
Video LightBox JS is a free wizard program that helps you easily add lightbox 2 se le puede poner un video video to website, web page or blog, in a few clicks without writing a single line of code.
All it takes is 3 easy steps: 1.Add Video, 2.Select Template, 3.Publish. At the first step, you add a vimeo video player template video clip, for example cut-n-paste YouTube url, then select the template for video popup and video thumbnail appearance and, at the final step, publish the result to a local drive or directly to the Internet via a built-in FTP client.
Video LightBox generates a nice image thumbnail for your clip. On click, this thumbnail expands into a stylish overlay window containing the video publish flv video on joomla. No css, html, javascript coding, no image editing, just a couple of clicks to get the your video added to the Web!
DEMO
Features
- Embed flv, mp4, 3gp video files
- Add Youtube, Google Video, Metacafe, Vimeo, MySpace videos
- Mac and Windows Versions
- Automatic thumbnail creation
- Adding caption
- Rounded corners of overlay window
- A lot of nice gallery themes
- Built-in FTP
Download for Windows
Download for MAC
Video LightBox is FREE for non-commercial use.
A small fee is required for business use. Video LightBox Business Edition additionally provides an option to remove the VideoLightBox.com credit line as well as a feature to put your own watermark to videos free video gallery script. After you complete the payment via the secure form, you will receive a license key instantly by email that turns the Video LightBox Free Edition into a Business one. You can select the most suitable payment method: credit card, bank transfer, check, PayPal etc.
Also you can get Business Edition for free if you help with translating Video LightBox site into your native language, please contact us at  for more info.
for more info.
What's New
Video LightBox v1.3 (November 20, 2009)
* New Windows, Mac and Facebook templates!
* Play button over the thumbnail!

* The ability to change the order of the videos in your gallery using mouse is added.
Video LightBox for MAC earns Apple 'Staff Pick' (August 19, 2009)
Video LightBox MAC version beta (August 17, 2009)
* MAC version of Video LightBox is added. Download it here
Video LightBox v1.2 (August 14, 2009)
* Video LightBox supports Google Video, Metacafe, Vimeo, MySpace jquery galeria video flv videos now!
* An option to add watermark over the video is added (for Business Edition only).

Help
Step 1 - Adding video to website gallery .
Copy and paste a direct link to your YouTube video (or Google Video, Metacafe, Vimeo, MySpace) into the 'Video url' field and press "Add video" button.This video jquery lightbox media video will be automatically added to your website gallery.

If you have included the videos that you do not wish to be in the website gallery,you can easily remove them. Select all videos that you wish to remove from web site playing multiple videos in lightbox gallery,and select 'Delete selected..' button from the toolbar. You can pick and choose videos byholding the CTRL while clicking the videos you like.
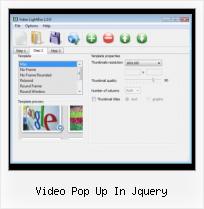
Step 2 - Video Gallery properties.
Switch between available templates to select a template you want to use in the Video Pop Up In Jquery.

You can establish the various sizes for the thumbnails.

Step 3 - Publishing of the Video LightBox. Put video on website or local drive.
Publish your website web gallery online or to a local drive.
Now you are ready to publish your website video gallery online or to a local drive for testing.Select the publishing method: publish to folder or publish to FTP server.

- publish to folder. To select a folder on your hard drive, just click the Browse folders button and choose a location. Then click Ok. You can also set "Open web page after publishing" option.
- publish to FTP server. The FTP Location Manager window enables you to define a number of connections for use when uploading your web site gallery to an FTP.
You are able to add a new FTP site by clicking "Edit" to the right of the "Publish to FTP server" drop down list. FTP Location Manager window will appear. Now type in a meaningful (this is not the actual hostname) name for your site and fill in the FTP details in the appropriate fields. You will have to type in your hostname, e.g. domain. The FTP port is normally located on port 21 thus this has been prefilled for you already. If your web site uses another port, you will have to enter it here.
Type in your username and password for the connection. If you do not fill in this information, Video LightBox is unable to connect to your site and thus not able to upload your dim video viewer effect videos to website. If this website enables anonymous connections, just type in anonymous as the username and your e-mail address as the password.
You might want to change the Directory as well if you need to have your uploaded images placed in e.g. "www/gallery/". You can specify it in the FTP Folder field on the Publish Gallery window.
Notice: Write the name of the folder where your website video gallery will be placed on the server. Notice that you should specify this field; otherwise your website video gallery top jquery video gallary will be uploaded into the root folder of your server!
Save your web video gallery as project file.
When you exit Video LightBox, you'll be asked if you want to save your project.The project consists of the videos you choose to put on your website video gallery and all your settings.It's a good idea to save the project, because that will allow you to change the project in case you decideto do something different with future galleries. So click Yes, then enter a name for your project.To select the location of your project, just click the Browse folders button and choose a different location. Then click Save.
Step 4 - Add Video LightBox inside your own page.
Video LightBox generates a special code. You can paste it in any place on your page whereyou want to add video popup.
* Export your LightBox gallery using Video LightBox app in any test folder on a local drive.
* Open the generated index.html file in any text editor.
* Copy all code for Video LightBox from the HEAD and BODY tags and paste it on your page in the HEAD tagand in the place where you want to have a script videobox 2 0 movie (inside the BODY tag). <head>
<head>
...
<!-- Start VideoLightBox.com HEAD section -->
.....
<!-- End VideoLightBox.com HEAD section -->
... </head>
<body>
...
<!-- Start VideoLightBox.com BODY section -->
.....
<!-- End VideoLightBox.com BODY section -->
...</body>
Support
For troubleshooting, feature requests, and general help, contact Customer Support at  .
.
Make sure to include details on your browser, operating system, Video LightBox version, and a link (or relevant code).








