Mobile Web Authoring Software Download
Lately I had the opportunity spending some time exploring a Third celebration Web Building Software theme which bragged concerning having bunches of blocks-- I counted virtually one hundred actually-- as well as today going back to the good golden indigenous Web Building Software environment I got reminded of something which happened to me a couple of years back. For a factor I had to go to and also drive around in a city I barely recognized with an additional individual's auto a lot newer and liked compared to mine at the time which went and choked off every single time I lifted my foot off the gas. Returning from this memorable trip as well as seeing my old car parked in front of the block I virtually sobbed embraced and also kissed the everything as a dearest good friend. Well that's precisely the means I really felt returning to the native Web Building Software 2 theme after checking out Unicore and also I'll inform you why.
Web Building Software is regular as well as dependable - if an element acts in such a way in one block-- it acts the same means all over the area each time. There is no such point as unforeseen behavior distracting and puzzling you in the chase of the most effective look.
Web Building Software is versatile-- one block can be arrangemented in numerous means ending up being something totally various at the end. Combined with the Custom Code Editor Extension the possibilities end up being virtually limitless. The only limitations get to be your vision and also imagination.
Web Building Software develops-- with every significant update revealed through the appear window of the application we, the customers get an increasing number of valuable and also well believed devices suitable the expanding customer demands. As an example simply a few months previously you needed to write your personal multilevel menus as well as the idea of developing an online store with Web Building Software was simply unimaginable and also currently merely a few variations later on we already have the possibility not merely to market things via our Web Building Software websites but additionally to fully personalize the look as well as feeling of the process without creating a simple line of code-- completely from the Web Building Software graphic interface.
Web Building Software is stable-- for the time I utilized the indigenous Web Building Software theme on my Windows 7 laptop I've never obtained the "Program should close" message or lost the outcomes of my job. It could be done in my imagination, but it appears the program gets to run a bit quicker with every next update.
So generally these besides one are the reasons in the recent months the stunning Web Building Software became my favorite and really main website design device.
The last however perhaps crucial factor is the refined and excellent HTML as well as CSS learning contour the software application gives. I'm not quite certain it was deliberately developed by doing this yet it actually works every time:
Googling or listening to from a good friend you start with Web Building Software as well as with virtually no time invested learning exactly how to use it you've already got something up as well as running. Quickly after you require to change the appearance merely a bit more as well as attempt to damage a block specification opening the customized HTML area to transform a personality or two ... This is how it starts. And quickly after one day you unintentionally take an appearance at a bit of code and get surprised you know exactly what it implies-- wow when did this take place?! Maybe that's the part about Web Building Software I enjoy most-- the freedom to evolve with no pressure at all.
In this article we're visiting take a much deeper take a look at the new features introduced in version 2 and discover the several ways they could help you in the creation of your next terrific looking absolutely responsive web site. I'll additionally share some new tips and techniques I recently discovered in order to help you expand the Web Building Software capabilities also additionally and also maybe even take the initial step on the learning curve we talked around.
Hey there Outstanding Icons!
For the previous couple of years legendary fonts took an excellent area in the web material. They are simple expressive, range well on all screen dimensions since they are entirely vector aspects as well as take practically no transmission capacity and also time for packing. These straightforward yet meaningful pictograms can efficiently aid you communicate the message you require in a stylish as well as laconic means-- still a picture is worth a thousand words. I think for Web Building Software Development group developing a module permitting you to openly place web font style symbols right into felt kind of organic point to do. So internet symbols module has been around for a while and also offered us well.
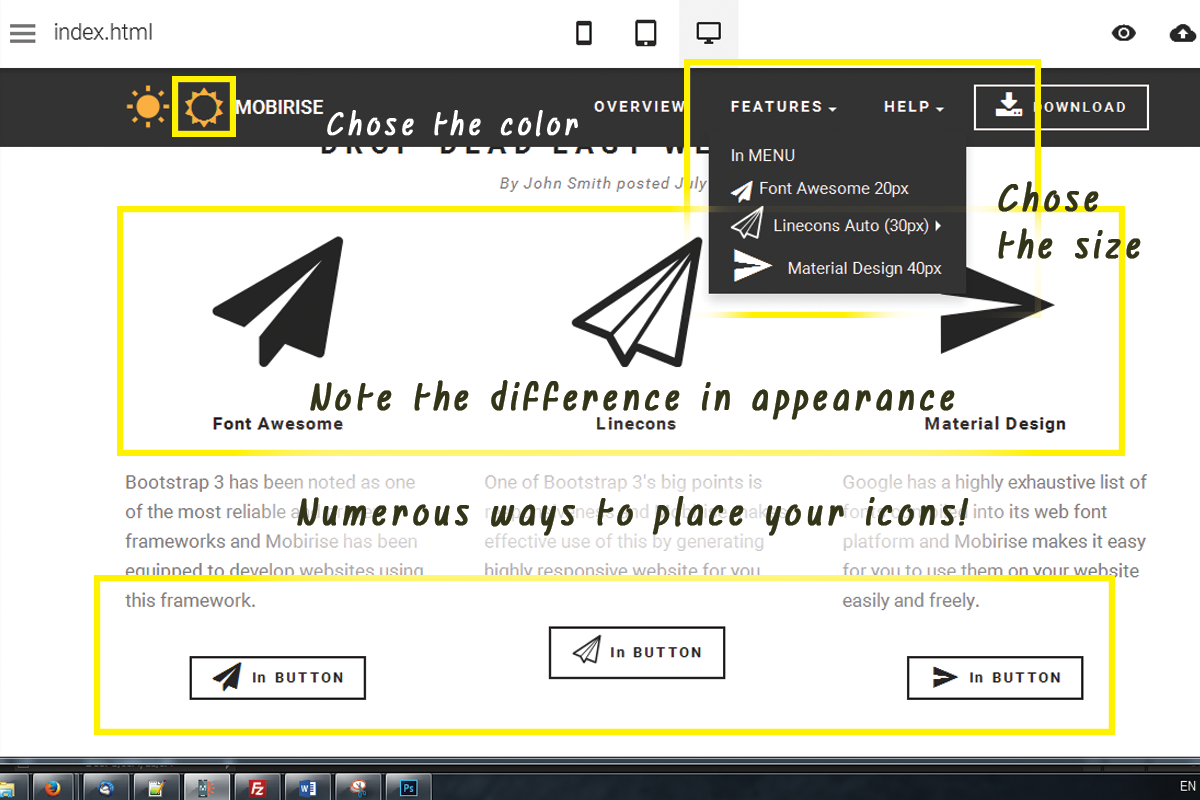
Fortunately are from this variation on it will offer us also better! Now with Web Building Software 2 we already have two extra symbol font style to take full benefit of in our designs-- Linecons and also Font Awesome. Each or hem brings us a tiny fortune of goodies. Linecons gives us the expressive as well as subtle appearance of thorough graphics with multiple line widths and carefully crafted contours as well as Font Awesome gives vast (as well as I mean large) collection of signs and because it gets filled throughout our Web Building Software tasks offers us the flexibility achieving some cool styling effects. Let's take an in-depth appearance.
Where you can utilize the symbols from the Web Building Software Icons expansion-- practically anywhere in your job depending of the strategy you take.
Exactly what you can use it for-- virtually every little thing from including additional quality as well as expression to your material as well as decorating your buttons as well as menu products to styling your bulleted listings, consisting of meaningful images inline as well as in the hover state of the thumbnails of the upgraded gallery block. You can also include some motion leveraging one more created in Web Building Software functionality-- we'll discuss this later.
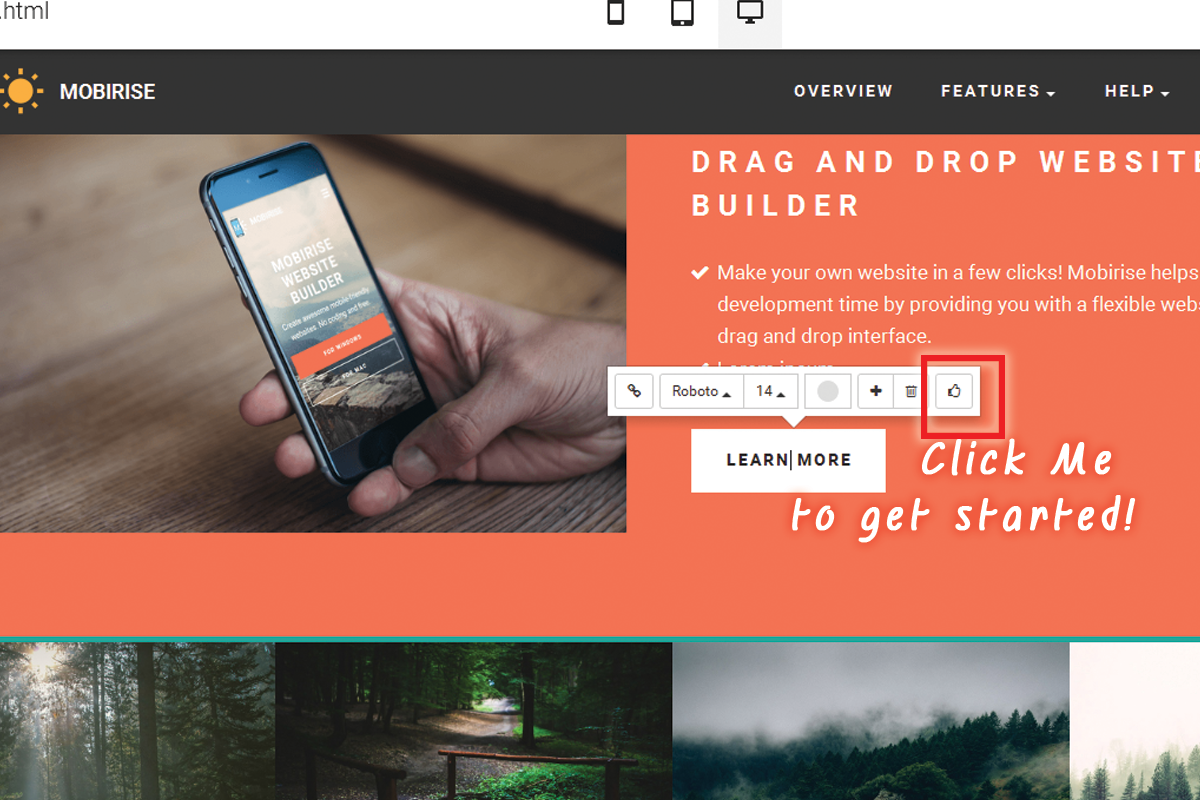
Including symbols with the integrated in visuals user interface-- clean and simple.
This is certainly the simplest as well as fastest means which is one of the reasons we enjoy Web Building Software-- we always obtain a very easy way.
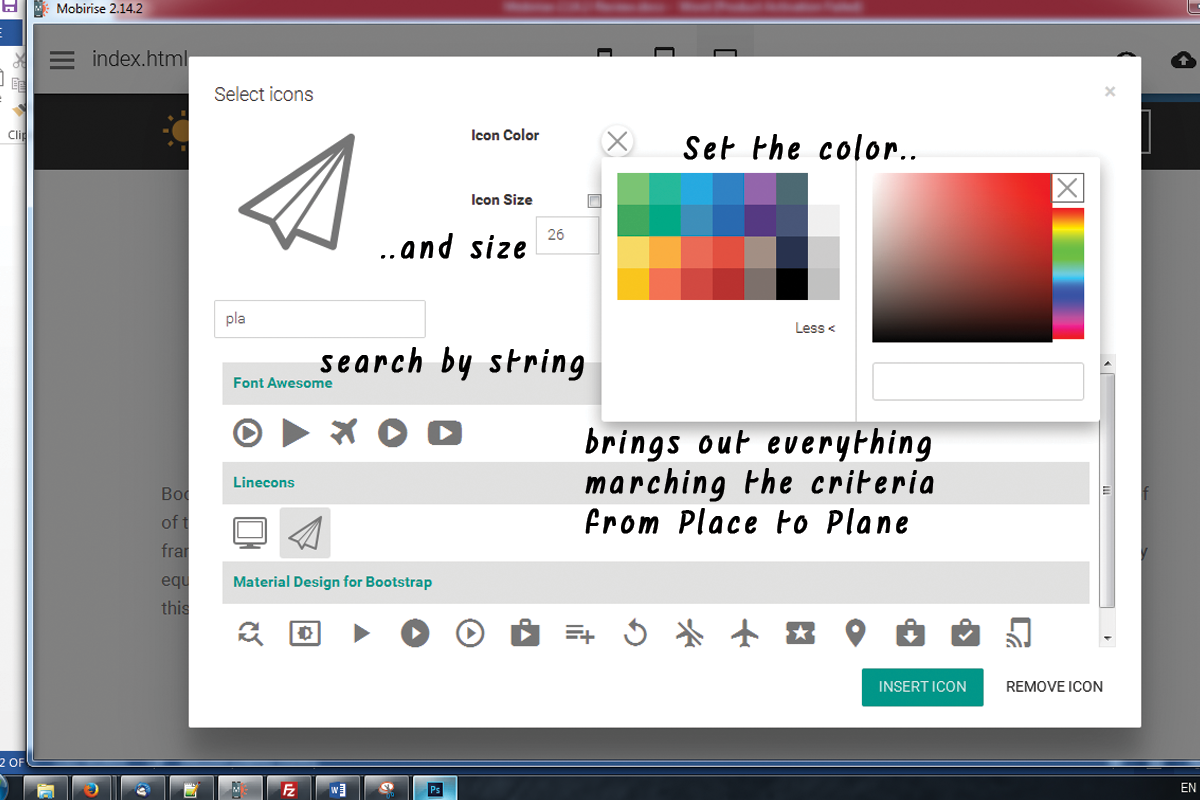
Via the icons plugin you obtain the flexibility putting symbols in the brand block, all the buttons as well as several of the media placeholders. Note that alongside with keeping the default dimension and also shade settings the Select Icons Panel allows you select your values for these properties. It likewise has a valuable search control aiding you to locate faster the aesthetic content you require as opposed to endlessly scrolling down as well as in some cases missing out on the right pick.
An additional advantage of the recently added Font Awesome is it consists of the brand marks of practically 200 popular brands as Google (and also Gmail) Facebook, Tweeter, Pinterest and so forth-- prepared and also waiting if you require them.
Generally every important interactive component in the websites you are developing with Web Building Software is capable of being expanded further with adding some gorgeous, light weight and completely scalable icon graphics. In this manner you are lining out your concept and since forms and also signs are much quicker well-known as well as comprehended-- making the content a lot more instinctive and readable.
This is just a part of all you could achieve with the recently included Icon Fonts in Web Building Software.
Having Awesome Fun with CSS.
As I informed you prior to the upgraded Icon Plugin gives us a terrific advantage-- it internationally includes the Icon font styles in our Web Building Software tasks. This habits integrated with the method Font Awesome courses are being developed gives us the liberty completing some quite amazing things with merely a couple of lines of custom-made CSS code placed in the Code Editor.
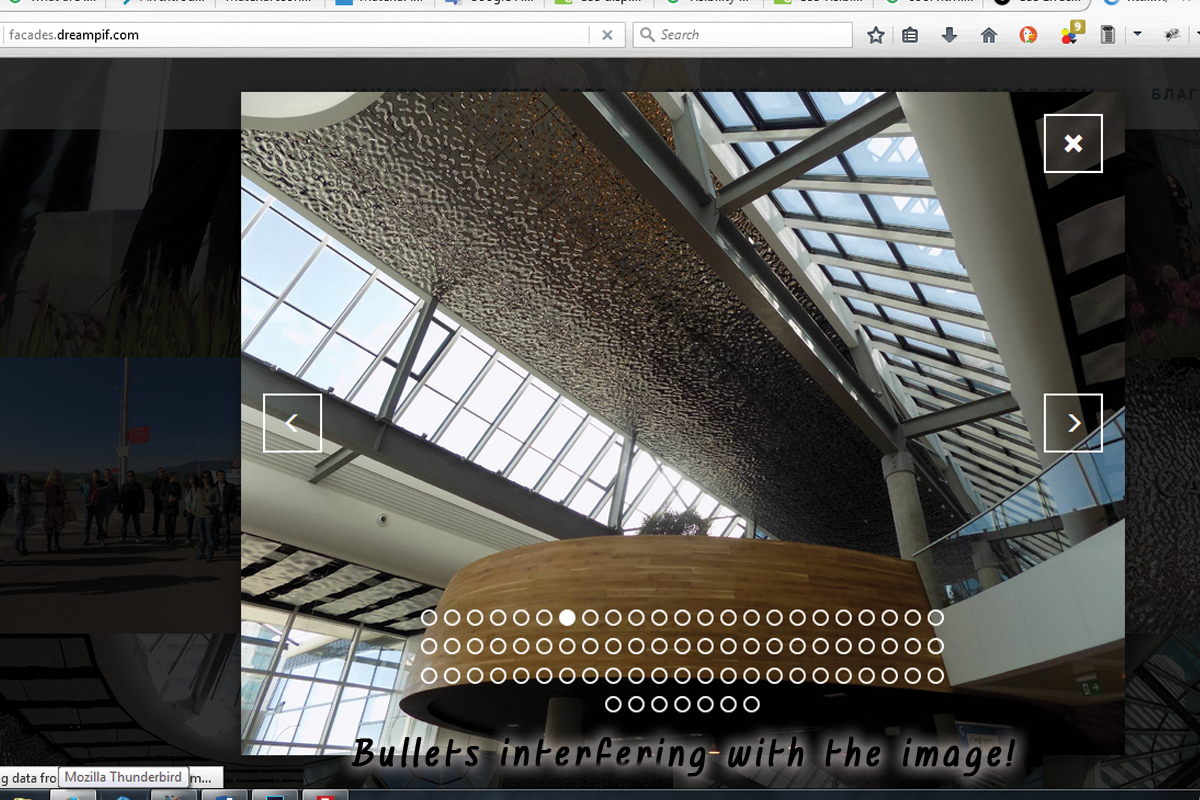
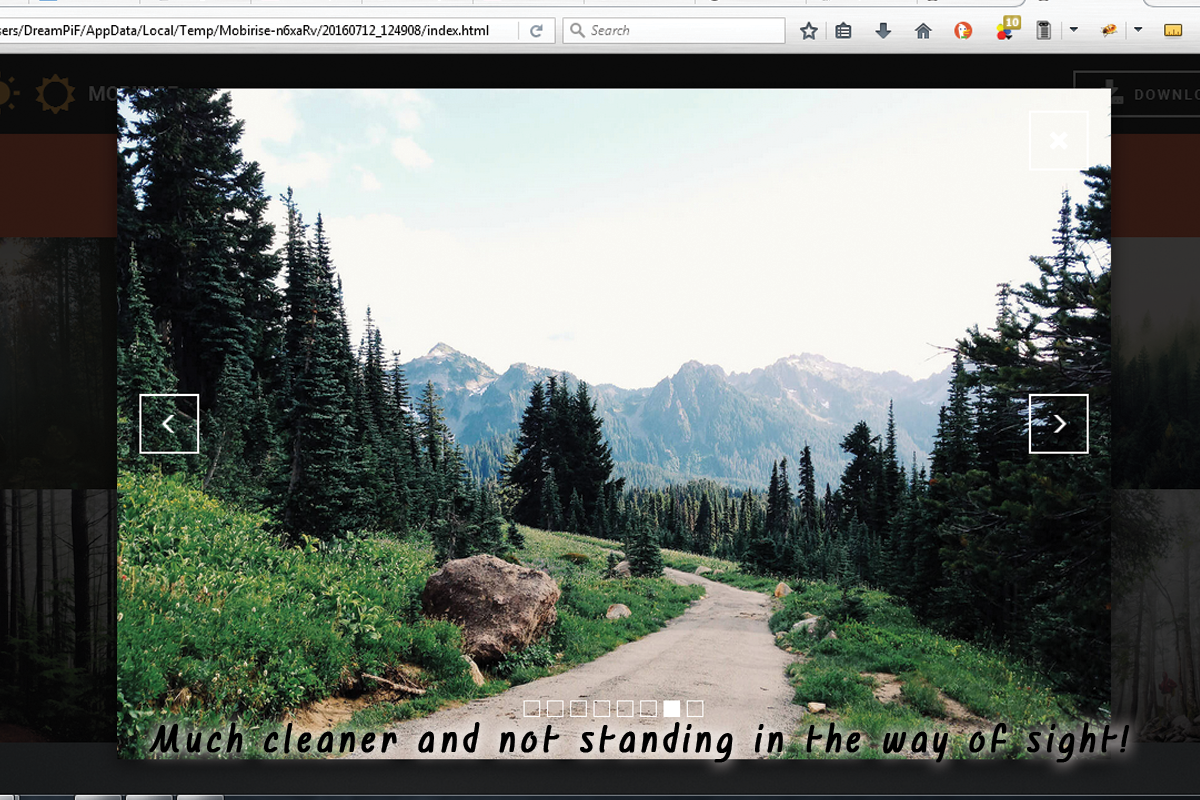
Positioning a Font Awesome Icon as a bullet in a list and also offering it some life.
Have you ever been a little bit aggravated by the restricted choices of bullets for your checklists? With the newly included in Web Building Software Font Awesome these days end. It is in fact takes just a few simple actions:
- first we certainly need to pick the symbol for the bullet we'll be utilizing. To do so we'll utilize Font Awesome's Cheat Sheet which is found here:
http://fontawesome.io/cheatsheet/
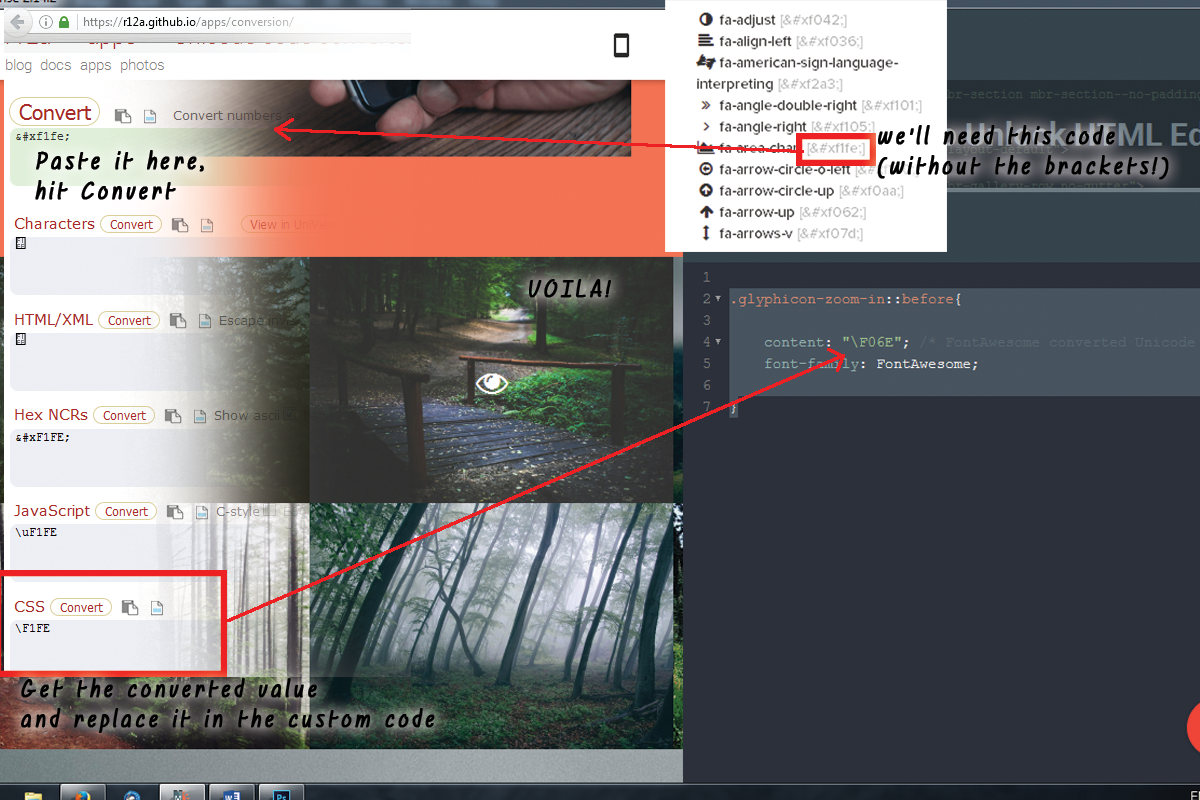
it includes all the icons included alongside with their CSS classes and & Unicode. Not that the & Unicode numbers are enclosed in square brackets-- see to it when coping the worth you do not select them-- it's a little bit difficult the very first couple of times.
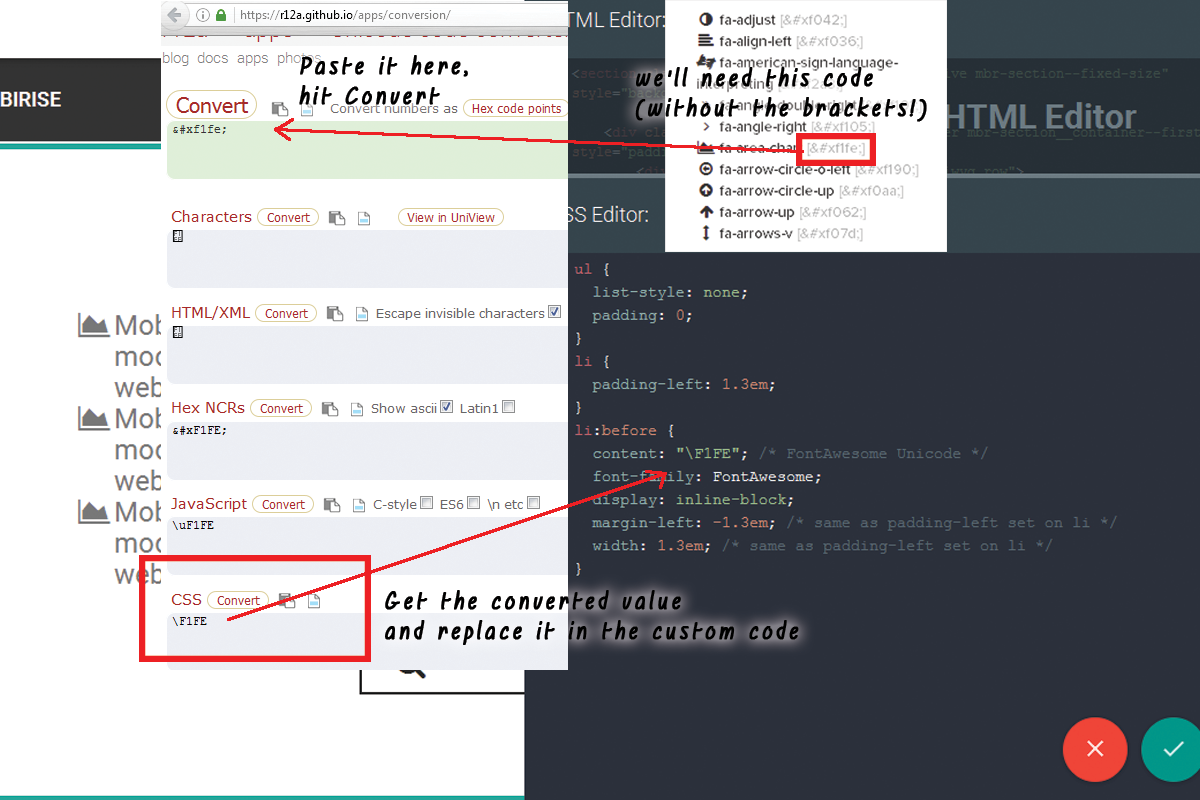
Scroll down and also take your time getting knowledgeable about your brand-new arsenal of symbols and also at the same time grabbing the one you would certainly locate most appropriate for a bullet for the listing we're about to design. When you discover the one-- simply duplicate the & Unicode worth without the braces.
Currently we need to transform this value to in a manner the CSS will certainly comprehend. We'll do this with the aid of one more online device situated here:
https://r12a.github.io/apps/conversion/
paste the worth you've simply copied and hit Convert. Scroll down till you find the CSS area-- that's the value we'll be needing soon.
If you take place to discover problems specifying the color you require for your bullets simply shut the Code editor, check the message shade HEX code with the Web Building Software's constructed in color picker pick/ specify the shade you require, duplicate the worth as well as exit decreasing adjustments. Now all you should do is placing this value in the Custom CSS code you've developed in a minute. That's it!
Let's relocate around some even more!
An additional awesome thing you can complete with just a few lines of personalized CSS as well as without yet uncovering the customized HTML and losing all the block Properties visual changes is adding some activity to all the symbols you can inserting with the Icons Plugin. Utilize this power with caution-- it's so very easy you can soon get addicted and also a swamped with effects website in some cases gets tough to review-- so utilize this with measure a having the total look and also feel I mind.
Allow's say you wish to add an icon to a switch which must only show up when the guideline overcomes this switch. And also because it's movement we're talking about, let's make it relocate when it's visible. The customized code you would certainly want to make use of is:
If you need some additional tweaks in the look merely fallow the remarks tips to readjust the numbers. If needed, and of program-- transform the animation type. If you need this result regularly-- erase the ": hover" part and also uncomment "unlimited" to make animation loop for life not merely once when the site lots ant the control you've just styled could be unseen
This technique can effortlessly be broadened to deal with all the inserted Font Awesome icons in your Web Building Software task. As an example in order to use to all the icons inserted in a block, merely replace
. btn: float >. fa with. fa: float or with.fa to make it long-term.
Remember to set animation loop forever if needed.
Include some individuality to the gallery.
Another simple and trendy styling intervention you get efficient in accomplishing after the Web Building Software 2 upgrade and the incorporation of Font Awesome Icons in the task is removing the magnifying glass appearing on hover over a gallery thumbnail and replacing it with any Font Awesome icon you discover suitable. The procedure is quite comparable to the one setup of the custom icon bullets. You need to select the suitable icon and convert its & Unicode number and also then paste the fallowing code in the Custom CSS area of your gallery block as well as change the worth-- simply like in the previous example.
Being Awesome everywhere.
And also currently it's time to get a little bit much more extreme and also speak regarding putting your symbol at any kind of position in the text material of your website. Not a big worry though because you can constantly establish the desired appearance initially and as a really final action insert the symbols at the desired areas in the code.
The course defining which symbol is being placed is the red one and also could be gotten for all the FA icons from the Cheat sheet we talked about. The blue courses are simply optional.fa-fw fixes the width of the symbol and fa-spin makes it (clearly) spin. There is one even more indigenous activity course-- fa-pulse, also obvious.
All the icons put this way into your material can be freely stiled by the means of the previous 2 instances, so all that's left for you is think about the ideal use for this incredible newly introduced in Web Building Software function and have some enjoyable experimenting with it!