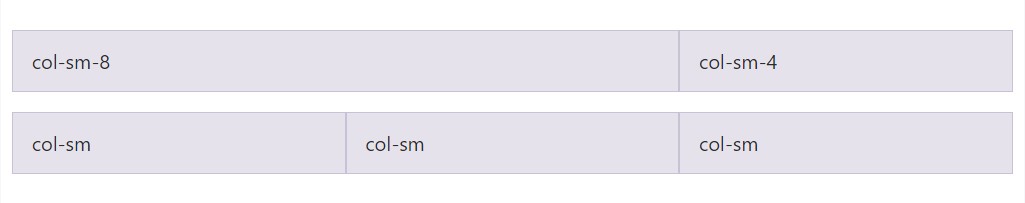
</div>Stacked to horizontal
Using a single set of
.col-sm-*
<div class="row">
<div class="col-sm-8">col-sm-8</div>
<div class="col-sm-4">col-sm-4</div>
</div>
<div class="row">
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
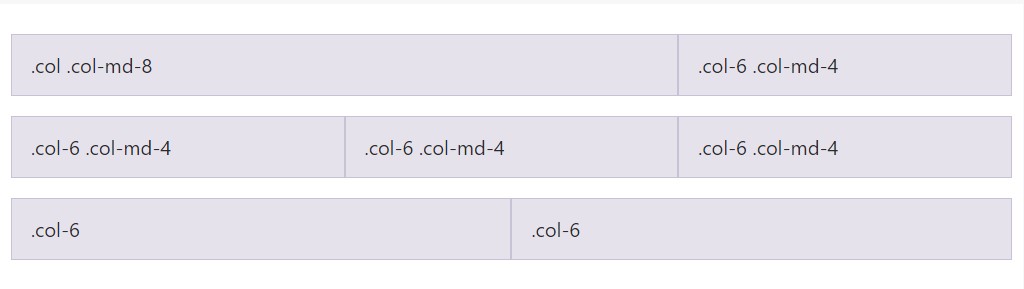
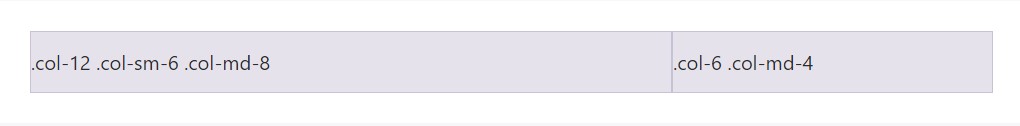
</div>Mix up and fit
Do not prefer your columns to just simply stack in some grid tiers? Employ a mix of various classes for each tier as needed. View the example listed below for a more suitable idea of ways in which all of it acts.

<div class="row">
<div class="col col-md-8">.col .col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Columns start at 50% wide on mobile and bump up to 33.3% wide on desktop -->
<div class="row">
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Columns are always 50% wide, on mobile and desktop -->
<div class="row">
<div class="col-6">.col-6</div>
<div class="col-6">.col-6</div>
</div>Alignment
Employ flexbox placement utilities to vertically and horizontally line up columns. ( read here)
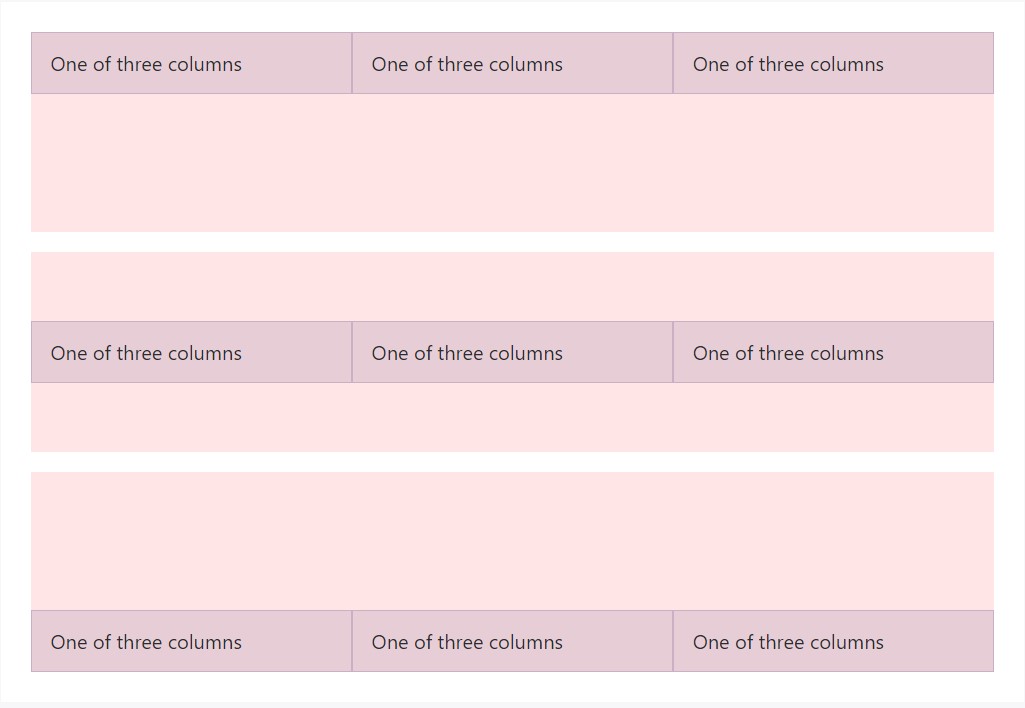
Vertical arrangement

<div class="container">
<div class="row align-items-start">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
<div class="row align-items-center">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
<div class="row align-items-end">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
</div>
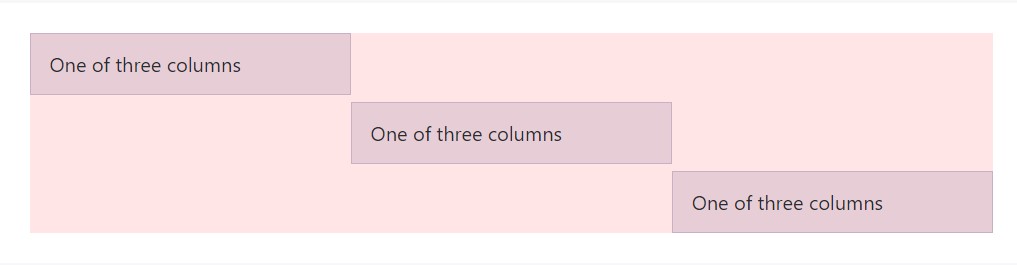
<div class="container">
<div class="row">
<div class="col align-self-start">
One of three columns
</div>
<div class="col align-self-center">
One of three columns
</div>
<div class="col align-self-end">
One of three columns
</div>
</div>
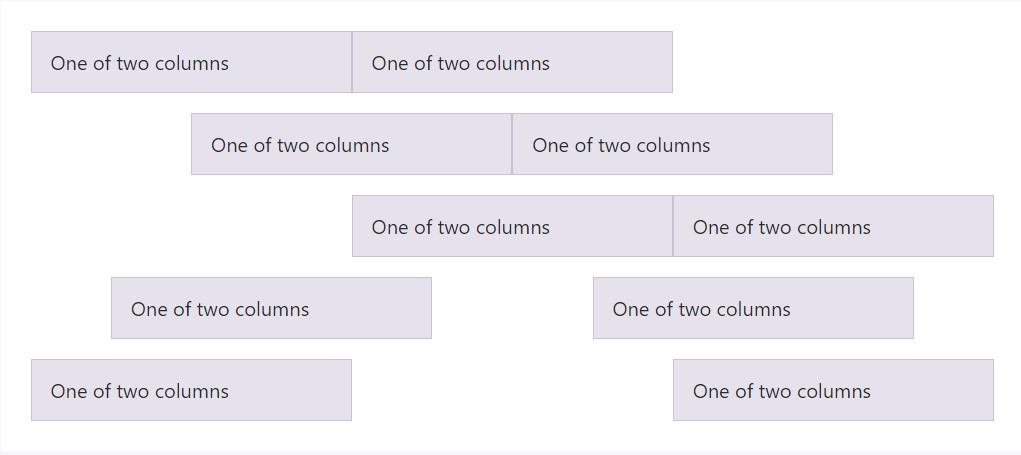
</div>Horizontal arrangement

<div class="container">
<div class="row justify-content-start">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-center">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-end">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-around">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-between">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
</div>No spacing
The gutters among columns within our predefined grid classes may be extracted with
.no-guttersmargin.rowpaddingHere's the source code for creating such styles. Bear in mind that column overrides are scoped to just the first children columns and are targeted via attribute selector. Even though this develops a much more specified selector, column padding can still be additional customised along with spacing utilities.
.no-gutters
margin-right: 0;
margin-left: 0;
> .col,
> [class*="col-"]
padding-right: 0;
padding-left: 0;In practice, here's precisely how it looks like. Take note you can continue to make use of this together with all of the other predefined grid classes ( involving column widths, responsive tiers, reorders, and a lot more ).

<div class="row no-gutters">
<div class="col-12 col-sm-6 col-md-8">.col-12 .col-sm-6 .col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
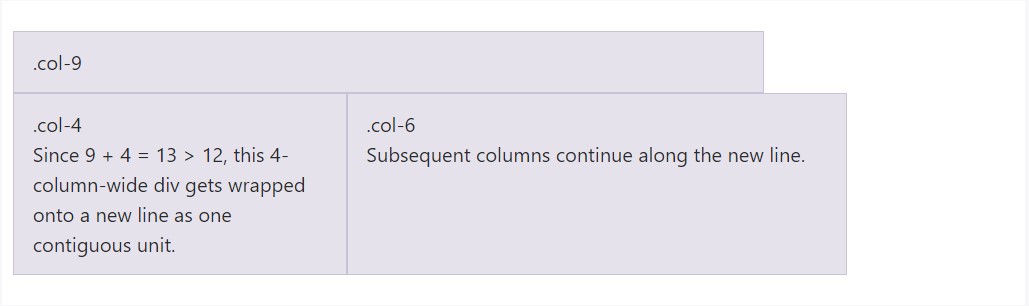
</div>Column wrap
In the case that more than just 12 columns are set inside a single row, each set of added columns will, as being one unit, wrap onto a new line.

<div class="row">
<div class="col-9">.col-9</div>
<div class="col-4">.col-4<br>Since 9 + 4 = 13 > 12, this 4-column-wide div gets wrapped onto a new line as one contiguous unit.</div>
<div class="col-6">.col-6<br>Subsequent columns continue along the new line.</div>
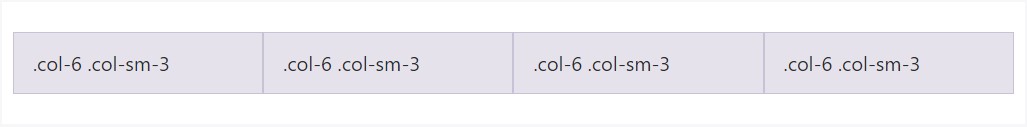
</div>Reseting of the columns
Along with the variety of grid tiers obtainable, you are certainly tied to encounter difficulties where, at specific breakpoints, your columns really don't clear quite right being one is taller compared to the various other. To resolve that, make use of a combo of a
.clearfix
<div class="row">
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<!-- Add the extra clearfix for only the required viewport -->
<div class="clearfix hidden-sm-up"></div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
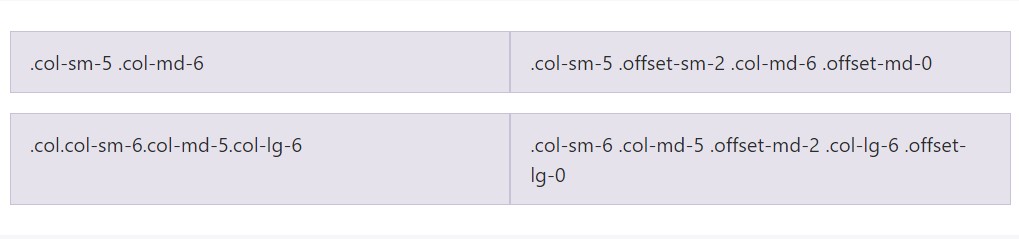
</div>Besides column cleaning at responsive breakpoints, you may have to reset offsets, pushes, and pulls. Notice this in action in the grid example.

<div class="row">
<div class="col-sm-5 col-md-6">.col-sm-5 .col-md-6</div>
<div class="col-sm-5 offset-sm-2 col-md-6 offset-md-0">.col-sm-5 .offset-sm-2 .col-md-6 .offset-md-0</div>
</div>
<div class="row">
<div class="col-sm-6 col-md-5 col-lg-6">.col.col-sm-6.col-md-5.col-lg-6</div>
<div class="col-sm-6 col-md-5 offset-md-2 col-lg-6 offset-lg-0">.col-sm-6 .col-md-5 .offset-md-2 .col-lg-6 .offset-lg-0</div>
</div>Re-ordering
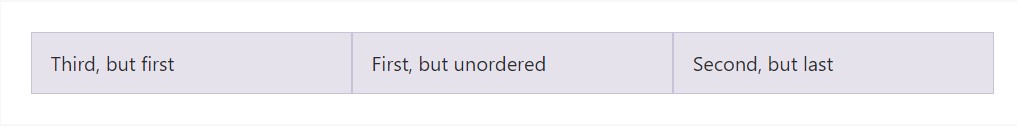
Flex order
Use flexbox utilities for handling the visual order of your content.

<div class="container">
<div class="row">
<div class="col flex-unordered">
First, but unordered
</div>
<div class="col flex-last">
Second, but last
</div>
<div class="col flex-first">
Third, but first
</div>
</div>
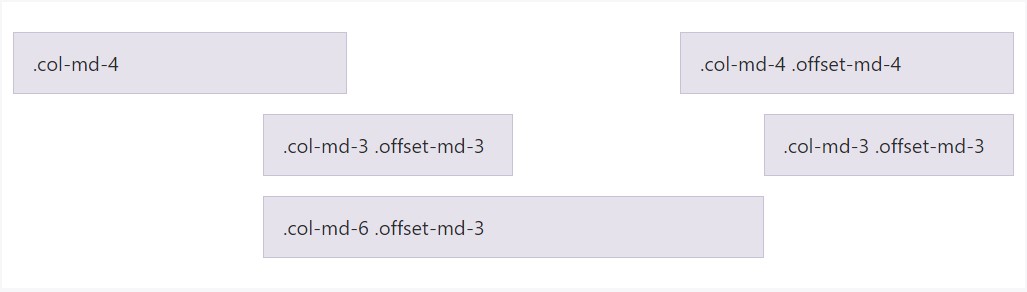
</div>Neutralizing columns
Transport columns to the right applying
.offset-md-**.offset-md-4.col-md-4
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 offset-md-4">.col-md-4 .offset-md-4</div>
</div>
<div class="row">
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
</div>
<div class="row">
<div class="col-md-6 offset-md-3">.col-md-6 .offset-md-3</div>
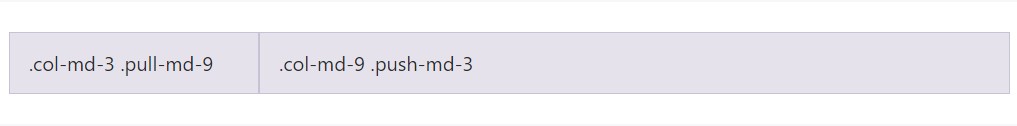
</div>Push and pull
Easily alter the structure of our built-in grid columns together with
.push-md-*.pull-md-*
<div class="row">
<div class="col-md-9 push-md-3">.col-md-9 .push-md-3</div>
<div class="col-md-3 pull-md-9">.col-md-3 .pull-md-9</div>
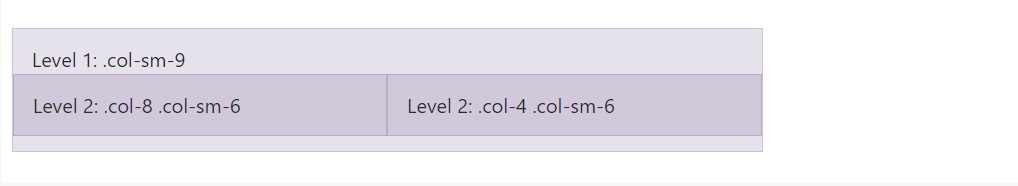
</div>Material placement
To den your web content with the default grid, provide a brand-new
.row.col-sm-*.col-sm-*
<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-8 col-sm-6">
Level 2: .col-8 .col-sm-6
</div>
<div class="col-4 col-sm-6">
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>Employing Bootstrap's resource Sass files
If working with Bootstrap's source Sass data, you have the alternative of applying Sass mixins and variables to generate custom, semantic, and responsive web page styles. Our predefined grid classes apply these exact same variables and mixins to provide a whole collection of ready-to-use classes for fast responsive styles .
Opportunities
Maps and variables establish the amount of columns, the gutter size, and the media query point. We use these to create the predefined grid classes reported just above, as well as for the custom mixins below.
$grid-columns: 12;
$grid-gutter-width-base: 30px;
$grid-gutter-widths: (
xs: $grid-gutter-width-base, // 30px
sm: $grid-gutter-width-base, // 30px
md: $grid-gutter-width-base, // 30px
lg: $grid-gutter-width-base, // 30px
xl: $grid-gutter-width-base // 30px
)
$grid-breakpoints: (
// Extra small screen / phone
xs: 0,
// Small screen / phone
sm: 576px,
// Medium screen / tablet
md: 768px,
// Large screen / desktop
lg: 992px,
// Extra large screen / wide desktop
xl: 1200px
);
$container-max-widths: (
sm: 540px,
md: 720px,
lg: 960px,
xl: 1140px
);Mixins
Mixins are taken together with the grid variables to produce semantic CSS for specific grid columns.
@mixin make-row($gutters: $grid-gutter-widths)
display: flex;
flex-wrap: wrap;
@each $breakpoint in map-keys($gutters)
@include media-breakpoint-up($breakpoint)
$gutter: map-get($gutters, $breakpoint);
margin-right: ($gutter / -2);
margin-left: ($gutter / -2);
// Make the element grid-ready (applying everything but the width)
@mixin make-col-ready($gutters: $grid-gutter-widths)
position: relative;
// Prevent columns from becoming too narrow when at smaller grid tiers by
// always setting `width: 100%;`. This works because we use `flex` values
// later on to override this initial width.
width: 100%;
min-height: 1px; // Prevent collapsing
@each $breakpoint in map-keys($gutters)
@include media-breakpoint-up($breakpoint)
$gutter: map-get($gutters, $breakpoint);
padding-right: ($gutter / 2);
padding-left: ($gutter / 2);
@mixin make-col($size, $columns: $grid-columns)
flex: 0 0 percentage($size / $columns);
width: percentage($size / $columns);
// Add a `max-width` to ensure content within each column does not blow out
// the width of the column. Applies to IE10+ and Firefox. Chrome and Safari
// do not appear to require this.
max-width: percentage($size / $columns);
// Get fancy by offsetting, or changing the sort order
@mixin make-col-offset($size, $columns: $grid-columns)
margin-left: percentage($size / $columns);
@mixin make-col-push($size, $columns: $grid-columns)
left: if($size > 0, percentage($size / $columns), auto);
@mixin make-col-pull($size, $columns: $grid-columns)
right: if($size > 0, percentage($size / $columns), auto);Some example operation
You are able to transform the variables to your very own custom made values, or simply just apply the mixins having their default values. Here is simply an instance of taking the default modes to generate a two-column design along with a space in between.
Check it out at work within this provided case.
.container
max-width: 60em;
@include make-container();
.row
@include make-row();
.content-main
@include make-col-ready();
@media (max-width: 32em)
@include make-col(6);
@media (min-width: 32.1em)
@include make-col(8);
.content-secondary
@include make-col-ready();
@media (max-width: 32em)
@include make-col(6);
@media (min-width: 32.1em)
@include make-col(4);<div class="container">
<div class="row">
<div class="content-main">...</div>
<div class="content-secondary">...</div>
</div>
</div>Individualizing the grid
Working with our integrated grid Sass variables and maps , it is really achievable to absolutely modify the predefined grid classes. Shift the amount of tiers, the media query dimensions, and the container widths-- then recompile.
Columns and gutters
The number of grid columns and also their horizontal padding (aka, gutters) may possibly be changed through Sass variables.
$grid-columns$grid-gutter-widthspadding-leftpadding-right$grid-columns: 12 !default;
$grid-gutter-width-base: 30px !default;
$grid-gutter-widths: (
xs: $grid-gutter-width-base,
sm: $grid-gutter-width-base,
md: $grid-gutter-width-base,
lg: $grid-gutter-width-base,
xl: $grid-gutter-width-base
) !default;Opportunities of grids
Going aside from the columns themselves, you may as well customize the quantity of grid tiers. Supposing that you preferred simply just three grid tiers, you 'd update the
$ grid-breakpoints$ container-max-widths$grid-breakpoints: (
sm: 480px,
md: 768px,
lg: 1024px
);
$container-max-widths: (
sm: 420px,
md: 720px,
lg: 960px
);While creating some changes to the Sass variables or maps , you'll have to save your changes and recompile. Doing so will out a brand-new set of predefined grid classes for column widths, offsets, pushes, and pulls. Responsive visibility utilities will definitely also be up-dated to use the custom-made breakpoints.
Final thoughts
These are basically the primitive column grids in the framework. Utilizing particular classes we can easily tell the certain elements to span a established quantity of columns basing on the actual width in pixels of the visible place where the webpage becomes exhibited. And since there are actually a numerous classes specifying the column width of the components rather than examining every one it is really much better to try to learn how they certainly become built-- it's quite simple to remember having simply a handful of things in mind.
Inspect a few youtube video training regarding Bootstrap grid
Connected topics:
Bootstrap grid main documents

W3schools:Bootstrap grid guide

Bootstrap Grid column