Simple Bootstrap Responsive Theme Template
Custom Bootstrap Navbar Theme Builder
Nowadays just about every company, regardless of if it is actually a startup or even a huge corporation only requires a site. And also even additionally-- a great deal of individuals think the demand off possessing one either and express what they must state as well as share their vision or to ensure their capability and experience so as to get tapped the services of even more conveniently. Yet naturally not we all posses the essential web designer skill-sets and/or time needed for creating a trendy looking internet site coming from the scrape using just a content editor as well as preferred web internet browser.
But allow's step back and look around. In attributes every little thing kind of aims finding the most convenient course, the one taking minimum efforts acquiring off one aspect and an additional. So it is actually type of organic factor we seek for a fast as well as simple option from the jobs we acquire encountered and. For me personally, as a visuals as well as recently making his 1st steps web professional it certainly never was actually an option having other people's dream and also substituting simply the terms with the one I require, but allowed's skin this tool-- the usage of conventional HTML themes is without a doubt a quick as well as effortless remedy for one lacking the capabilities, but in desperate demand of a website. You merely must take the data and switch out the message and images along with your very own-- no special expertise is needed and really good complimentary methods for text editing and enhancing and also graphic chopping are vastly found on the web. And since there are actually plenty layouts offered this tool's even reasonably very easy and pick-up one in fact close enough to the spirit off exactly what you mean and share in your website. Off this viewpoint this tool really appears like the best method, however permit's be completely honest-- that is actually an exchange game-- you shed a number of time finding for a respectable layout and afterwards receiving familiar along with the method this tool is actually coordinated and undoubtedly generate encountered the HTML knowing curve so as to get all around equally much as you should achieve your aims-- that's just the technique this tool is actually. And also regardless of what you do-- you generate narrowed by the purchase someone certainly not also knowing you exist performed for the essential information you desire to present and the country.
As I stated I am actually a developer, therefore by doing this from performing points has actually never been actually a possibility for me. Yet I'm also (or even at least presume therefore) a person, therefore, obviously, I am actually likewise striving for the most convenient way-- and in concern from simple fact I found it a handful of months earlier-- this's a fantastic (and also totally free!) piece from software program contacted The Mobile Bootstrap Builder-- you simply grab as well as fall the readymade blocks preparing as well as designating all of them right from the front end like you would in a text or even graphic publisher-- no coding knowledge demanded in any way, which was actually really good at the moment since I possessed none. Yet as you may reckon it's a provide as well as have online game again-- being an increasing star that had limited variety off blocks still in rare events tightening me revealing the important things I must. However, Mobile Bootstrap Builder was actually so cool and the means off creating a web site along with experienced so very easy as well as exciting that this kind off normally became my beloved web concept answer. Time passed by as well as this showed up that I'm certainly not the only one-- I experienced the creating from a sturdy Mobile Bootstrap Builder area discussing adventure as well as assisting the ones in need. It expanded thus much without a doubt that a number of private web layout groups wished to include their operate in Mobile Bootstrap Builder's platform sacking some more spice and diversity and the job.
So this is exactly what our team're heading to speak about today-- UNC Bootstrap Minimal Theme - the very first individually built HTML template pack integrated into the excellent Mobile Bootstrap Builder. Beginning as reasonably unsatisfactory in personalization options extension glowing only along with the numerous differently adapted predefined blocks and decide on from in merely a concern from weeks the UNC Bootstrap One Page Theme adulted to end up being an impressive expansion providing the individual the mentioned range from blocks easily wrapped in the cherished no code called for Mobile Bootstrap Builder Customization atmosphere. Scrolling down as well as down over virtually a hundred various predefined blocks you'll be actually pleased and find out a whole arrangement off entirely brand-new kinds of blocks practically expanding your capacities of showcasing your material with the Mobile Bootstrap Builder. And also the ideal point is that along with the carefully learnt Block Preferences you rarely need tweaking something with the Code Editor-- virtually everything needs to be specified coming from there. We'll additionally have a further look in these uncommon instances when slight tweaking and also designating the components are actually needed in order and help one of the most coming from all of them with merely a couple of easy lines of standard recorded the built-in Mobile Bootstrap Builder Custom HTML and also CSS editor.
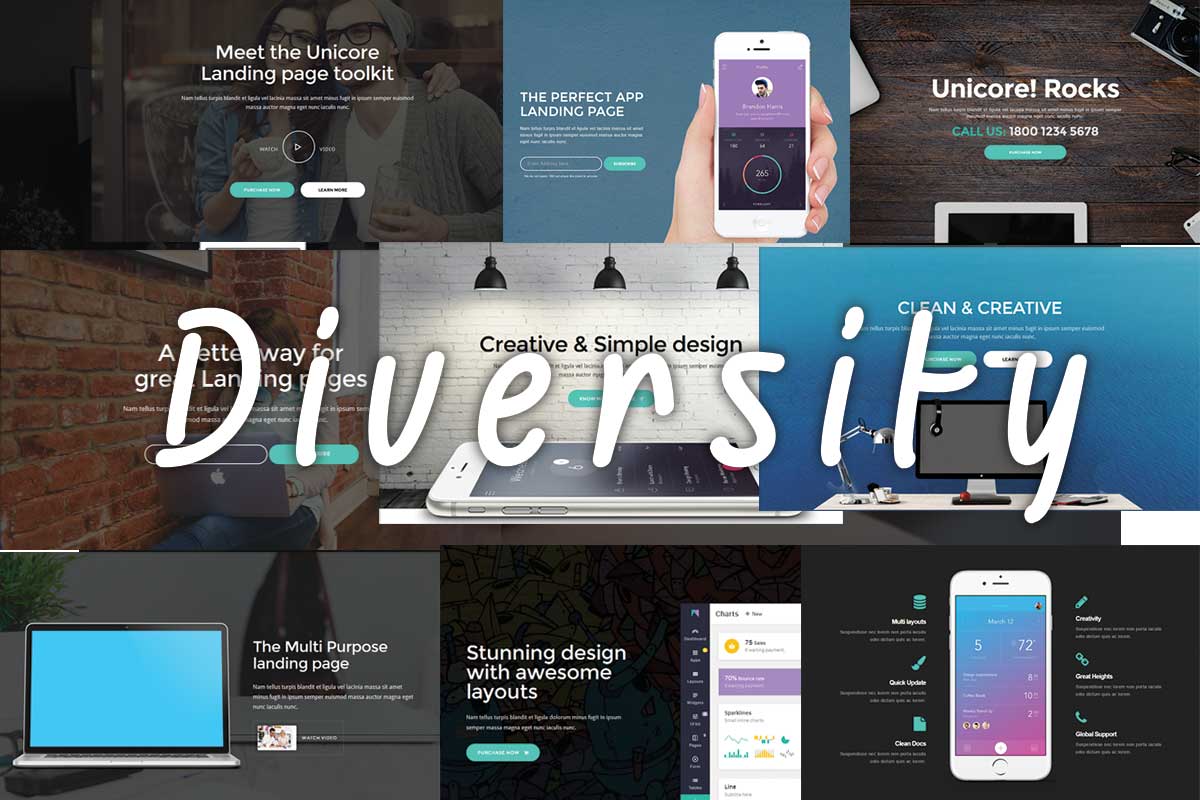
Diversity as well as ease

This is just what the UNC Bootstrap Theme actually offers-- a whole hand filled with blocks all ready for you to kind your web content as well as substitute the pictures, much like you usinged to do in the regular HTML themes. Yet this time around, due to the Mobile Bootstrap Builder Graphic atmosphere you reach in fact see the results from every change you make best on the display. Say goodbye to mindful picking snippets off code and also blinking over the monitor making certain you insert that in the right place to download the intended arrangement-- you simply tug as well as go down the many things you require where you need it and along with the UNC Bootstrap Responsive Theme there is a whole lot and drag and fall.
I guess listed below comes the location from handful of phrases from caution-- along with the large power come the fantastic obligations. Just considering that you need to grab and also fall any type of block at any type of spot in your style this tool doesn't suggest you must randomly do this. Today when you have the methods to buy the internet site specifically the technique you must-- take your time building the best idea which best interact with the consumers and serve to your demands. Naturally, the most ideal dream comes with a ton of experiments, however simply always remember that it goes without saying there are actually couple of popular policies which an internet site appearance must fallow. You've really acquired some help on this-- the technique the blocks are gotten in the side door provides you an idea about the appropriate place they ought to absorb your internet site.
Various blocks AND Multiple alternatives
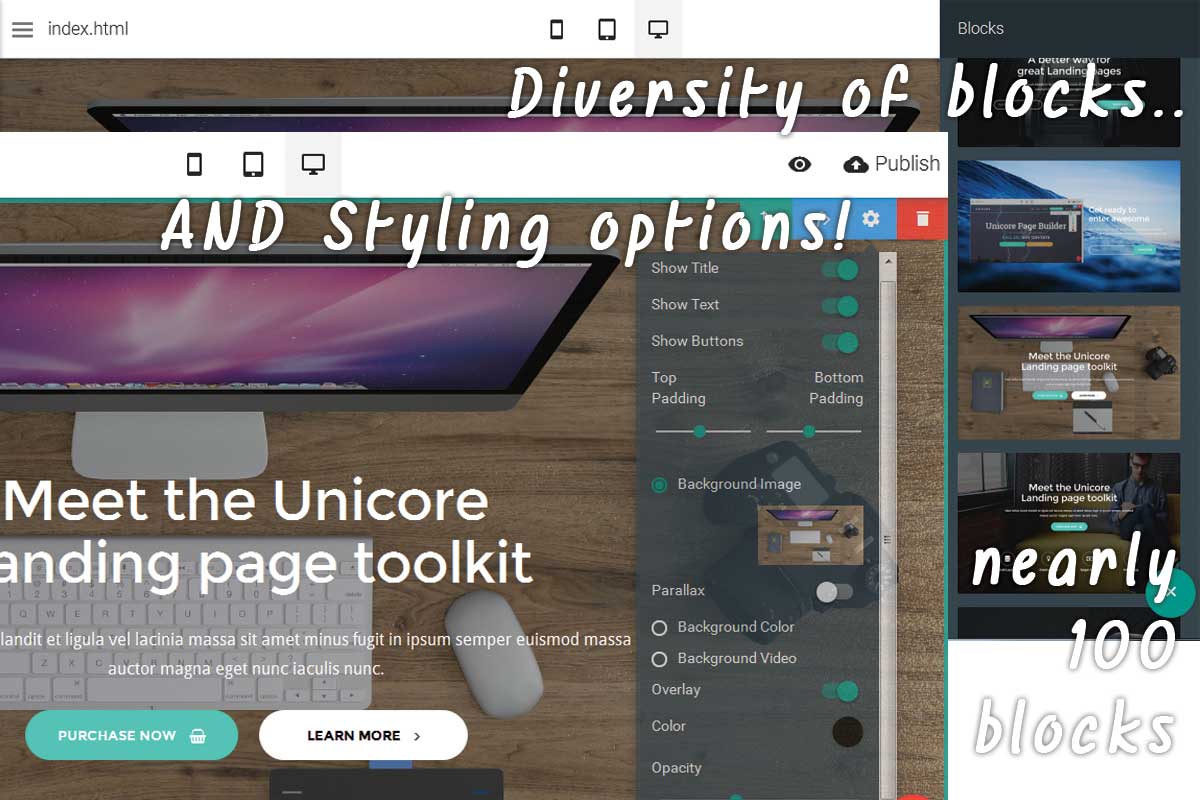
The brand new version of the UNC Bootstrap Responsive Theme presents various( nearly 100) predefined blocks and the greatest point is actually nearly all from all of them are completely personalized the Mobile Bootstrap Builder way! In the Blocks Preferences board there are all the good outdated styling alternatives we the Mobile Bootstrap Builder Users Community are currently usinged to and some brand new ones like the application of the Font Awesome images and some essential and the new kind of blocks handles we'll have a comprehensive appeal. You don't acquire experienced a problem anymore-- several blocks with a lack off no coding customization (as in usual HTML layouts for instance) or really good compact pack of entirely customizable blocks overlooking a functions occasionally. With the brand new variation of UNC Bootstrap Mobile Theme you obtain BOTH-- simply decide on the blocks very closely matching your vision and also style this through the aesthetic Mobile Bootstrap Builder user interface.
The most effective shock with the 2nd model off the UNC Bootstrap One Page Theme will perhaps pertain to the Mobile Bootstrap Builder customers currently received familiar along with the initial one. As any type of item from do work in procedure the very first variation had a vast selection off predefined blocks but completely was without personalization alternatives in the Block Properties part, therefore for an useded Mobile Bootstrap Builder user partnering with this was sort of very painful. But no additional! This seems to be the advancement team has taken the combination off the theme very seriously and also right now the UNC Bootstrap CSS Theme supplies comprehensive and pleasing property an excellent looking and totally reactive website experience.
Thus let's today have a detailed examine just what our company've obtained.
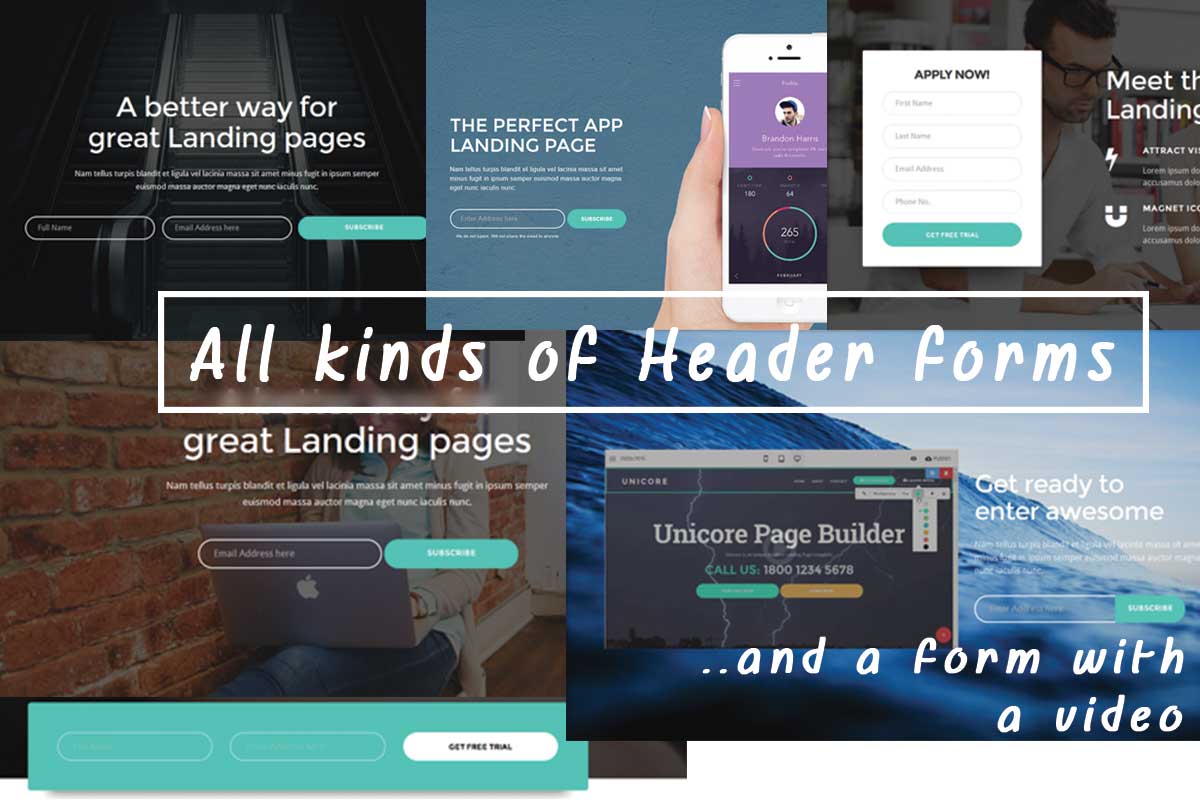
The Header Blocks
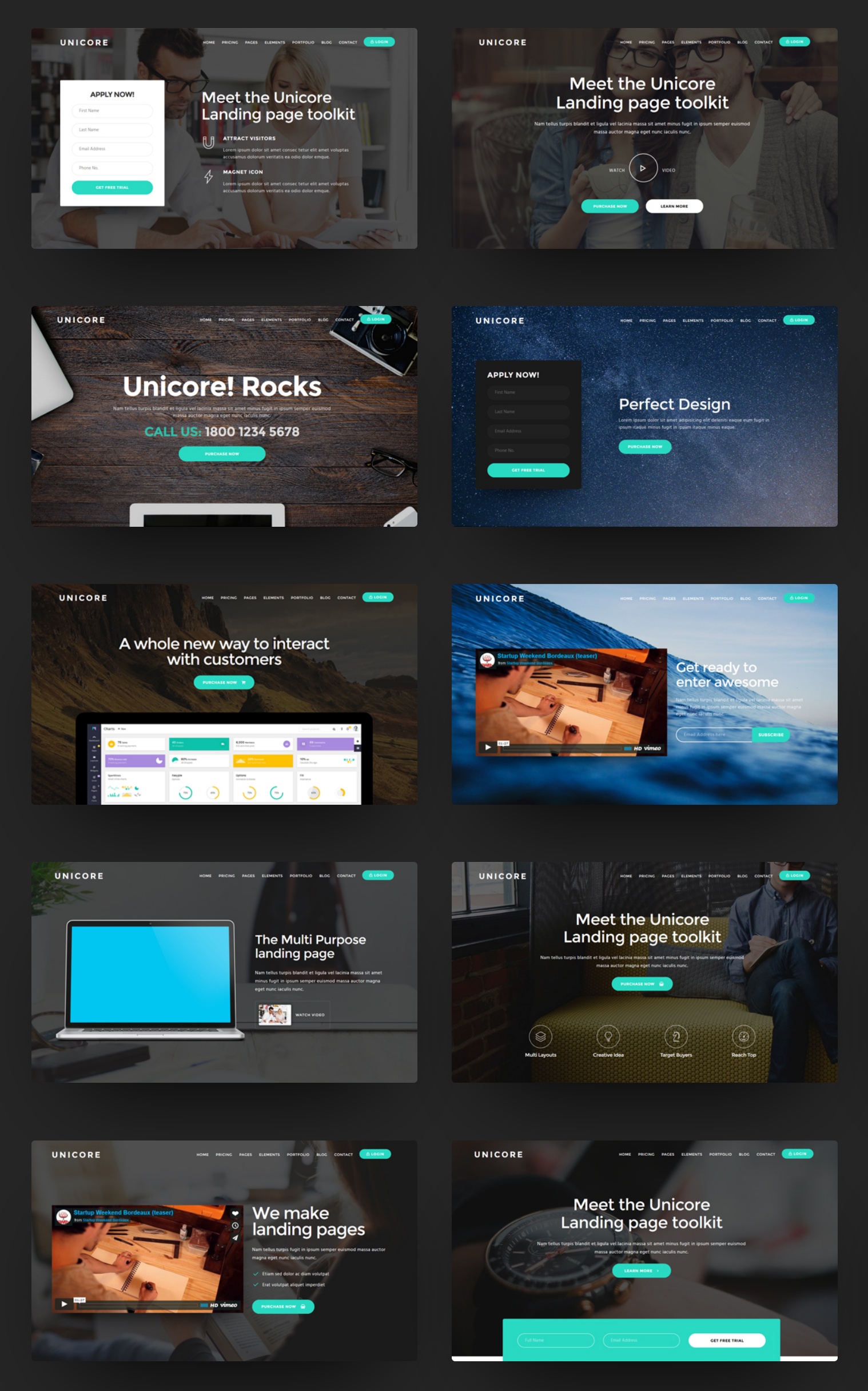
In UNC Bootstrap Theme there are 25 various sorts of header blocks for you to using. They come fully filled along with performance as well as really this becomes the indicator that differs all of them coming from one another. The UNC Bootstrap Mobile Theme progression team has actually produced as well as specified up all kinds of awesome options including 9 forms of call and also sign up forms-- one thing our company failed to have until now as well as to spruce up the many things even more you can easily add a picture or even video to a number of them. The header pack likewise include daring contact us to activities along with innovative suggestions for the history, some them allowing you and put image or online video inline. Likewise, brand new capability launching is actually making use of Font Awesome to reach a few quite pleasing results.
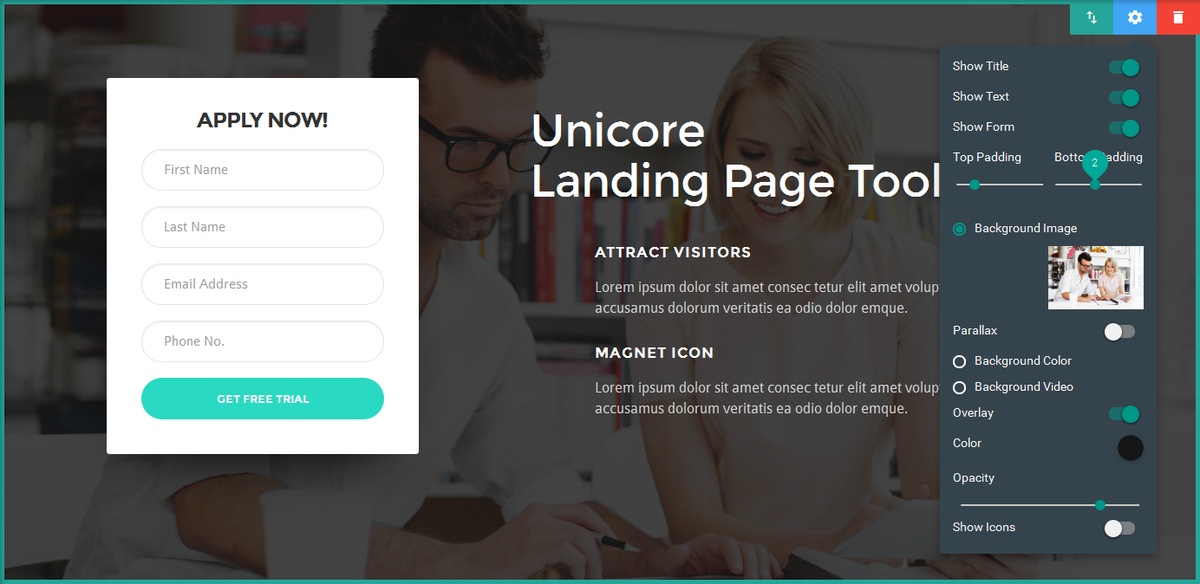
All UNC Bootstrap One Page Theme Header Blocks have full Mobile Bootstrap Builder Classic background collection options including Background Solid Color, Image Video and a totally personalized semitransparent Overlay colour. A brand-new attribute is actually the Icons Color option-- considering that in numerous blocks you possess the functionality of putting Font Awesome Icons in your web content this option permits you pick the color through which you presume they are going to appear finest. The popular styling method is actually all the elements from a kind in a block and discuss a shade yet if for some main reason you need to have using a various colour and several of the images, that is actually easily attainable with simply a few lines from code and also our company'll discuss this tool later.
The overall dark color program kind off blurs the look from the blocks in the side board making that tough and really observe the design. This's kind of puzzling in the beginning, however do not stress-- you'll generate usinged and that rather quickly-- just take all the blocks out and find what you've gotten inside your new tool kit and also later when you require one thing you'll think out the corresponding succinct easily.
Therefore Let's look.
The strong phone call and action forms in the header are actually very a great and valuable notion. Leveraging Mobile Bootstrap Builder integrated one action customization kind capability the UNC Bootstrap One Page Theme provides our team a plenty to pick up from depending upon the material off the internet site. All the designing are actually fully personalized by means of the graphic user interface and also in the event Bootstrap predefined color pattern are inadequate-- utilizing the Code Editor's abilities. This tool is actually a great means blending the cool and trendy full-screen header with relevant information as well as functionality. Somehow you've driven the web content down actually, so why certainly not putting some capability together with the outstanding graphics.
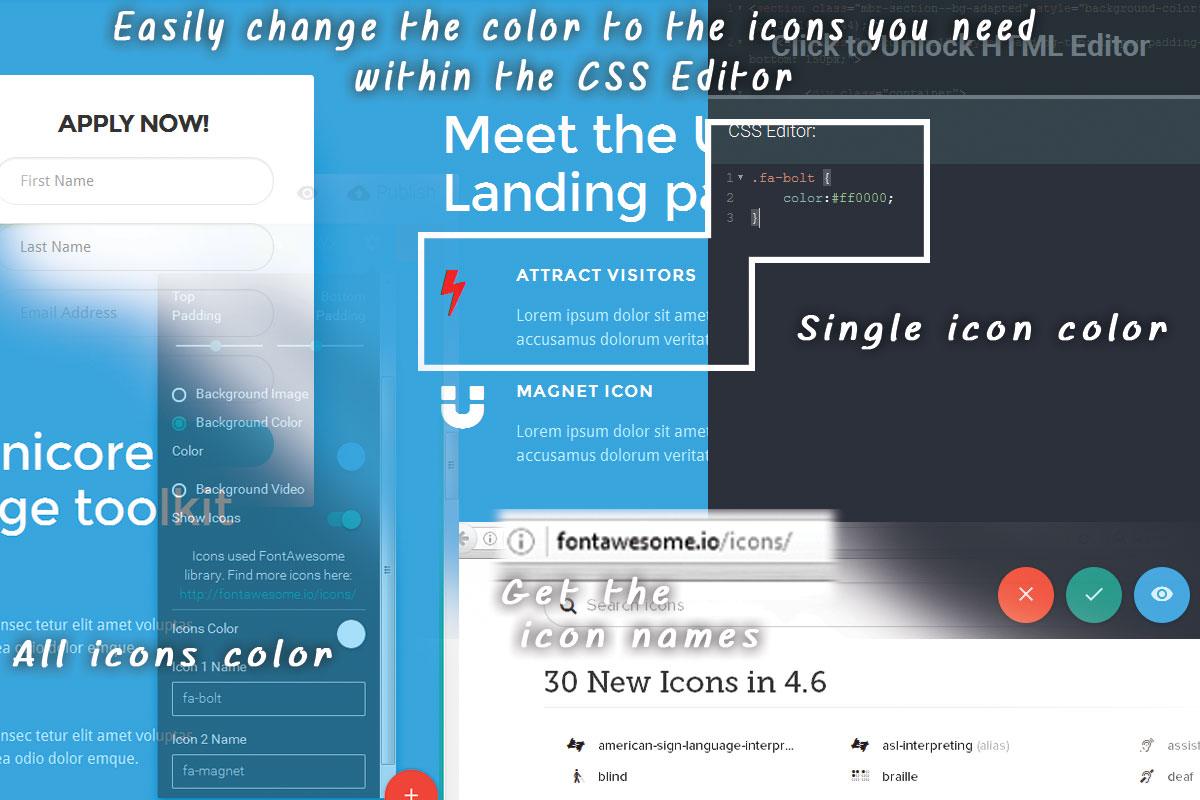
The UNC Bootstrap Responsive Theme applies using Font Awesome Icon Set, which is actually rather great, however in the beginning need to acquire kind of perplexing. They perform provide you a tip in the choices board concerning where and find the symbol codes as well as you may freely decided on the color that suits finest.
If you want to obtain a various colour for a single symbol you would wish to utilize a little bit of CSS tip-- the label from each icon is actually additionally a lesson delegated to the aspect having this tool-- the designing of each one of the Font Awesome Icons in a block to uses the.fa selector. And style particular one, use its title as a selector such as this:
Don't generate baffled by need off inputting the particular names from the Font Awesome Icons you need to have-- only copy/ mix from the scam piece provided as a web link in each the Properties Panels.
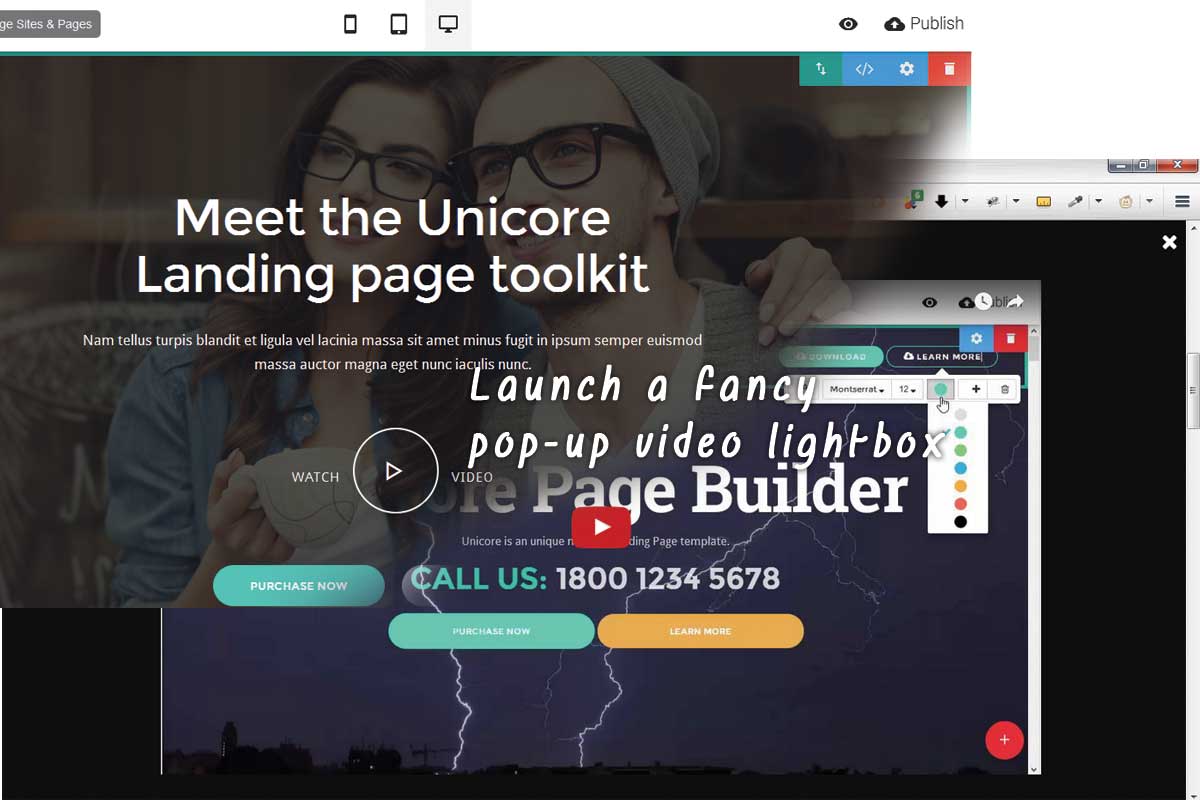
Lighting up the video clip
Another cool function is the pop up video lighting carton included in among the predefined header shuts out providing a clean strategy and the inserted video recording-- this tool tons on individual ask for (click on/ water faucet on the Watch Video Button) as well as conveniently fills up the screen for greatest expertise. At the remainder of the time the exact same spot understands taken up through an attractive picture of your option to strengthen your principle. So primarily that's a room saver as well as gives a new as well as subtle way off offering your explanation video recordings.

A photo worth a many thousand terms
In the UNC Bootstrap Theme you've acquired the flexibility off showcasing your photos in all and enticing ways. Along with the conveniently personalized sliders you need to grab the photos greatest representing your idea as well as present them and the social alongside along with pleasing title handful of sentences off description or a contact us to activity-- all totally liable from training program. The slideshow shuts out been available in multiple various formats-- full boxed and also complete width and match the internet site consistency.
And if you favor featuring your photos in a relaxing tiled gallery evoking an increased view in a light box-- along with UNC Bootstrap One Page Theme porch obstructs you quickly can The Block Preferences provides you all the electrical power and establish and arrange the photos you require. A thing to remember is given that the graphics you upload are actually each made use of for succinct and light carton sight this is actually a great idea they all preserve the same percentages. So you will perhaps wish to crop a number of all of them along with your preferred graphic editing tool. Not exactly sure what tool that is actually-- our team've acquired you covered-- examine out our write-up regarding on the internet/ offline picture managing options.
The reality pictures are actually also utilized as thumbnails can easily also help you making some really new appearances doing precisely the opposite I recommended in the previous paragraph. In purchase to obtain a mosaic perspective off your thumbnails only add consequently pictures with various portions as well as discover the end results. In this particular experience, that could also be a great idea activating the Spacing possibilities giving the graphics some free of cost room around. There is no tight recipe so just possess some exciting making an effort different options up until you reach the one you really such as. With the UNC Bootstrap CSS Theme gallery block you can.
And permit the media come
The media blocks are practically the exact same as in Mobile Bootstrap Builder's Native Theme-- still quite helpful though-- you receive the power to consist of inline an attractive image or even a video clip alongside with a handful of phrases to illustrate this and also, if you have to-- a key to phone the user to have an activity.
The right/ best positioning functionality is being actually substitute through including 2 various blocks. If you have to consist of Image straightened and the right on large screens-- right insert the correct straightened online video block and substitute the online video.
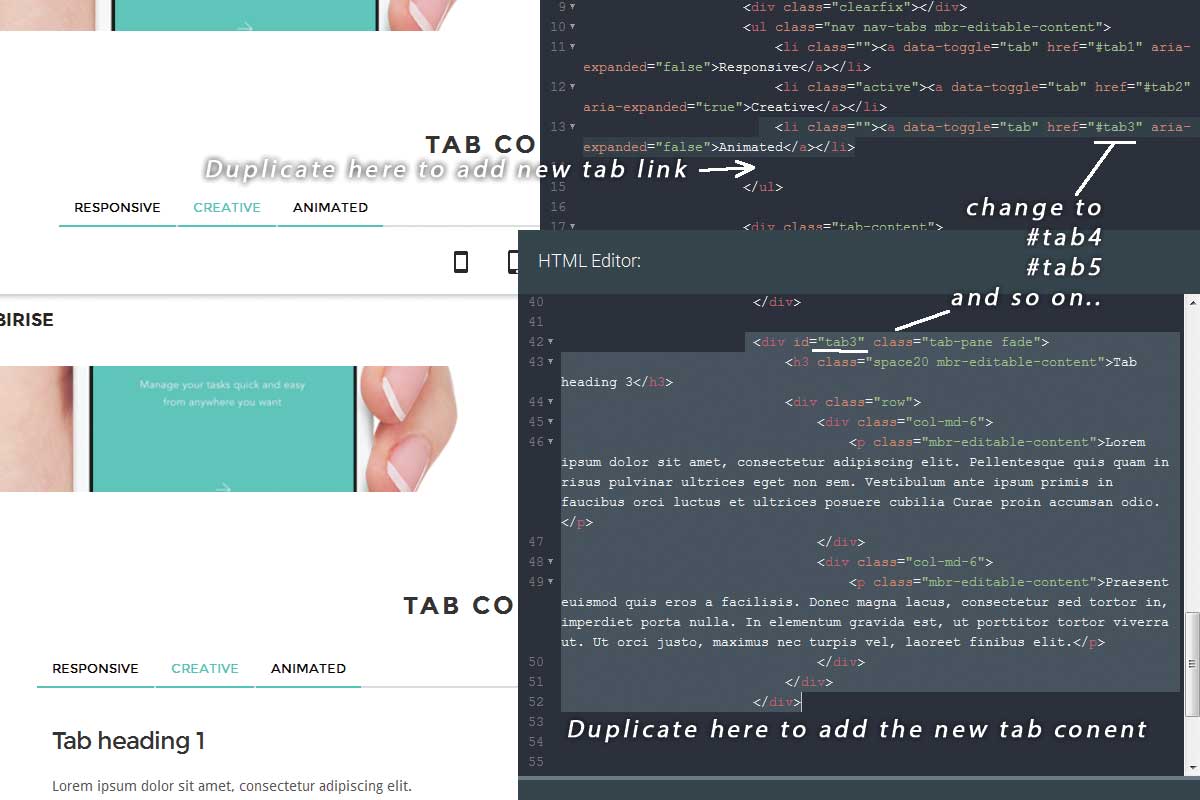
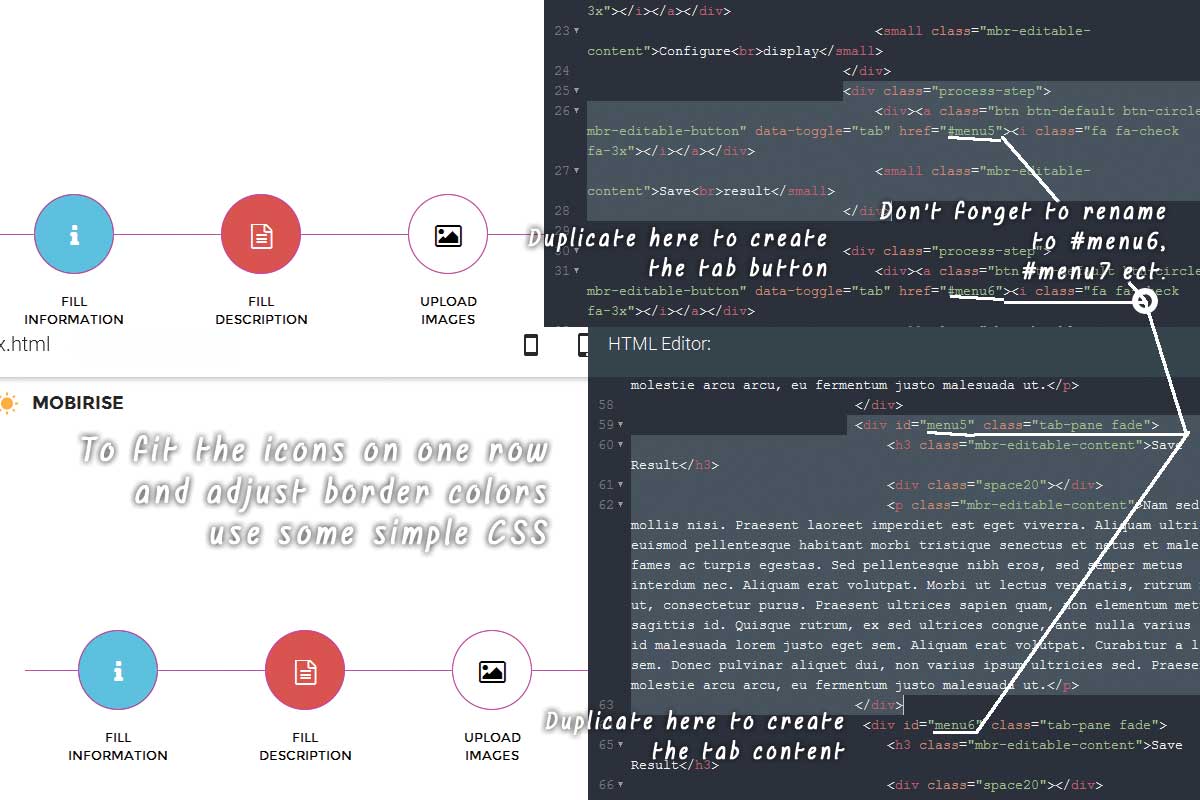
This section off predefined sections and the upcoming one come as a really beneficial addition to the Mobile Bootstrap Builder selection of blocks-- they permit you describe even more regarding you or even your companies timeline as well as features in a fresh as well as attractive method. Our team've acquired an adorable timeline and also two different tabbed content blocks listed here which are really an uniqueness for the Mobile Bootstrap Builder setting. Pro tempore being these blocks also do not have Customization choices by means of the Block Properties Panel yet that's pretty normal really because as I informed you this is actually the 1st variation of the UNC Bootstrap Flat Theme and ideally are going to get enhanced soon. Not and stress however-- every little thing is actually effortlessly changeable from the Code Editor Panel-- let's look how
Our company've got multiple possibilities listed here-- the basic tabbed look as well as a timeline-like tabs along with symbols which is actually pretty great really. Setting them up in situation you don't need to have three (or in the situation of images five) buttons generates with the Code Editor Panel again similar to this:
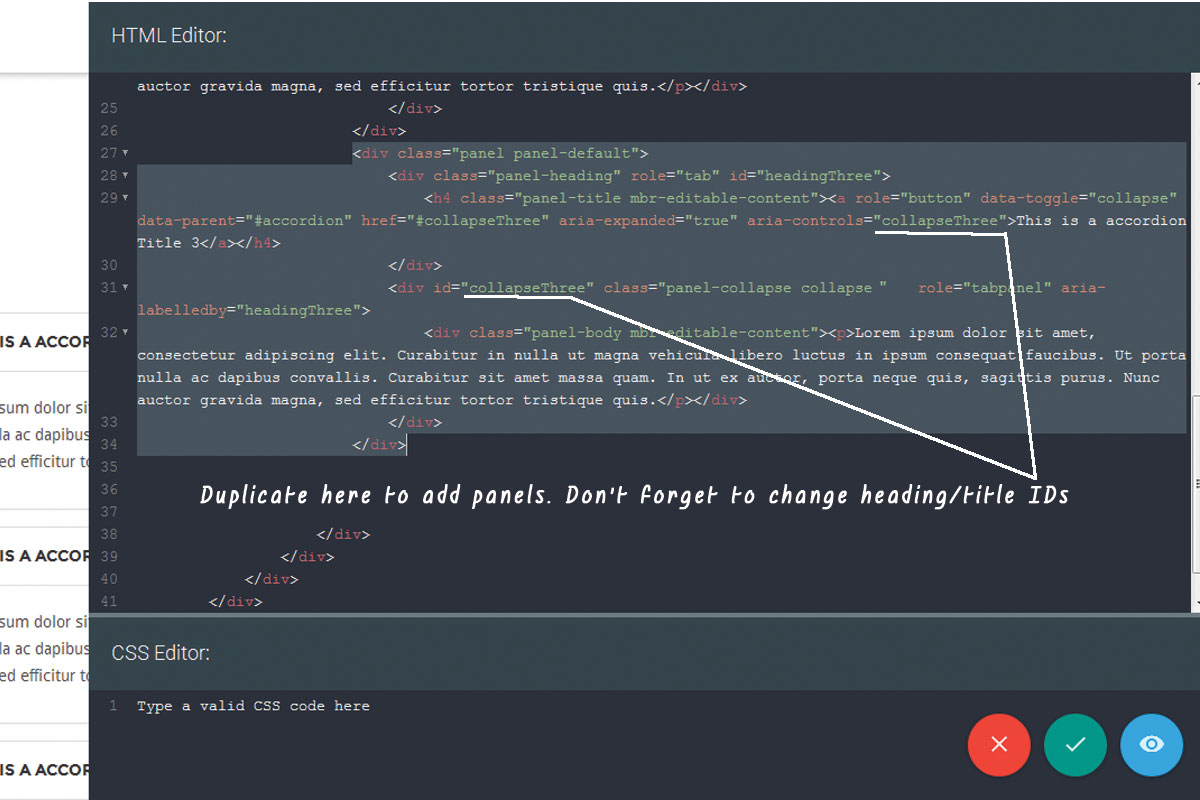
The Icon Tabbed blocks are actually one block with all styling choices. Since the Icon tabs are actually addressed as switch you've understood a dash from actual Mobile Bootstrap Builder experience being actually enabled to pick their energetic state from the visuals interface. Nonetheless nevertheless you've understood include choice (the PLUS SIGN) in key editing and enhancing choices do certainly not seek to add one-- it will merely put a reproduce close to the initial without including the crucial buttons capability you perhaps will need. As opposed to replicating the key in purchase and set up this segment the technique you require this only established the desired Icons, Active colors and also Background through the Block Properties door and also unlock the HTML part. When existing you would certainly should replicate two simple snippets of code to get extra tab Icon as well as Content (or eliminate some bits if you don't require them). Remember to alter the i.d. titles of the recently added aspects in purchase and connect them properly along with one an additional.

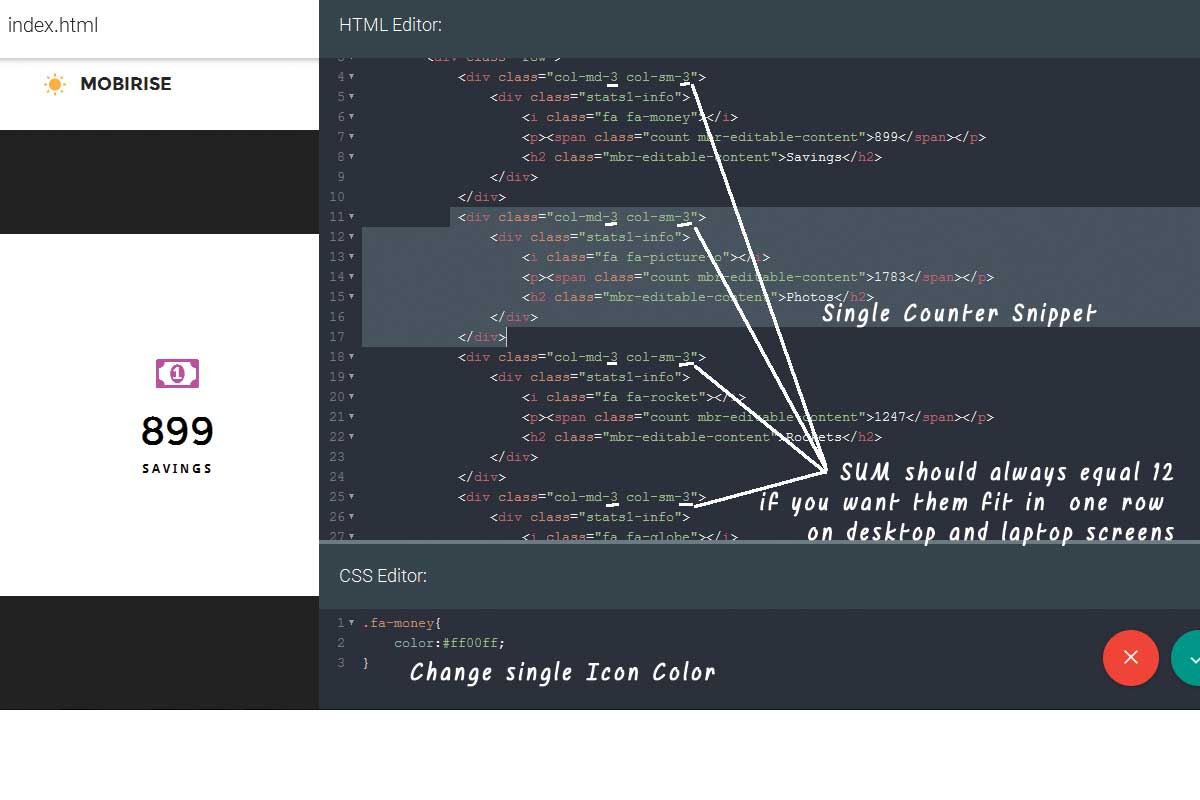
Let's count as high as we prefer!
The counters are actually terrific! I've always liked this simple, new as well as useful method off providing some amounts and the customer. Due to the amazing animation result you kind from really observe the ascendance, obtain a little a reality experience. Thus from program I suched as the counters blocks at the moment. Establishing the caption and also number to count and takes place straight in the block-- simply click and also style. If you favor different shade for the symbols transforming it takes place from the simple CSS routine our team talked approximately earlier listed here. Altering the amount of the counters requires not just duplicating/ getting rid of the code but also some mathematics to establish up the Bootstrap framework row classes for all the parts-- the sum needs to constantly amount to 12 so as for them to look in one row on personal computer screens.

The team segments present very well and do not need much off a tweaking-- just pick the background, transform the inscriptions as well as material and also you're really good to head to. The decided on looks from 3 as well as four pictures in a line are in fact very enough so as both offering your staff (or possibly items) and the globe as well as at the exact same association keeping the legibility from your site-- multiple straight are several and also 5 or 6-- I assume too many-- the customer must possess an excellent sight over the graphics.
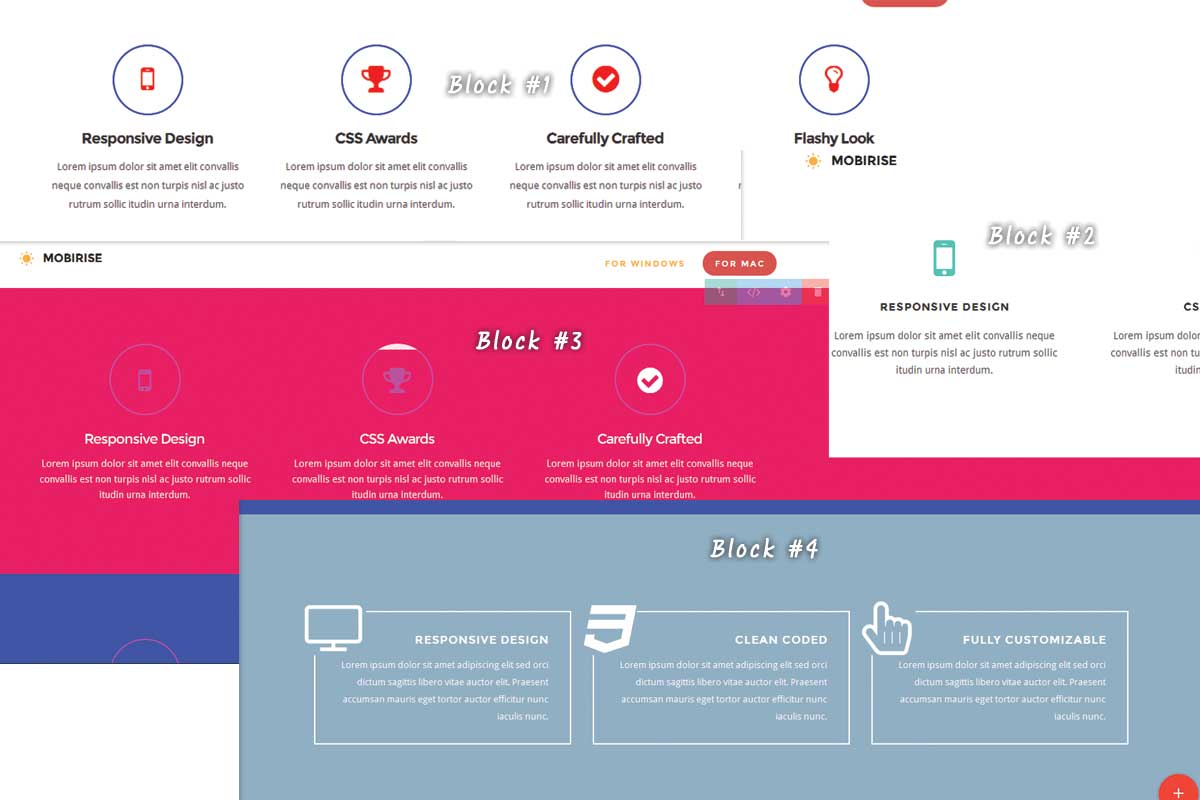
An additional totally brand-new capability offering with the UNC Bootstrap Theme are the Iconic Features Blocks. Along with the evolvement off the theme they got several correction alternatives establishing you cost-free from the formerly consistent candy green color and also enabling customization baseding on just about any preferred internet site look. Additionally with help from Mobile Bootstrap Builder highly effective Custom Code Editor Extension you could make some extra alter according your requirements. As well as you can possibly do that with merely a handful of easy lines of code!
Allow's explore just how. And also simply to be actually clear in the image below you can see just what I indicate talking block # 1 to 4.

Brag concerning your clients and also your capabilities
One more uniqueness launched in the UNC Bootstrap Responsive Theme are actually the Client Style obstructs. They give you simple but attractive means off showcasing logotypes or one more set off little size legible photos. They may be either utilized for clients or even technologies or even every other set of endorsements uncluttered piled in a row. If you require much more products-- merely extra yet another blocks and change the paddings in order to get steady appeal. A two-row framework block is likewise included as well as if you need to have some placeholders vacant, simply upload a blank PNG report. Like the picture section if you want to attain consistent appearance all the images ought to keep exact same proportions-- the original placeholders are in fact unbiased. Nonetheless the placeholders are using just one color the block operates just as properly with different colors photos fading all of them down till the consumer floats all of them over. They are phoned Client Style Blocks but along with only a dash off imagination with these blocks might be done a lot more-- like presenting little graphics off your a number of outlets and linking all of them and the shop subpage or even Google maps site.
Aside from the other entirely new blocks our team've additionally got Progress Bars listed below-- a capability I've always just liked and also skipped. The block reaches be straightforward, completely customizable and also appealing. It supports 8 in different ways colored progression bars allowing you chose which and show as well as the quantity understands conveniently established by relaxed sliders. This tool is actually certainly not most likely you would certainly need to have greater than 8 progression bars for the web site you're creating, or at least should consider certainly not to considering that way too many may shouldered the consumer yet still if you urge-- simply sack an additional section, remove the going and specified top/bottom paddings and accomplish congruity.
The blocks coming from this area would serve you properly for showcasing any type of objects, write-ups or possibly your work. The growth team has actually established up all one of the most usual layouts for you to grab and also fall in your concept.
The section additionally holds all needed for creating a single write-up, like Heading, estimates, images as well as video clip blocks. With this collection from blocks and also the Mobile Bootstrap Builder independence and drag and fall all of them with ease the Blogging Platforms must really feel at the very least a little bit of threatened.
Below in addition to the call and activity panels our company discover another favored as well as helpful element which grows Mobile Bootstrap Builder range of blocks-- the Accordion and his bro-- the Toggle. These guys will offer you best when you require to include a large amount from data but do not wish the consumers to scroll over this whenever and eventually receive uninterested end explore away. Within this series of notions I think the most ideal means this type of aspect ought to show up originally is actually broken down, yet for some type of cause the Accordion and also Toggle blocks screen increased. Additionally Accordion acts as Toggle and also bad habit versa. This receives fixed along with quickly though along with only the extraction off a straightforward lesson similar to this:

The articles part-- content, web content, information
If you have to outline just some clear text with an appealing complete distance sub-header part the UNC Bootstrap Responsive Theme acquired you dealt with. There are actually lots from cavalcade formats-- in proportion and unbalanced ones to fit every preference. Setting the cushioning possibilities gives you the independence obtaining steady appearance including multiple message blocks.
And also because this's a Social Media driven world for the enticing web site you're constructing with Mobile Bootstrap Builder and UNC Bootstrap CSS Theme you've acquired wonderful Facebook Tweeter as well as Sondcloud assimilation obstructs and maintain this tool on the best of the surge.
Wish to share your customer's opinion concerning you-- only snatch among the testimonials blocks as well as type it straight in. Clean side creative arranged they offer a new end illumination means from sharing exactly what others believe and also point out about you.
Our company've received fairly a handful of different and imaginative strategies in showcasing customers recommendations including single testimonial slider, multiple clients feedbacks and my private preferred the half testimonial/half graphic section. All completely adjustable in this particular model and also ideally with changeable variety of testimonies in the next. Wonderful function!
The footers supply some awesome incorporates such as kinds, call information and charts incorporated in one aspect which personally I discover quite helpful. You likewise receive the possibility off leveraging the Font Awesome images and recap your contact information. Certainly there still stay the excellent aged Candy Green tones, but I hope now you've viewed they are actually very effortlessly finish off capable.
Conclusion
I found a lot enjoyable and inspiration thinking about around the blocks of the UNC Bootstrap Mobile Theme. As a Mobile Bootstrap Builder customer I definitely took pleasure in the enhancements introduced in the final variation as well as the great potential of the nearly one hundred predefined blocks. I was captivated by variety from alternatives and reveal my eyesight all set and specified for me, simply standing by and provide all of them a go as well as discovered some tips I never thought about just before but most surely will carry out in the future.
Therefore do not be reluctant people-- dive in the entire brand-new planet off the UNC Bootstrap Theme, have your time discovering as well as tailoring that and also quickly you will certainly likewise be actually impressed you're possessing a great deal enjoyable as well as producing fantastic things in the experience!