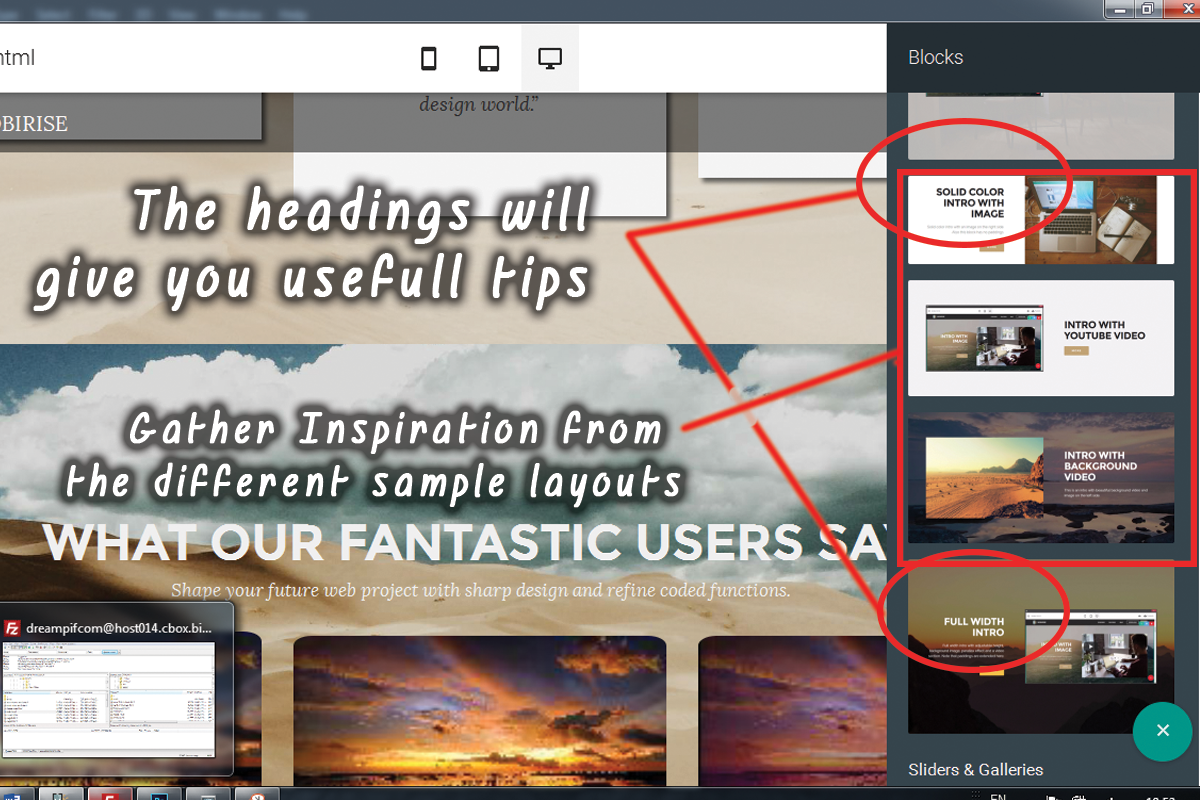
Top Site Generator
Just recently I had the chance spending a long time exploring a Third event Best Web Builder theme which bragged concerning having lots of blocks-- I counted virtually one hundred actually-- and today going back to the good gold native Best Web Builder environment I got advised of something which took place to me a couple of years ago. For a reason I had to go to as well as drive around in a city I hardly knew with an additional individual's car much more recent and fantasized than mine at the time which went and also choked off every time I lifted my foot off the gas. Returning from this remarkable trip and seeing my old vehicle parked in front of the block I almost sobbed hugged and also kissed the point as a dearest pal. Well that's specifically the means I really felt returning to the indigenous Best Web Builder 2 theme after discovering Unicore and I'll inform you why.
Best Web Builder is constant and also trustworthy - if an element acts in a means in one block-- it acts the same way everywhere each time. There is no such point as unanticipated behavior sidetracking and confusing you in the chase of the best look.
Best Web Builder is functional-- one block could be established in various means becoming something entirely various at the end. Incorporated with the Custom Code Editor Extension the possibilities come to be almost limitless. The only limitations reach be your vision and also imagination.
Best Web Builder advances-- with every considerable upgrade announced through the turn up window of the application we, the individuals obtain an increasing number of priceless and also well thought tools fitting the expanding user requirements. As an example merely a few months earlier you had to compose your very own multilevel food selections and the concept of creating an online shop with Best Web Builder was merely unthinkable and currently simply a couple of versions later we already have the opportunity not just to sell points with our Best Web Builder sites yet likewise to completely customize the look of the procedure without writing a straightforward line of code-- totally from the Best Web Builder graphic interface.
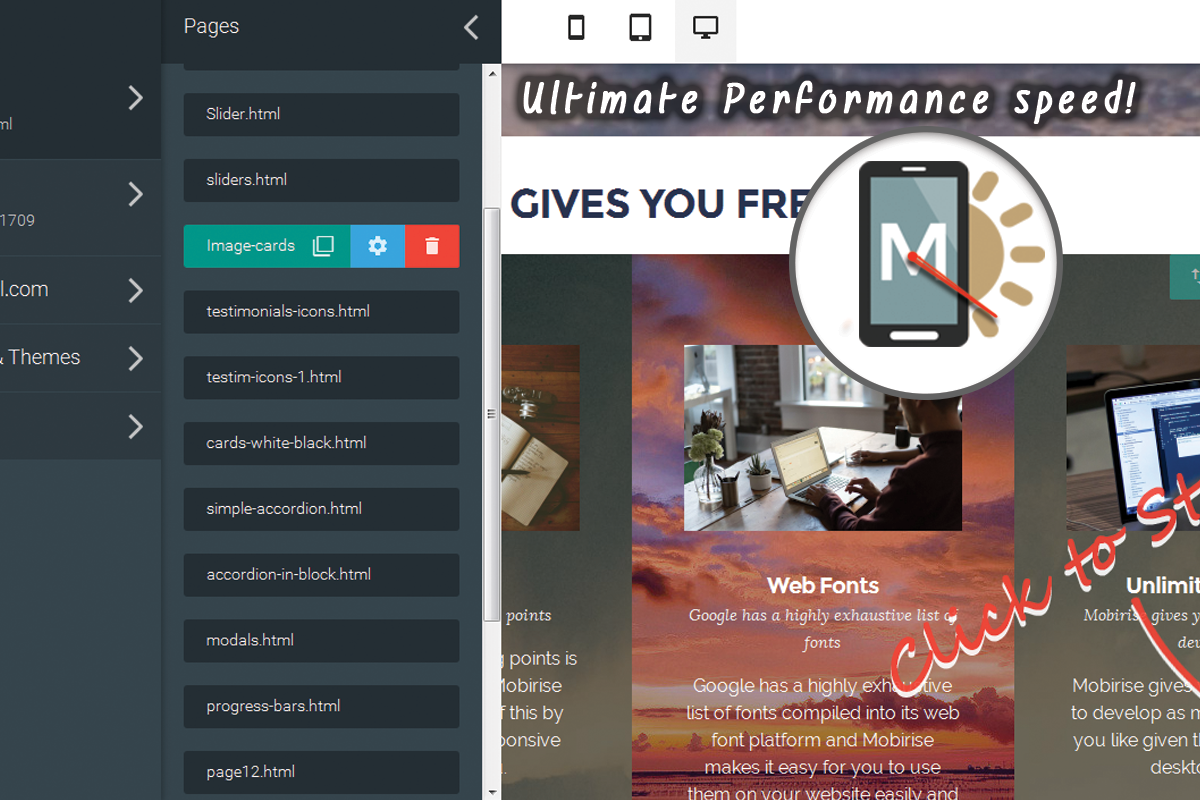
Best Web Builder is steady-- for the time I made use of the indigenous Best Web Builder theme on my Windows 7 laptop computer I've never got the "Program requires to close" message or lost the results of my work. It may be all in my creativity, but it seems the program reaches run a little bit faster with every following update.
Generally these except for one are the factors in the recent months the splendid Best Web Builder became my preferred as well as actually primary internet style tool.
The last but perhaps most crucial factor is the refined as well as superb HTML and CSS finding out curve the software provides. I'm not sure it was deliberately developed in this manner but it in fact works whenever:
Allow's state you begin with a concept as well as require a web site to provide it to the world however lack any kind of expertise in HTML. Googling or hearing from a friend you start with Best Web Builder and also with almost no time spent discovering how to use it you've currently obtained something working. You are shocked it was so easy but in the humanity is to constantly desire some much more. Suppose the font was different from the built in typefaces or possibly the logo a little bit larger? This is just how the little CSS tweaks begin entering your life. Soon after you require to change the look just a bit further as well as attempt to break a block parameter opening the custom-made HTML area to alter a personality or more ... This is how it begins. Nobody's compeling you besides your inquisitiveness and also the pleasant atmosphere makes it look virtually like an online game. And also right after eventually you mistakenly have a look at a snippet of code and also obtain amazed you recognize just what it means-- wow when did this happen?! Maybe that's the part concerning Best Web Builder I enjoy most-- the freedom to evolve without stress whatsoever.
In this short article we're going to take a deeper take a look at the brand-new attributes introduced in version 2 and explore the multiple means they could work for you in the development of your next wonderful looking totally responsive website. I'll also share some brand-new ideas and also tricks I lately uncovered to aid you increase the Best Web Builder abilities also further and also perhaps even take the very first action on the discovering contour we chatted around.
Hello Outstanding Symbols!
For the past few years iconic fonts took an excellent area in the web material. They are basic meaningful, scale well on all screen dimensions considering that they are entirely vector elements and take practically no transmission capacity as well as time for loading. These basic yet expressive pictograms could efficiently help you communicate the message you need in a stylish as well as laconic method-- still an image deserves a thousand words. So I guess for Best Web Builder Development group developing a component enabling you to easily insert internet font symbols right into felt sort of all-natural thing to do. Internet symbols component has actually been around for a while and also offered us well.
Fortunately are from this version on it will certainly serve us even much better! Now with Best Web Builder 2 we currently have two extra symbol typeface to maximize in our designs-- Linecons as well as Font Awesome. Each or hem brings us a little fortune of goodies. Linecons offers us the meaningful and also subtle look of comprehensive graphics with numerous line sizes as well as carefully crafted contours as well as Font Awesome supplies vast (and also I suggest substantial) library of symbols and also because it gets packed throughout our Best Web Builder jobs offers us the flexibility achieving some trendy designing results. Let's take an in-depth appearance.
Where you could make use of the icons from the Best Web Builder Icons expansion-- virtually everywhere in your job depending of the technique you take.
What you can use it for-- virtually every little thing from including additional clarity as well as expression to your material and decorating your switches as well as food selection things to styling your bulleted lists, including meaningful imagery inline and also in the hover state of the thumbnails of the updated gallery block. You can even include some activity leveraging another constructed in Best Web Builder functionality-- we'll speak about this in the future.
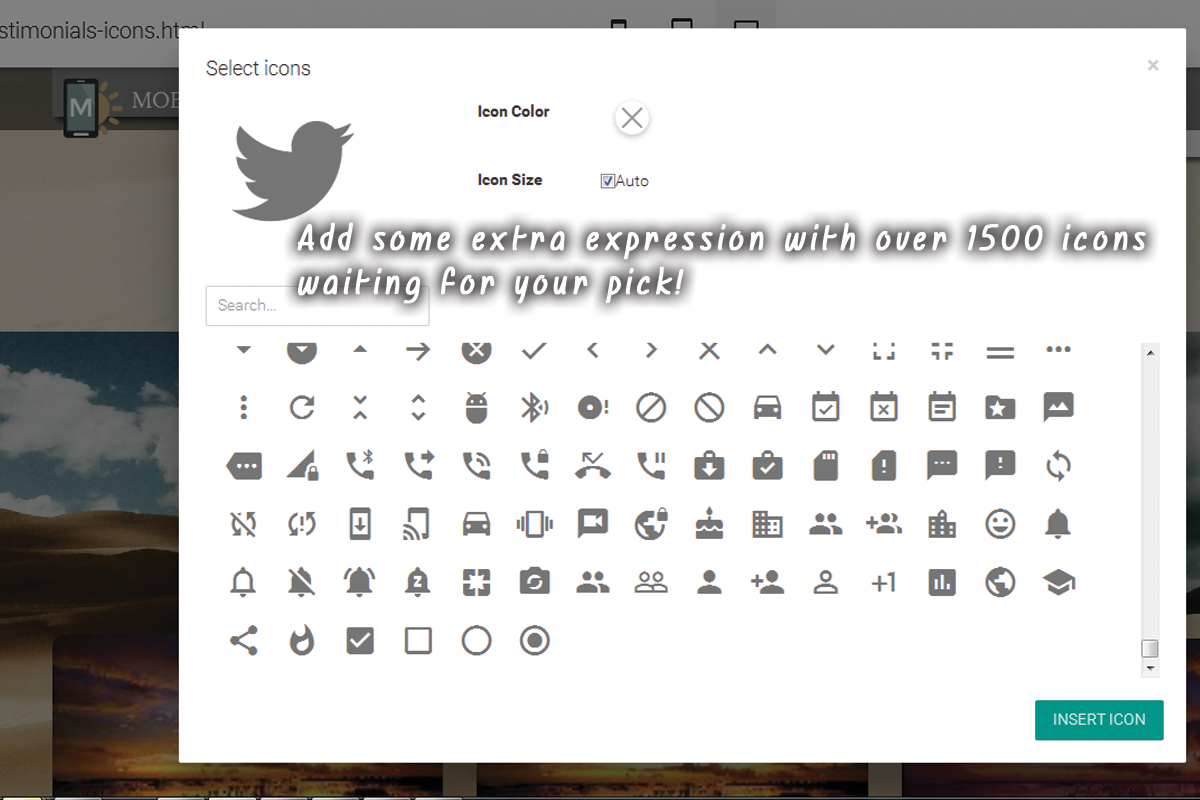
Including symbols with the constructed in graphic user interface-- tidy as well as simple.
This is undoubtedly the easiest and fastest method which is among the reasons we like Best Web Builder-- we constantly get a very easy method.
With the icons plugin you get the liberty putting symbols in the brand name block, all the buttons as well as some of the media placeholders. Keep in mind that alongside with maintaining the default dimension as well as color settings the Select Icons Panel lets you select your worths for these properties. It also has a valuable search control assisting you to locate faster the aesthetic content you need as opposed to endlessly scrolling down and occasionally missing out on the right pick.
One more advantage of the recently added Font Awesome is it contains the brand marks of nearly 200 popular brand names as Google (as well as Gmail) Facebook, Tweeter, Pinterest as well as so on-- prepared and also waiting if you need them.
So basically every crucial interactive element in the sites you are building with Best Web Builder is capable of being broadened further with adding some beautiful, light weight as well as completely scalable icon graphics. By doing this you are lining out your idea and given that forms as well as signs are much faster well-known and also comprehended-- making the content more understandable as well as user-friendly.
This is merely a component of all you can accomplish with the newly added Icon Fonts in Best Web Builder.
Having Awesome Fun with CSS.
As I told you prior to the updated Icon Plugin gives us a terrific benefit-- it internationally includes the Icon font styles in our Best Web Builder projects. This actions integrated with the means Font Awesome classes are being designed provides us the flexibility achieving some very impressive stuff with simply a few lines of personalized CSS code put in the Code Editor.
Positioning a Font Awesome Icon as a bullet in a checklist and also providing it some life.
Have you ever before been a bit disappointed by the restricted choices of bullets for your lists? With the recently contributed to Best Web Builder Font Awesome nowadays more than. It is actually takes merely a couple of easy steps:
- first we certainly have to pick the symbol for the bullet we'll be utilizing. To do so we'll utilize Font Awesome's Cheat Sheet which is found right here:
it includes all the symbols consisted of alongside with their CSS courses as well as & Unicode. Not that the & Unicode numbers are enclosed in square brackets-- make sure when coping the value you do not pick them-- it's a little bit tricky the very first couple of times.
Scroll down and also take your time obtaining accustomed to your brand-new collection of icons and also at the same time getting the one you would find most appropriate for a bullet for the list we're regarding to design. When you discover the one-- merely replicate the & Unicode value without the braces.
Now we need to convert this worth to in a method the CSS will comprehend. We'll do this with the help of another online device located below:
paste the worth you've just duplicated as well as hit Convert. Scroll down until you locate the CSS field-- that's the worth we'll be requiring soon.
If you take place to discover problems specifying the shade you need for your bullets merely close the Code editor, inspect the message color HEX code through the Best Web Builder's constructed in color picker pick/ specify the color you require, copy the value and exit decreasing adjustments. Currently all you should do is putting this worth in the Custom CSS code you've developed in a minute. That's it!
Let's relocate around some even more!
Another cool point you can achieve with just a few lines of custom CSS as well as without yet opening the custom-made HTML as well as shedding all the block Properties aesthetic modifications is including some activity to all the icons you are qualified of inserting with the Icons Plugin. Use this electrical power with caution-- it's so very easy you might soon get addicted and also a flooded with results website in some cases obtains tough to review-- so use this with step a having the overall appearance and also feel I mind.
When the guideline obtains over this button, let's say you want to include an icon to a switch which must just be noticeable. As well as considering that it's activity we're speaking about, let's make it relocate when it's visible. The personalized code you would wish to make use of is:
If you require some additional tweaks in the appearance just fallow the comments pointers to adjust the numbers. If required, as well as of course-- alter the computer animation kind. If you require this result all the time-- remove the ": hover" component and uncomment "endless" making computer animation loophole forever not merely as soon as when the site loads ant the control you've merely styled may be concealed
This strategy can conveniently be increased to work with all the placed Font Awesome icons in your Best Web Builder project. In order to apply to all the icons put in a block, merely replace
.
If required, remember to set computer animation loop permanently.
Add some personality to the gallery.
One more awesome and easy styling intervention you get with the ability of achieving after the Best Web Builder 2 update and also the addition of Font Awesome Icons in the project is getting rid of the magnifying glass showing up on hover over a gallery thumbnail as well as replacing it with any Font Awesome icon you discover suitable. The treatment is rather just like the one setup of the custom-made icon bullets. First you have to pick the ideal icon and also transform its & Unicode number and after that paste the fallowing code in the Custom CSS section of your gallery block and also replace the worth-- much like in the previous instance.
The class specifying which icon is being positioned is the red one and can be gotten for all the FA icons from the Cheat sheet we chatted around. Heaven courses are purely optional.fa-fw repairs the width of the symbol and also fa-spin makes it (clearly) spin. There is one even more native motion class-- fa-pulse, additionally obvious.
All the symbols placed in this manner right into your material can be freely stiled by the means of the previous 2 examples, so all that's left for you is consider the very best usage for this outstanding freshly presented in Best Web Builder function and also have some fun trying out it!